scrollX bug in safari
scrollX bug in safari
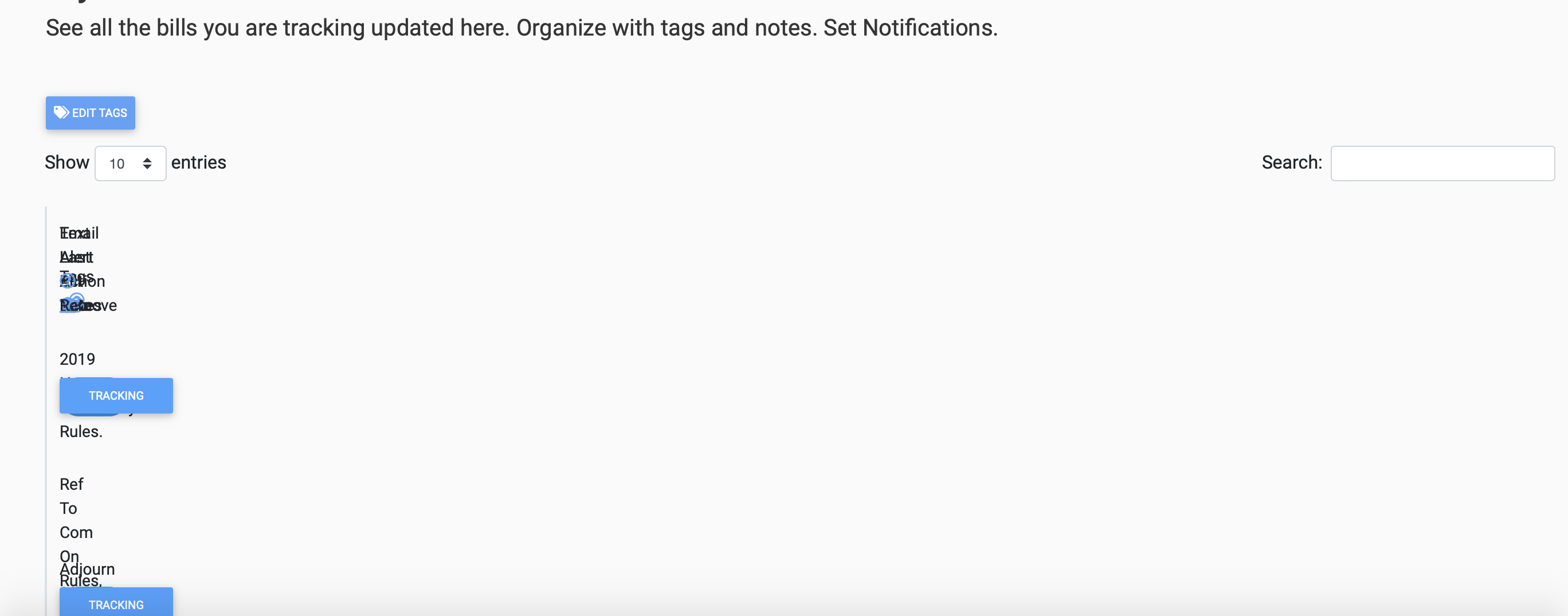
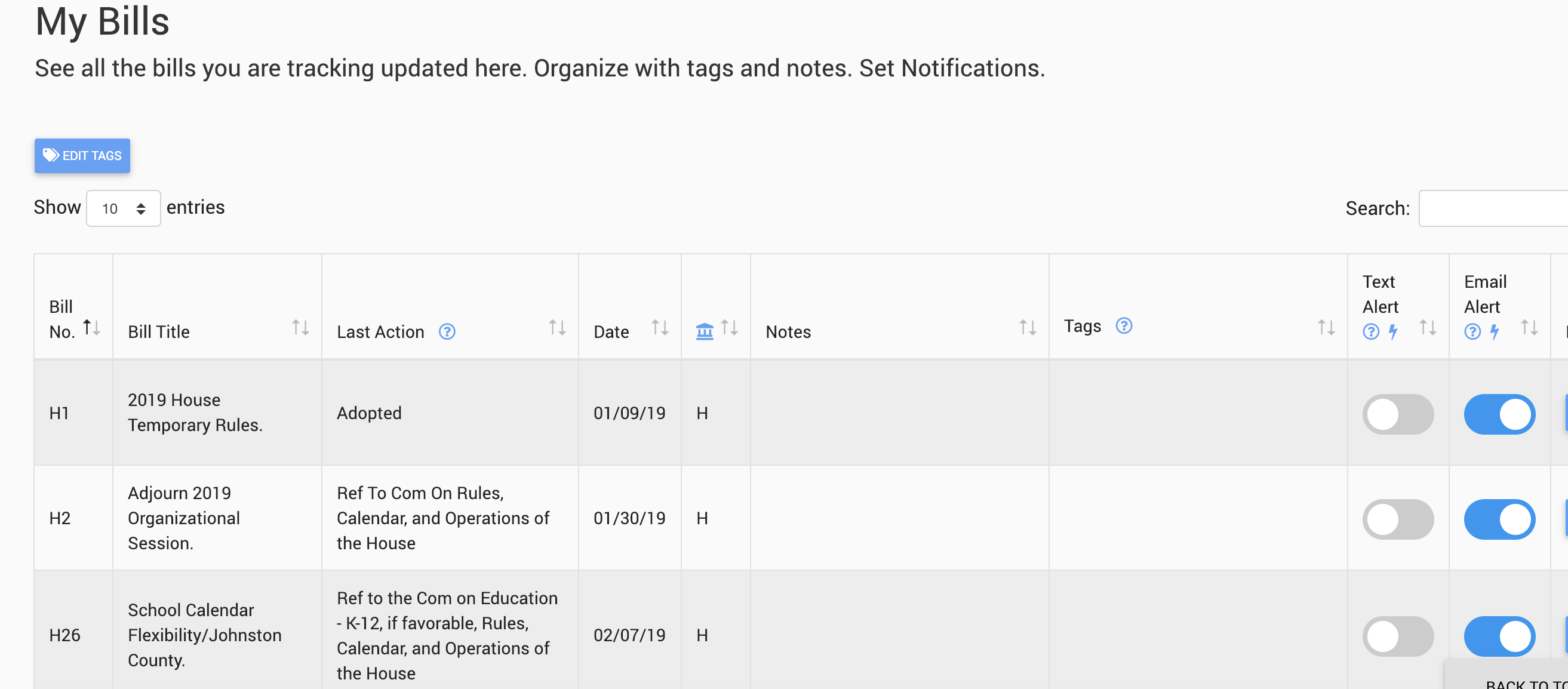
I've looked through the compatibility and I don't think I should be having such issues with safari, but my site looks really terrible in safari but looks fine in chrome and firefox.
When I disable scrollX from my javascript file, the table at least looks like a table but it loses all of its other functionality.
Is this something that will be fixed anytime soon? Has anyone come up with any workarounds for xscroll in safari?


This discussion has been closed.
Answers
Screenshots really don't help us understand the problem. My guess is you don't have all the correct JS and CSS files loaded. Without actually seeing the page its hard to say.
Take a look in your browser's console for errors.
Does this example work for you in Safari?
https://datatables.net/examples/basic_init/scroll_x.html
Using the debugger may help you isolate the issues:
https://datatables.net/blog/2018-07-12
If the debugger doesn't help then please post a link to your page or a test case replicating the issue. This will allow us to help debug the problem.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin