scroller && ajax.reload() with 50000 records sometimes show blank table
scroller && ajax.reload() with 50000 records sometimes show blank table
Hello all,
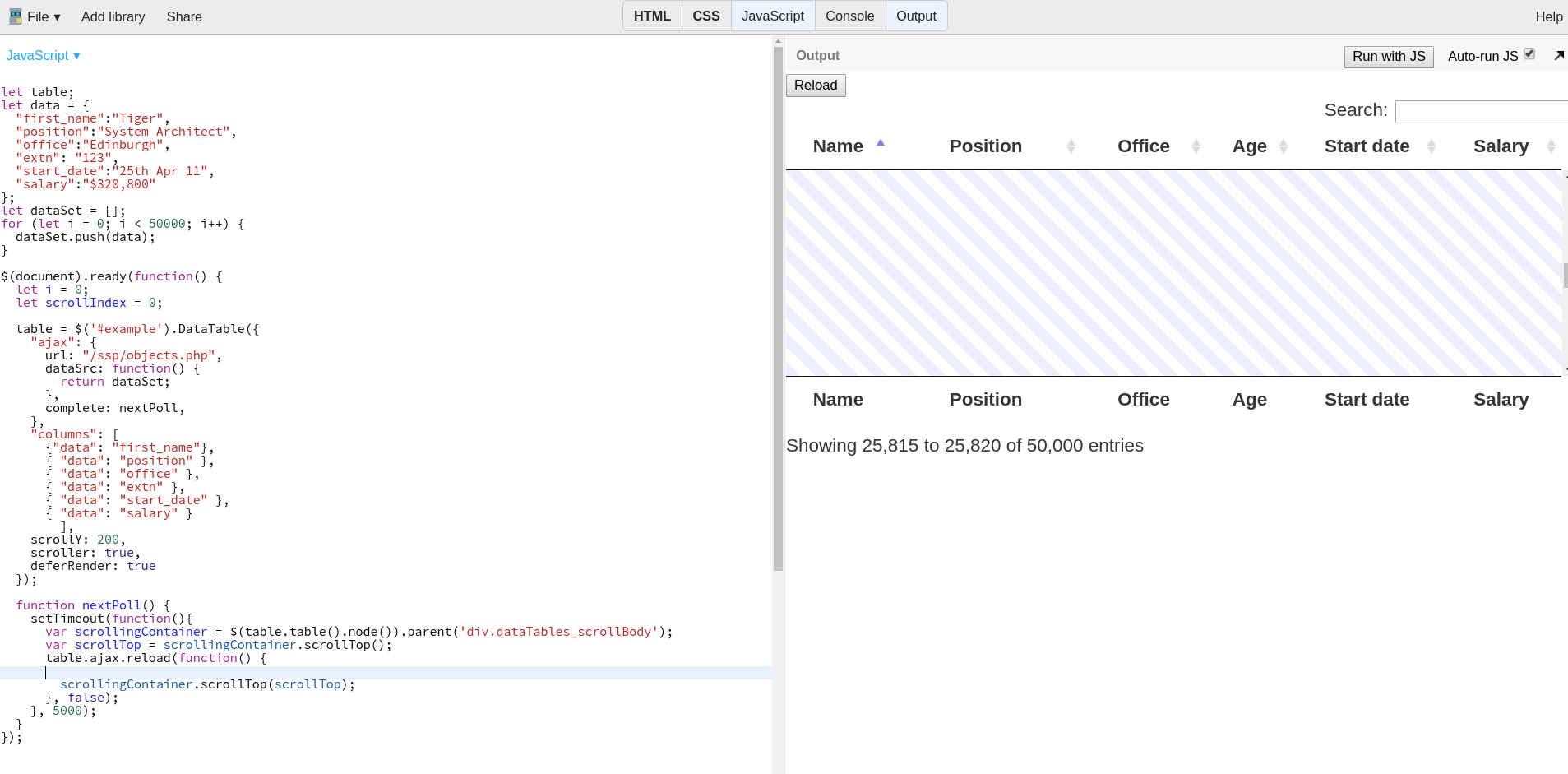
I'm trying to render 50,000 data in datatable with scroller and automatically update
However, sometimes it just show blank table after ajax.reload()
Came from here
https://datatables.net/forums/discussion/36000/how-to-store-scroller-position-when-use-ajax-reload
This is a re-producible demo, reproduce step:
1. drag the scroller bar to a big number, e.g. 10000
2. keep scrolling down using wheel
3. sometimes after ajax.reload, it will show blank table like this

Any help would be appreciate (including any technique that I can render 50000 data and auto-updated without pagination)
This question has an accepted answers - jump to answer
Answers
Sorry, demo above is edited by accident
This is the new one
http://live.datatables.net/nucibaco/2/edit
Hi @yuhan ,
There's an outstanding issue in the backlog, see here, which sounds similar. There is a workaround in that thread, please could you sere if that works for you,
Cheers,
Colin
Hey, Colin.
Nice to see you!
I believe there is an issue with ajax.reload
As you can see, if I drag the Y scroll bar to huge number, the row number keeps jumping to around half for each polling (while the scroll bar position stick)
This is the new demo
I tried several things yesterday and felt the
ajax.reloadseems to be the issue. I worked around this by giving upajax.reloadand usingtable.clear().rows.add(), this is my solution.Yeah, quite similar as the thread.
But I do feel scroller has something wrong with
ajax.reloadCheers!
yuhan