How can i create "Custom child row renderer" with number of rows flexible?!
How can i create "Custom child row renderer" with number of rows flexible?!
I copy the all code of this page and try test for see if it works, i got this result.
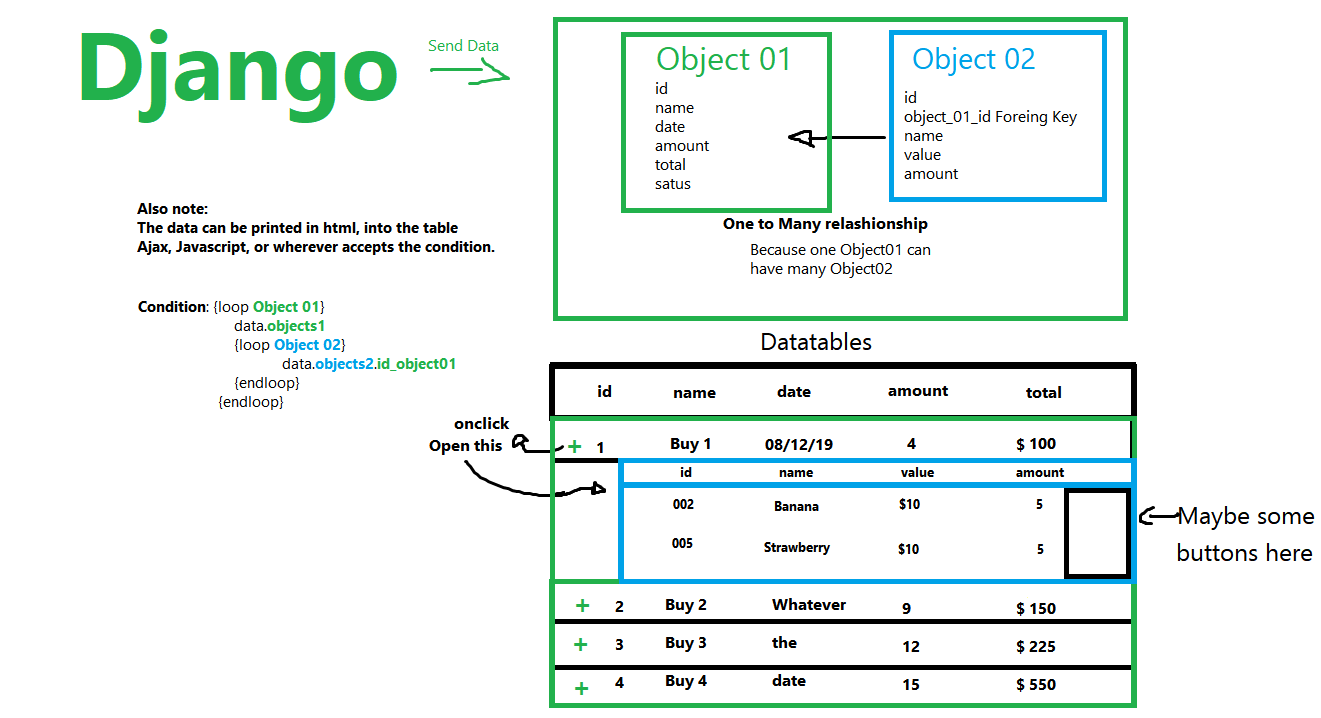
Also i am trying make a table, and when i click in the row, i open a subtable(or child row) with inherited data. Like this or even like this (i would like, if it's possible, do like the last one) a table into a table, yes, exatcly like this(and also, i make this image on paint...).
So, the subtable can have distinct number of rows, thats why i want to be a subtable, not a child row, when i try with disctinc numbers of rows, obviusly, doesn't work and bug the entire table.
Js code for table:
$(document).ready(function() {
$('#TabelaGerenciar').DataTable( {
responsive: {
details: {
renderer: function ( api, rowIdx, columns ) {
var data = $.map( columns, function ( col, i ) {
return col.hidden ?
'<tr data-dt-row="'+col.rowIndex+'" data-dt-column="'+col.columnIndex+'">'+
'<td>'+col.title+':'+'</td> '+
'<td>'+col.data+'</td>'+
'</tr>' :
'';
} ).join('');
return data ?
$('<table/>').append( data ) :
false;
}
}
}
} );
} );
Also: Works with one data and that things, so isn't importing thing here.
I also have another questions, because i'm trying to select row id, for delect things, but this it's for another post, if necessary...
Oh... i also forgot, i already try change js code or things like this, i am face the problem now and my inexperience don't let me know how move on with this.
This question has accepted answers - jump to:
Answers
Hi @Coeficiente ,
This thread should help, it's asking the same thing.
Cheers,
Colin
Hi there @colin ,
So, i already read this thread, do not help me, because i am using django, isn't fixed data, thats why i want something more flexible. You may not get it my problem.
Also that already working, i know how puta subtable and use it, but i dont know how make that subtable get flex items, i will use your example link.
One name have three Extension Nunbers but they are the same, i want a way that a name can have how many Extension Numbers he needs, show them, and flex the table how it needs too.
You might can give me some resource about, library or command that would help me.
What i specific need
Also i will let here for all will try help me, how it's working. I want that way, with many another rows, and another
<th>in theadWhere are these flex items located? Are they in the row data? Do you need to fetch them form the server using ajax?
Kevin
hey , @kthorngren ,
They are in django DataBase, wich means i can use them wherever i want, but, for print/use them in the way i want, i need make a two loops for send it in the wright way, let me make a example for how i want to do:
I will delete, edit in this table, and send data for another page, in a simple way maybe.
Also for use that data, i need the loops for separate the procuts for their shopping list ID. (I know i can put into a array, but that isn't smart, will be big data here).
I'm still not clear on what you are trying to achieve. The code in your first post shows using responsive. Is that what you want to use? It doesn't seem to me that responsive is what you want.
This blog discusses using two Datatables with the second containing rows based on the row selected in the first table:
https://datatables.net/blog/2016-03-25
Another option is to use child detail rows as shown here:
https://datatables.net/examples/api/row_details.html
This blog entry describes how to use child detail rows as a Datatable with Editor:
https://datatables.net/blog/2019-01-11
Additionally you can ajax load the child details as described here:
https://datatables.net/blog/2017-03-31
Kevin
@kthorngren sorry, what you can't understand? I can explain again...
I already make many examples, but i will make again.
This
explain in a visual way for you.
Why do not I make this ?! because it's inconvenient, will break the code very fast with big data or load with decades, and will get me troubled easily, also i don't want to create new data here, i want to get id and use in another page. For delete ... but get id(or transform in another thing, with the id) and delete it's more simple. For edit, I am thinking in the same way that I said about creating. Also will provide the image as link, for disengagement of conscience.
Also: I am getting you all so close of the project, why can anyone understand what i am trying to say? I am exemplifying wrong? I thought things were usually like this....
Edit: Two tables aren't practical and fast.
Based on tis my understanding is you want to use Child Row Details and not responsive as you have in your first post.
Object 02is the data in the Child Detail Rows. Are you wanting the ability to edit this data?Basically there are two choices for retrieving
Object 02data:Object 02data to eachObject 01row and return it from your Django script. You don't need to display it in the main table but can access it to display in the Child Details.Object 02data for the row when you click the plus to display the Detail information.When displaying the Child Row Detail data you can:
1. Use the format function (shown in the example) to build the HTML the way you want.
2. Create a Datatables instance to display the data, here is an example:
http://live.datatables.net/gohefoki/1/edit
Does this help or am I still missing what you want to do?
Kevin
@kthorngren i'm sorry, what is "responsive" in your perspective?! When you mean responsive, you speak like a plug in or another way to do it, for me it's something different responsive talble.
That example you linked, it's very similar to what i want, but it's crucial that i can put many rows(in the subtable or child row), and the number of rows need be changable. So, with the test i have made in your link, still dosen't working.
As i told in the past answers, One
Object 01CAN have ManyObject 02.That means the child row NEED to recieve, just one
Object 02or can recieve a hundred. Sorry, but i need to focus on this sentence, because without this i can't move on with my project.Object 02are already in this way, byForeing Key, but i display them separately because they are differentobjects.So, i say it many times and i am still saying in the post the same thing, i already explain my problem, and request what the type of thing i need, but i can't understand why it's so hard and complex to just point your finger in the right direction for me. It's just the same thing in all your links, but with variable number of rows. It's impossible that nobody use it in this way.
Also 2: the link provide just one row, if you know how provide more rows will be a solution, if accepts the condition a already said.
Thanks for trying help, i appreciate it, still here if you find a solution or a right direction.
Nicolas
@Coeficiente - please be aware that most people replying on this forum are doing it in their own time, and are trying to be as helpful as they can. Your questions haven't had the clarity where they can be easily answered, hence the confusion. Please be patient and explain when explanations are requested, that path will help you get the best support.
Sorry, that I'm having a difficult time understanding your specific requirements. Since they are not clear to me I'm pointing you to a lot of options that hopefully you can figure out which will work.
In my first question I asked where the "flex" (Object 02) items are to understand where to fetch the data from. It hasn't been clearly expressed to me how you expect to access this data.
Does this mean they are fetched and available in some form (Javascript variable, Part of the returned row data for your main Datatable, etc) in the client?
I agree that the last example I provided uses static data from the table. If you look close you will see that the example uses Javascript data to populate the child Datatable - meaning it can have any number of rows. Lets have a closer look at the code that opens the child Datatable:
The first thing it does is create the child table using the format function:
The row data is passed to it simply to extract a unique data column for the child table ID. The Child table is created.
Next it initializes the Datatable using
data: [rowData],. Yes, rowData is extracted from the row but it could be any Javascript array of data or other data in the row data not displayed in the Datatable. Its inside[]because it is only one row and thedatarequires an array of rows.Here is another example showing how to use ajax to fetch the child row data. Its not a terribly good example so I didn't originally show it to you. I commented out some code to show that the child table can display many rows.
http://live.datatables.net/masehowo/1/edit
Please understand these are just simple examples I created to post in other threads. They are generic in nature and are limited by the available backend resources form live.datatables,net.
Kevin
@kthorngren I'm sorry, it's frustrating can't be understood... But moving on
Here i say that i already test it, and my test was trying to put two rows in the child row/subtable. I know that examples it's just for see if it works and replace with your own code for work the way you want, and it's just becaus of that i am trying to find someone that used that code in this way for teach me how use it.
According to my test I can not see how to do it, can you give me an example that is equal like this?! Would be a solution.
Thank you for helping me.
Nicolas
I've provided examples that show multiple rows in the child Datatable. Like I mentioned before the variable supplied in the
dataoption will contain the data to add to the child Datatable. It needs to be an array and in the array are the row or rows you want to add. I updated my first example with some Javascript data (in the variable object2) to show multiple child rows.http://live.datatables.net/kacafize/1/edit
And changed this portion of code:
To populate the child Datatable. Does this help?
How you populate object2 is up to your environment.
If you are still having trouble maybe you can post a link to your page or a test case replicating the issue.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
@kthorngren My question didn't post..
Thanks for patience, perseverance and time, that will help me so much!
But, still with a detail, when you say to array, you mean sotre the django data in a array for pass here:
for print in the table, right?!
Can i store
Object 01as the same way you storeObject 02?I want to print the data like this, but it's different. Like, the first row it's right, however the following lines aren't. Need be:
Thank you!
Nicolas.
Are you saying the columns may have array based data? If so I believe something like this would work to extract the array and display as comma separated values:
Datatbles expects the row data to be in an array. It can be an array of arrays or array of objects. For more info:
https://datatables.net/manual/data/#Data-source-types
If you have further questions about data structures please post an example of what you have. This way we can provide more specific answers. Or better a simple test case that we can help you work with.
Kevin
@kthorngren Hi there,
The code it's here, based on your examples and tips.
How can i make in this way?
I want the columns be different by
id.Thank you and your time have been really useful for me.
@kthorngren
it's almost ending, just need this to finalize the code. I already make the tests in my project and it's working almost like i want, just for the detail above.
Good glad you have it working.
Kevin
@kthorngren Sorry, how can i make it, like the code, below this
in the previus post.
Because the way i am doing it's repeating the same data in all child rows.
Nicolas
I would consider building Object2 as an object with the keys being the values from a columns with unique data, like an ID or in your example
name. Each key would contain an array of items for that row. For example:In the row open code use that unique data point to get the specific data for that row, for example:
Kevin
@kthorngren I'm really sorry for make this post too long, but seems doesn't work with me, i am doing something rong?!
The Code it's here.
If i change the
[]for{}inObject2code(like you said to do), the **JS ** stop working at all.Sorry my syntax for object2 was incorrect. Here you go:
http://live.datatables.net/bunavuvu/3/edit
Kevin
@kthorngren Sorry, still doesn't working, it's now showing any data.
Also, I do not know what you changed, it seems to me that you sent the wrong link.
Nicolas
Not sure what happened. Made the changes again here:
http://live.datatables.net/bunavuvu/5/edit
Kevin
@kthorngren Ohhhhhhhhhh, Now i see what changed.
So, my problem solved by this test code, and i will let here too, in the case the page get off.
datacode:Object2code:Also the problem was the object syntax builted above.
the rest of code for open, close, and other things of the table configurations:
I also thanks for datatables.net for create a forum support for people search for what they need!
Nicolas
You are welcome. Glad you got it working!!
Kevin
@kthorngren Hello again, the code isn't working in my project, but in the another site for test code it's working perfectly, but i don't know what i am missing...
My StackOverflow Code it's here
CodePenand the another One too.
Also, why do you need all that imports? I delete like six of them, and still working on the website test project. Can you send me the minimum imports that needs to work ?!
My PasteBin code it's here too.
Like I explained before it is a generic demo which probably cam from something using the Editor. All that is needed is the base Datatables (JS and CSS) code.
In the SO thread you posted a screen shot that shows
$(....).DataTable() is not a function. This means you are not loading your JS files correctly.Kevin
@kthorngren Still doesn't working . See here.
. See here.
The script and html code is the same as the CodePen.
There isn't enough info in the screenshot to help debug. I would start by using "View Source" to take a look at the page rendered by your code. Does that look correct?
Kevin
@kthorngren Seems the problem it's here
But, i used my backup to turn back and try again for see what was getting me in trobule. So the imports seems ok, but for this particular command it's not working.(Maybe for a missing import).
Also i only get the error when i try click in the "+" row, that also isn't in visually here, but works as if it were. I can click and open, but don't get anydata, see here.
Can i change
.DataTable({})for vartable? Because in code, table stores this:var table = $('#example').DataTable