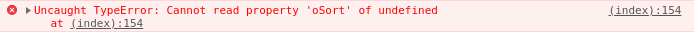
Cannot read property 'oSort' of undefined
Cannot read property 'oSort' of undefined
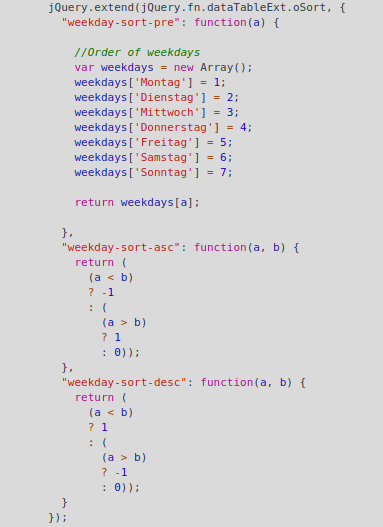
I have added a custom sort functionality to my datatable.

and assigned the colum like this
table = jQuery('#table').DataTable({ columnDefs: [{ "type": "weekday-sort", "targets": 2 }],...
It worked smoothly many month, but now suddenly if receive the error message:

I am not aware that I changed any code or so, but obviously something changed.
I tried to use different datatables.min.js files and stuff, but the error keeps persisting.
When I remove the custom sort function the datatable initializes correctly. So something has to have changed, but I have no clue what.
Please help.
Answers
That type of error is many times due to the table structure. To help debug please post a link to your page or a test case replicating the issue.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Hi Kevin,
I found the issue. The problem was the not the table structure, but the wrong sequence for loading the scripts.
I recently changed the order how my scripts are loaded, which made the sequence like:
Extension
Datatable.html
Datatable.js
So I was calling the extension before the datatable was loaded.
I changed it again having datatables.js load first, before trying to extend.
Thanks.