How to retrive data reordered after a button click.
How to retrive data reordered after a button click.
Hello everyone, I'm exhausted trying to achive in different ways a working solution to retrive the reordered rows after some external event like a button click.
I used even row selectors like rows( { order: 'current' } ) or rows( { order: 'applied' } ) but always I get the rows in the same order it loaded.
Here is my DT code:
var agregar = $('#Agregar').DataTable( {
"ajax": {
method: "POST",
url: "xxxxxxxxxxxxxxxxx",
data: datos
},
"scrollX": true,
fixedHeader: true,
rowId: "id",
"ordering": false,
"columnDefs": [
{
"targets": 0,
"data": "pregunta",
},
{
"targets": 1,
"data": "grado",
},
{
"targets": 2,
"data": "area",
},
{
"targets": 3,
"data": "asignatura",
},
{
"targets": 4,
"data": "nivelLectura",
},
{
"targets": 5,
"data": "estandar",
},
{
"targets": 6,
"data": "competencia",
},
{
"targets": 7,
"data": "componente",
},
{
"targets": 8,
"data": "afirmacion",
},
{
"targets": 9,
"data": "aprendizaje",
}
],
dom: 'BrtBip',
rowReorder: {
dataSrc: 'id',
selector: 'td:first-child',
update: false
},
buttons: [
{
text: 'Actualizar',
name: 'asociarSel',
action: function () {
var data1 = agregar.rows( { order: 'current' } ).data();
console.log("Fin ");
console.log(data1);
}
}
],
initComplete: function () {
console.log("Inicia ");
console.log(agregar.rows().data());
}
});
Every time I get the same data when the "Actualizar"(asociarSel) is clicked.
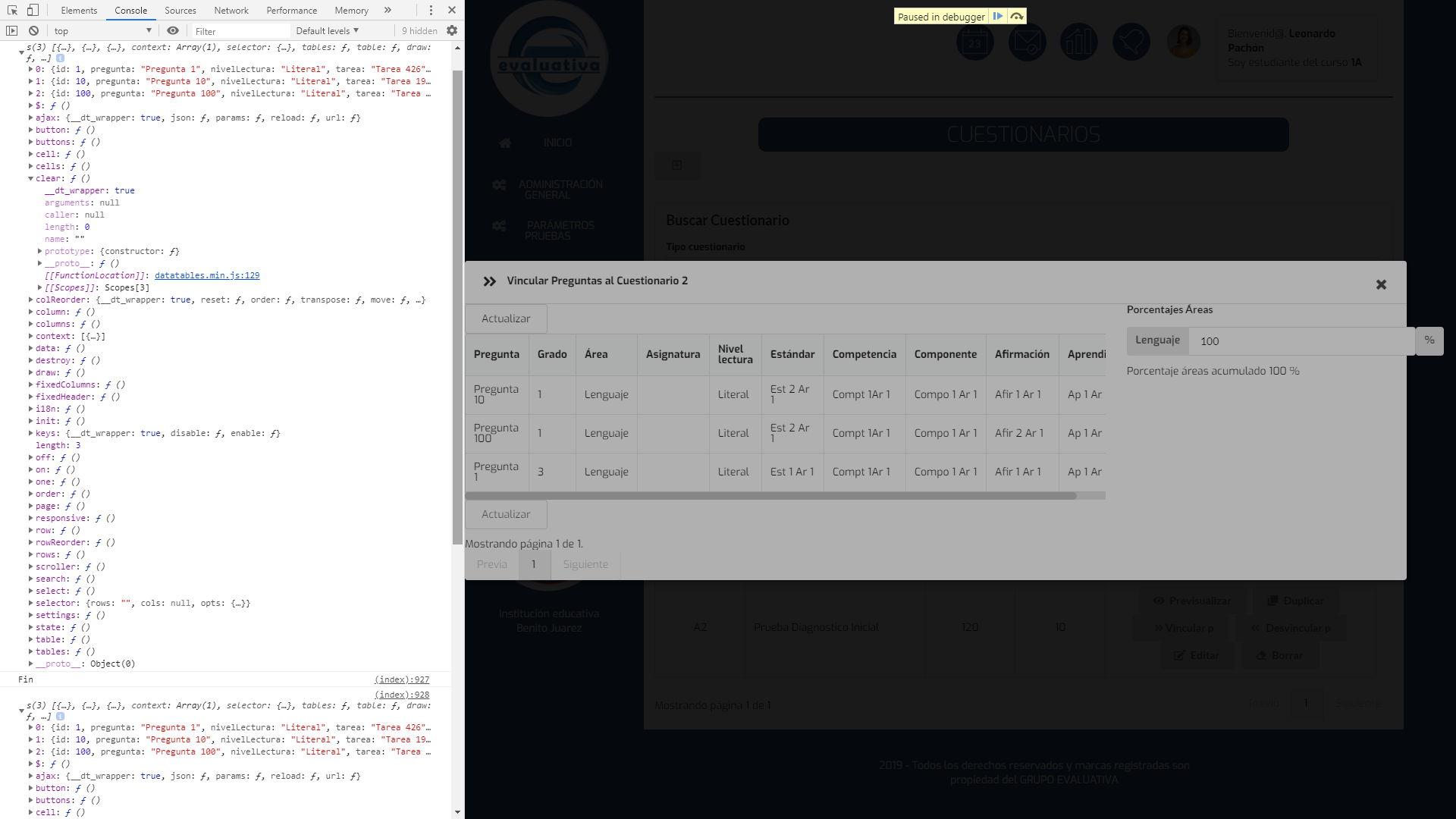
You can see in this screenshoot, in the console at left side is the start and end data but if you seee in the page in the right side, the order of the rows is different.
Thanks

Answers
Hi @wilfredcom ,
It's working for me as expected here - try reordering then click the "show data" button. Could you look at that, please, and see if it helps. If it's still not working for you, please can you update my example, or link to your page, so that we can see the problem.
Cheers,
Colin
Thanks for the answer.
This isn't working, as you can see in the link if I use rowreorder and try to show the results, it appears in the same order as the initial load.
The problem is that you should use an index column as shown in this example:
https://datatables.net/extensions/rowreorder/examples/initialisation/simple.html
In the Row Reorder docs it states this:
Here is your updated example using an index column:
http://live.datatables.net/nurameqo/1/edit
With your example you have
update: falsewhich doesn't update the table display. If you comment that out you will see that the table stays sorted alphabetically and not reordered. Even though the table display is not updated the table is still sorted by the Name column. See this example withupdate: falsecommented out:http://live.datatables.net/nojifuqe/1/edit
Kevin
Thanks for the help, I already solved the problem:
1. Deleteing the option:
"ordering": false,2. Adding the sequence number to the ajax source.