ScrollX reloading on adding a new row
ScrollX reloading on adding a new row
Hello,
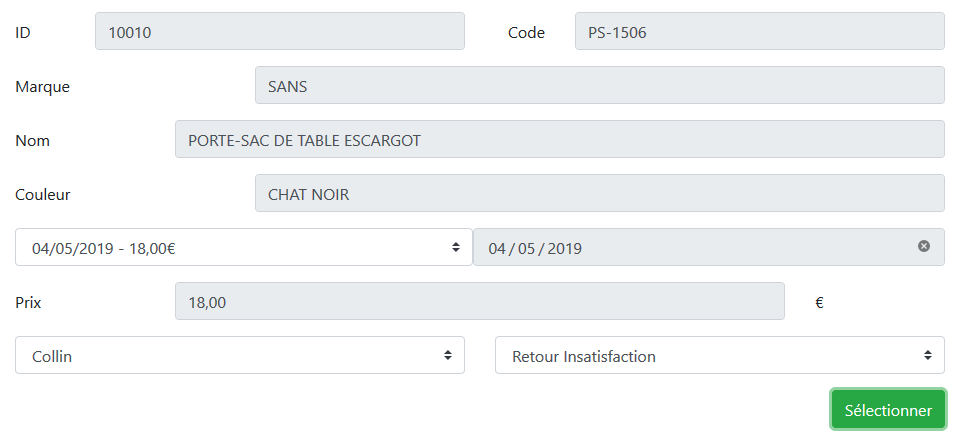
I am encountering a problem, as I have an empty table that I fill with data taken from a form.
The form is filled by the user, and when clicking on the "Sélectionner" button, which id="add", the form data gets into the table thanks to table.row.add.

But the table has too many columns to display all of the data contained (it uses Bootstrap 4 by the way).
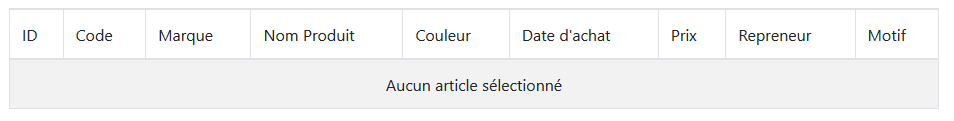
Here, you can see it peacefully waiting for a row to be added to it:

Thus, I want the user to be able to scroll horizontally in this table. (and later on, to have the first two columns fixed
Which I allowed:
var reprise = $("#reprise").DataTable({
scrollY: "500px",
scrollX: true,
scrollCollapse: true,
paging: false,
// fixedColumns: {
// leftColumns: 2
// },
info: false,
ordering: false,
searching: false
});
But then, when I add a row, everything works fine, except it doesn't:


Pressing the "Sélectionner" button triggers the following event:
$('#add').click(function() {
let repriseAddedRowId = "repriseRow[" + addedRow + "]";
reprise.row.add([
'<input type="text" readonly class="form-control-plaintext" name="id_produit[]" id="id_produit[' + addedRow + ']" value="' + document.getElementById('id_produit').value + '">',
'<input type="text" readonly class="form-control-plaintext" id="code_produit[' + addedRow + ']" value="' + document.getElementById('code_produit').value + '">',
'<input type="text" readonly class="form-control-plaintext" id="marque_produit[' + addedRow + ']" value="' + document.getElementById('marque_produit').value + '">',
'<input type="text" readonly class="form-control-plaintext" id="nom_produit[' + addedRow + ']" value="' + document.getElementById('nom_produit').value + '">',
'<input type="text" readonly class="form-control-plaintext" id="couleur_produit[' + addedRow + ']" value="' + document.getElementById('couleur_produit').value + '">',
'<input type="text" readonly class="form-control-plaintext" id="date_achat_produit[' + addedRow + ']" value="' + document.getElementById('date_perso').value + '">',
'<input type="text" readonly class="form-control-plaintext" id="prix_achat_produit[' + addedRow + ']" value="' + document.getElementById('prix_produit').value + '€">',
'<input type="text" readonly class="form-control-plaintext" name="repreneur[]" id="repreneur[' + addedRow + ']" value="' + document.getElementById('repreneur').value + '">',
'<input type="text" readonly class="form-control-plaintext" name="motif[]" id="motif[' + addedRow + ']" value="' + document.getElementById('motif').value + '">',
]).node().id = repriseAddedRowId;
reprise.columns.adjust().draw();
++addedRow;
});
I used draw on the table, and even columns.adjust(), but nothing has changed... Can you please help me with that ?
Thank you,
Narthall
This question has accepted answers - jump to:
Answers
Do you mean that the columns aren't adjusting to show all the data in the column?
Have you used the
widthattribute on your table as shown in this example?https://datatables.net/examples/basic_init/flexible_width.html
Kevin
That is what I mean.
Yes I did, sorry I forgot to include my HTML code:
I use no particular CSS.
I took your basic code and created a test case here:
http://live.datatables.net/labupise/1/edit
I added
nowrapto thetablejust to emphasize the column adjustments. It works here even with FixedHeader. I'm using the Datatables Bootstrap 4 integration (JS/CSS) files. Are you using them? If not you can use the Download Builder to get the proper files.If this doesn't help then we will probably need to see an example replicating the issue to offer suggestions. Please post a link to your page, create a test case replicating the issue or update my test case.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Thank you !
I finally figured out what happened.
Here is a sample of my code:
http://live.datatables.net/nijimori/3/edit
I tried to change my JS to what you did in yours: inserting simple text, not inputs in the table. And it worked!
It did not resize the columns as I used inputs in them to store my data. Indeed, this data later on has to be sent to a MySQL server through a PHP POST. And it had to be sent as arrays, which is why I used inputs: their IDs are later on passed to the server as an array.
Is it possible to give unique IDs to each cell of the newly created row, without using an
input?Thanks a lot,
Narthall
Hi @Narthall ,
This thread here shows how to add an ID to a row. It would be similar for a cell, but you would iterate through the row and use
cell().node().Cheers,
Colin
Thank you!