render problem Help Needed
render problem Help Needed
 Deep_Secrets
Posts: 8Questions: 1Answers: 0
Deep_Secrets
Posts: 8Questions: 1Answers: 0
Hi Please tell me What is wrong in my Code
"columnDefs": [
{
"render": function (data, type, row) {
if (row.Name == 'Student') {
return row.UserName = "<a href='Userpage" + row.UserName + "')>" + row.UserName + "</a>";
},
if (row.Name == 'Admin') {
return row.UserName = "<a href='Adminpage" + row.UserName + "')>" + row.UserName + "</a>";
}
return data ;
},
"targets": [1,0]
},
]
I have two Cols one contains UserName and Second Contains Their Group
i want to send then on their own page on Click UserName
but this code is also changing their Group type
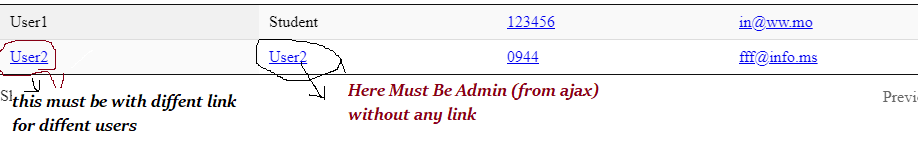
it displays like this
Name | Group
user1 | StudentL')>Student
how i can fix this please help me
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
What is returned by that line?
Col 1 is ok but It effects the col 2 (Group ).
Sets col1 value also to col 2
Sorry it's
if(row.type==or row.groupAs Tangerine pointed out the return is incorrect. You don't want the
row.UserName =on that line. Just return the html you want. Take a look at the forth example in thecolumns.renderdocs.Kevin
Then can you please tell me how I can add diffent links on username where the type matchs..
Eg add studentpage link to all usernames where Type/group is student..
Are you referring to this code?
If so it should look like this:
Notice I removed the
row.UserName =from the return statement.If this isn't your question then maybe you can put together a simple test case with an example of your data. This will allow use to more easily help you.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
thanks, you are right but it will replace the content of col 2 with col 1 that means col 1 and col 2 data will be same where data matchs.
so to say but i want to check data from col 2 and add this link to col 1 is that possible
I'm not sure how to specifically help you without seeing an example with your data. The
rowparameter ofcolumns.rendercontains the data for the row. You just need to setup your logic to use therowparameter in col1 to access the data of col2. But there isn't enough information here to actually understand your data structure, etc.Please post a simple test case with an example of your data so we can help.
Kevin
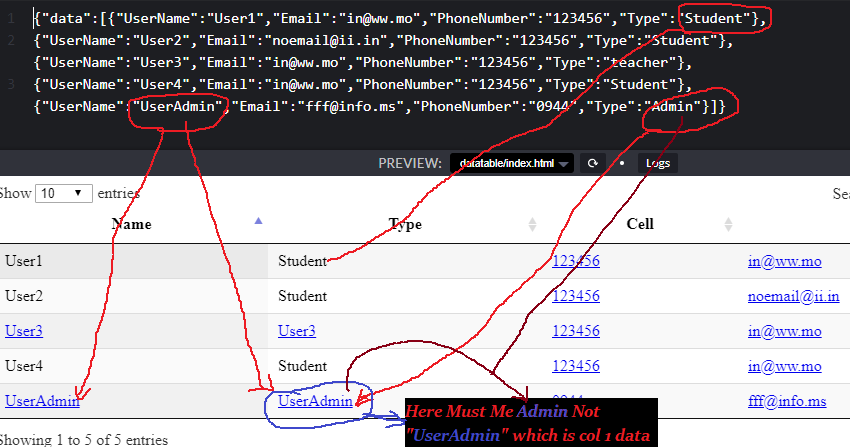
this is what i want

here is my tablehttps://codepen.io/DEEPSECRETS/project/editor/XmnBOG
All i want Username with Link and Type Must Not Be effected
Not sure I totally understand but based on your previous comments you don't want col1 and col2 to have the same link/value. However in you are running the same code for the two columns by using
"targets": [0,1]incolumnDefs. If you want different rendering for both columns then you should use different code for each. Maybe move them to thecolumnsconfig like thecellandemailcolumns.For the
Studentcolumn you say it must be Admin from ajax. Is this data returned in the ajax request?Kevin
I think you are not understanding me, let me clear you i want to add link to user name where result matches but col2 must not be effected
i request you please visi
t the link link again https://codepen.io/DEEPSECRETS/project/editor/XmnBOG
Like I said before if you want different results for the two columns then you should use different render functions. For col1 use the
if (row.Type == 'Admin') {section but for col2 remove this if statement.Another option is to include the
metaparameter in thecolumns.renderfunction. With this you can access the column index usingmeta.col. You can add this to this if statement, something like thisif (row.Type == 'Admin' && meta.col === 0) {.Kevin
Thanks Sooooo Much you Solved My tension...