Documentation for cell().data() is wrong.
Documentation for cell().data() is wrong.
I am referring to page : https://datatables.net/reference/api/cell().data()
The page states at the top "Since: DataTables 1.10" And the value I get when I run $.fn.dataTable.version is "1.10.8".
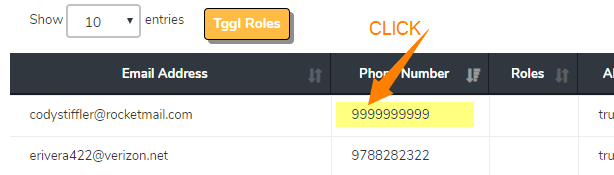
The documentation says this, sample code 1 on the page, will work, but when I run it ( only replacing the Table's parents Div id from '#example tbody' to '<MyTableId> tbody' the resulting value in the alert is "Undefined"
var table = $('#example').DataTable();
$('#example tbody').on( 'click', 'td', function () {
alert( table.cell( this ).data() );
} );
Indeed when I run this line var XXX = table.cell(this).data();, the value of XXX is also "Undefined". The cell I clicked on displays the value "9999999999"

Replies
If I try to SET the data per example 2 code
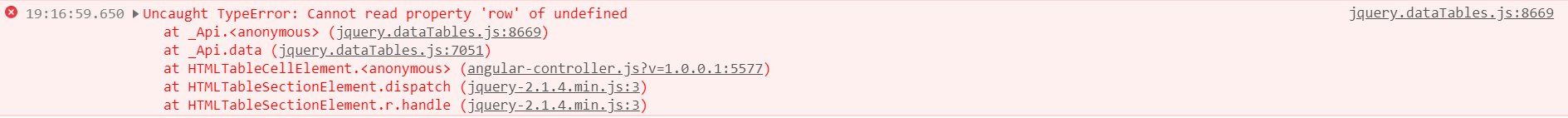
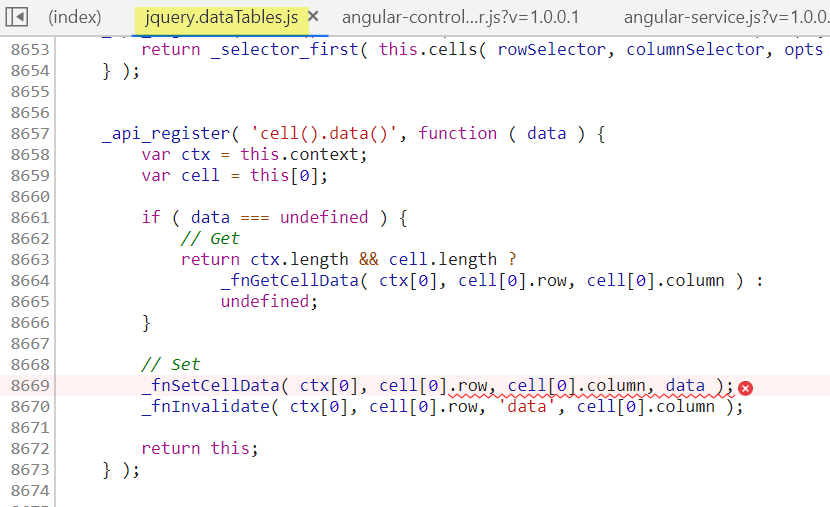
The DataTable code throws an exception:

And a step deeper:

I tried your examples here and it seems to work:
http://live.datatables.net/coberesu/1/edit
I even tried with 1.10.8 in the test case.
Maybe its something with your Angular environment causing a problem with
this. Sorry, I'm not familiar with Angular.Kevin
As Kevin's example shows, it's behaving there. It would be worth updating to the most recent version, 1.10.18 (1.10.19 is the same!) - and seeing if that helps. If not, we're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin