Fixed Column Misalignment of Heading
Fixed Column Misalignment of Heading
I copy the code here
https://datatables.net/extensions/fixedcolumns/examples/initialisation/right_column.html
but it seems different because of
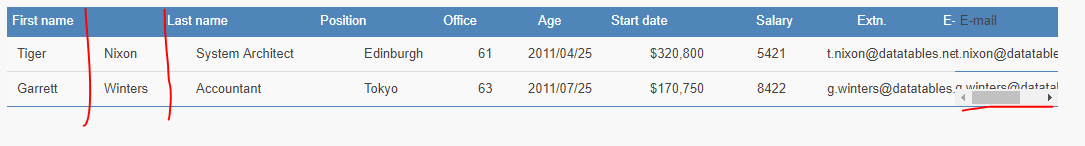
- misalignment of header and body
- scrollbar horizontal is appearing in the ixed column

Any help will be appreaciated
This discussion has been closed.
Answers
Usually this is caused by not loading the correct FIxedHeader JS and CSS files for the styling being used. The easiest way to get the correct files is with the Download Builder.
Kevin
I have check my files need to this based on the example (https://datatables.net/extensions/fixedcolumns/examples/styling/bootstrap.html)
and i have them all
The problem is likely a CSS issue. Its nearly impossible to troubleshoot without seeing the issue. Please post a link to your page or a test case replicating the issue.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
I put together an example of the right column example with Bootstrap 3 and it works:
http://live.datatables.net/yadumepa/1/edit
Maybe you can update it to show the issue.
Kevin
I have many datatables
A. Some are FIX Column (with search input on top) like this
They seem okay in the alignment, (I just discover that if I remove the inputs on top, heading alignment issue will happen)
B. datatables fix column without input on top
See demo
http://nextus.asia/datatableDemo/
This is my JS Code for Datatable
DEFAULT CONFIG
SPECIFIC CONFIG ON THE DEMO
The demo you linked to doesn't seem to have FixedColumns applied to it. In order to help we would need to see a page that replicates the issue.
Kevin
I will provide another link