How do I disable cell overflow?
How do I disable cell overflow?
For some reason my table cells are overflowing into following cells. This only happened when I started using the scrollX function. If I disabled scrollX the problem goes away. Is there a way to fix this?

This discussion has been closed.
Answers
Are you using the FixedHeader extension? If so that is the problem. The FixedHeader docs explain they are not compatible.
This example is working without FixedHeader:
https://datatables.net/examples/basic_init/scroll_x.html
If you don't have FixedHeader then we would need a link to your page or a test case to troubleshoot the issue.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
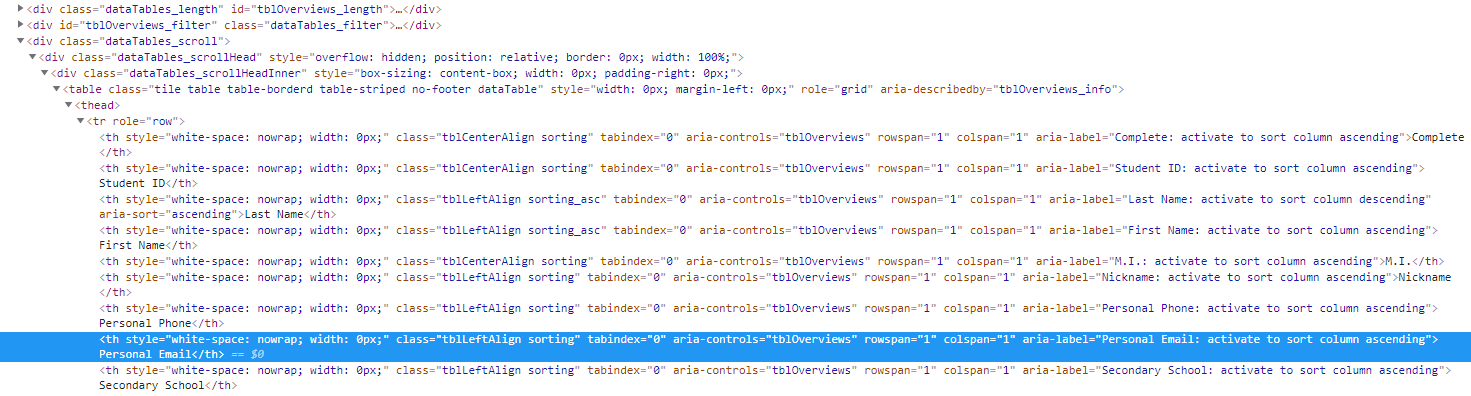
I'm not using the FixedHeader extension sadly. I tried setting the <th> width manually and it just overwrites it and set it to 0 whenever the website first loads. If I use the Show X entries select box and change the value from the original to something new it runs something and fixes the problem. It appears to be auto calculating and setting the widths of the <th> and <td> elements.
Here is the HTML before I click the "Show X entries" box and change it:

Here is the HTML after I click the "Show X entries" and change it from the original 25 to 10.
I would love to upload a working example however this is a massive project complete with a database and web api.
Have you ever seen this before?
I found it. It appears to be conflicting CSS from another file. If I exclude that file completely the issue goes away. Guess I have some digging to do. Thanks for the help though!