Row drag only reordering first column
Row drag only reordering first column
Using the RowReorder extension, and very happy with it but have an issue that only the first column seems to be getting reordered.
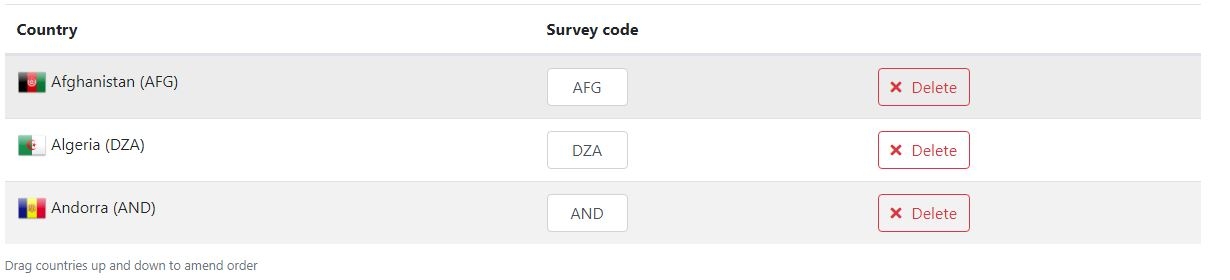
For example I have the following table:

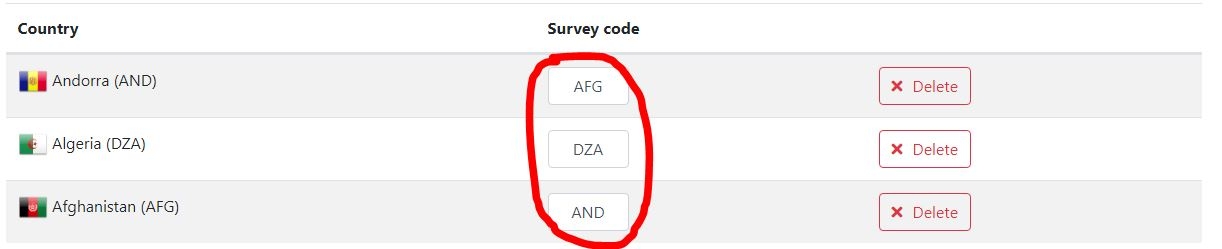
I drag the bottom row to the top and you see that the input boxes haven't changed:

My table is initialised as follows:
// set datatable
$countriesDT = $('#countriestable').DataTable( {
bSort: false,
paging: false,
ordering: false,
searching: false,
info: false,
select: true,
rowReorder: true
});
Is there something obvious I'm doing wrong?
TIA,
Martin
This question has an accepted answers - jump to answer
Answers
It doesn't look like you have rowReorder setup correctly. You need to have odering enabled for it to work correctly. The RowReorder docs state:
Basically it is swapping the data in your dataSrc column which is column 0 by default. You are seeing the data swap take place but since ordering is not enabled the items in column 0 move but the rest of the table doesn't. I don't think it has anything to do with the inputs.
The docs also state:
The basic example illustrates using a sequential number as the data point:
https://datatables.net/extensions/rowreorder/examples/initialisation/simple.html
You can hide this column with
columns.visible.Kevin
Amazing - thanks Kevin - that sorted it - clear case of RTFM!!!