How to print/export table with values exactly as shown in HTML view?
How to print/export table with values exactly as shown in HTML view?
I have a sourceTable and a workTable. The sourceTable is first filtered with a dropdown option. On tr click, the data is copied to the workTable with the selected dropdown option being the first in the copy array.
When I go to print the workTable, the values in Column 0 are all equal to the last selected dropdown option, which is not what I want. I need it display as shown in HTML view. I know that my columnDefs for target 0 is suspect. But it does display the way i want it, just not when printing. I tried various orthogonal options with no luck.
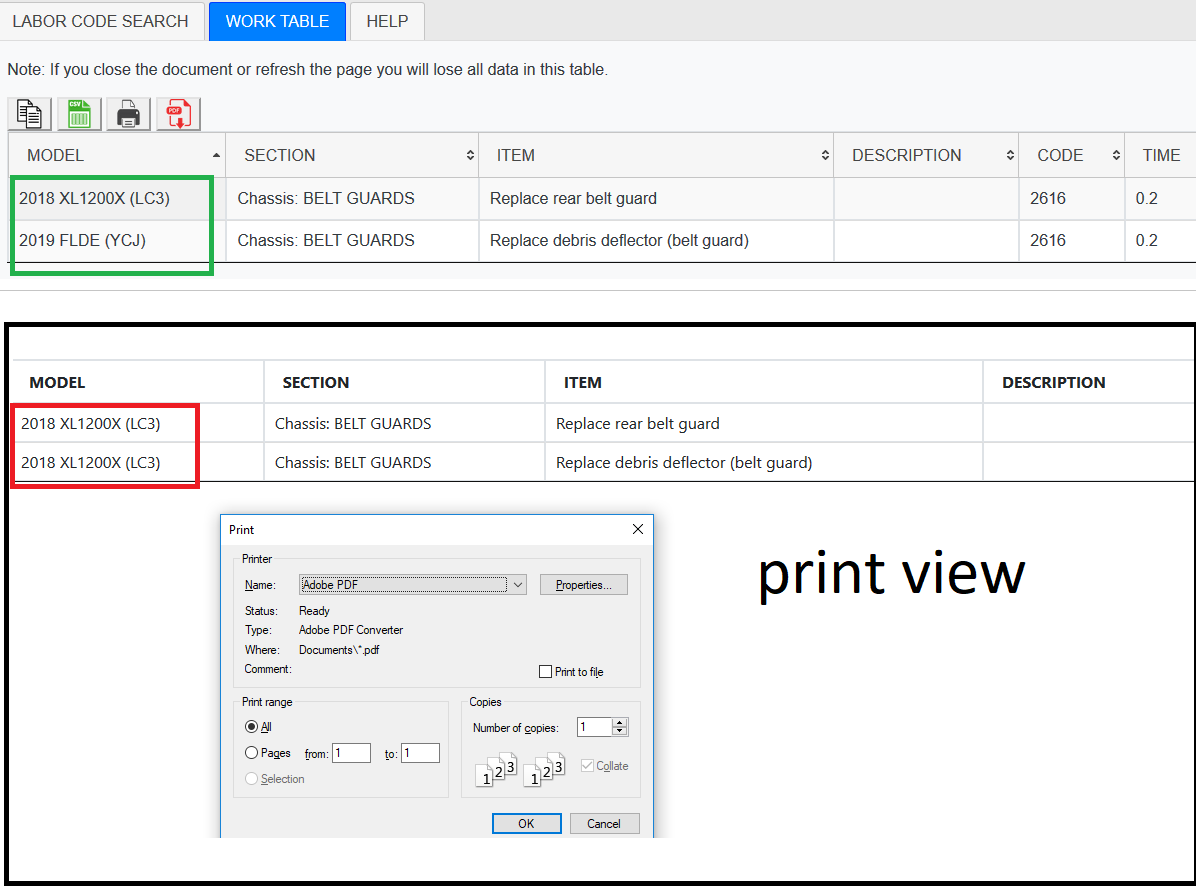
Screenshot (two different MODELS shown before print preview. Print preview changes all col 0 to the latest selected MODEL):

var secondTable = $('#workTable').dataTable({
"searching":false,
"lengthChange": false,
"bInfo" : false,
"bPaginate": false,
"autoWidth": false,
"columnDefs": [
{
"targets": 0,
"data": null,
"render": function () {
var data = $( "#modelCode option:selected").text();
return data;},
"visible": true
},{
"targets": -1,
"data": null,
"className": 'dt-body-center',
"defaultContent": '<input type="image" class="remove-row" src="images/delete-icon.png" title="DELETE"/>'
}],
"dom": 'Bfrtip',
"buttons": [
{
extend: 'copyHtml5',
text: '<img class="btn-icons" src="images/copy-icon.png"></i>',
exportOptions: {
columns: [ 0, 1, 2, 3, 4, 5 ],
orthogonal: {
display: ':null'}
},
titleAttr: 'Copy'
},
{
extend: 'csvHtml5',
text: '<img class="btn-icons" src="images/csv-icon.png"></i>',
exportOptions: {
columns: [ 0, 1, 2, 3, 4, 5 ],
orthogonal: {
display: ':null'}
},
titleAttr: 'CSV'
},
{
extend: 'print',
text: '<img class="btn-icons" src="images/print-icon.png"></i>',
exportOptions: {
columns: [ 0, 1, 2, 3, 4, 5 ],
orthogonal: {
display: ':null'}
},
titleAttr: 'PRINT'
},
{
extend: 'pdfHtml5',
text: '<img class="btn-icons" src="images/pdf-icon.png"></i>',
exportOptions: {
columns: [ 0, 1, 2, 3, 4, 5 ],
orthogonal: {
display: ':null'}
},
titleAttr: 'PDF'
}
]
});
Answers
Hi @flor85 ,
I suspect this example will help. For your situation, change the selector-modifier to be
search: 'applied',Cheers,
Colin
Hi Colin,
Thanks for your reply, but unfortunately that didn't work. I did find a way to make it work. I removed my target 0 from the work table, then in my "copy" function I assigned the variable to unshift so that it's the first in the array and doesn't rely on the workTable getting the value. That is what made the value stick.