Bootstrap 4 - page lenght filter shows double caret
Bootstrap 4 - page lenght filter shows double caret
Hello, please refer to
https://nfctech.eu/datatables-bootstrap4-button-lenght/testcase/
that makes use of the last version of Datatables package.
https://datatables.net/download/#bs4/jszip-2.5.0/dt-1.10.18/e-1.9.0/b-1.5.6/b-html5-1.5.6/fh-3.1.4/r-2.2.2/sl-1.3.0
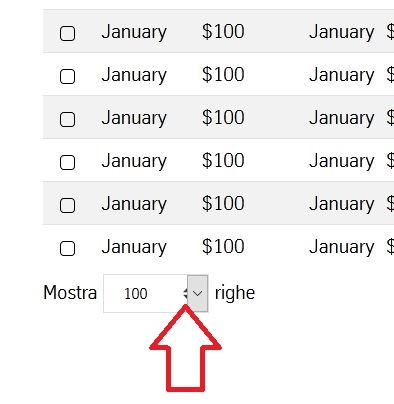
The page length filter show a double caret (see attached image).
How to solve this issue?
Thanks

This discussion has been closed.
Answers
What is the exact version of Bootstrap are you using there (it doesn't say in the source file)? It looks like the
.custom-selectproperty in CSS is missing-webkit-appearance: none;which is present in the Bootstrap CSS used here.If you aren't using the latest version of Bootstrap 4, I'd suggest updating.
Allan
Hi Allan, sorry for the very late answer. The used Bootstrap version is the latest one, 4.3.1.
To solve the issue I added the following CSS
Thanks for the support.