Alignment and scroll problem with safari browser
Alignment and scroll problem with safari browser
Hi Allan,
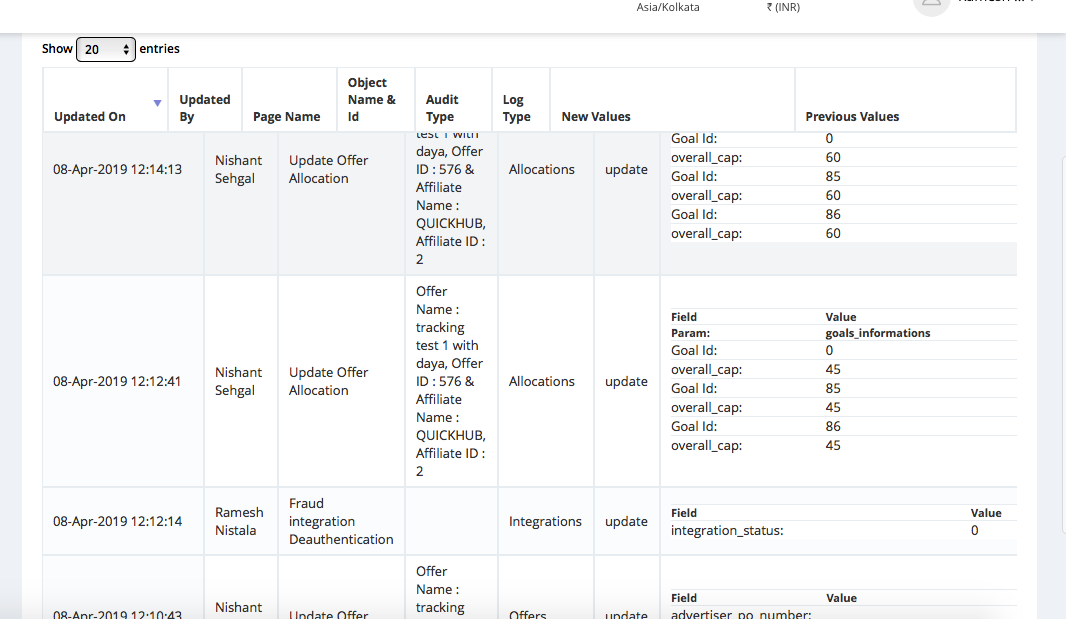
I was facing one problem with table header and table body data columns are not aligned properly, when scroll the body then header is fixed and body is scrolling.By this scrolling we have seen alignment issue.Please guide here.
Note: this issue is appeared in safari browser only.

Please find the attached screenshot above.
This discussion has been closed.
Answers
Sounds like you are using FixedHeader. When you mention scrolling are you using Datatables scrolling features or is it the browser's? If Datatables then the problem is likely due to the documented incompatibility between the two:
Found in the FixedHeader docs:
Otherwise its likely a CSS issue. Make sure you are using the proper JS and CSS files for the styling framework you are using. The Download Builder is the easiest way to get the proper files.
In order to troubleshoot CSS issue we would need a link to your page or a test case replicating the issue.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin