rowGroup not working with trickling data?
rowGroup not working with trickling data?
Hi,
I have data that is obtained by making a number of (slow) calls to a remote API, and therefore I add rows asynchronously with table.row.add( <object> ).
I'm also using the RowGroup extension to group by one of the columns, and was hoping that automatically, as new rows are added, they would go in the correct group. Instead, what seems to be happening is that each time a row is added, it is compared with just the last one to see if it should be grouped with it.
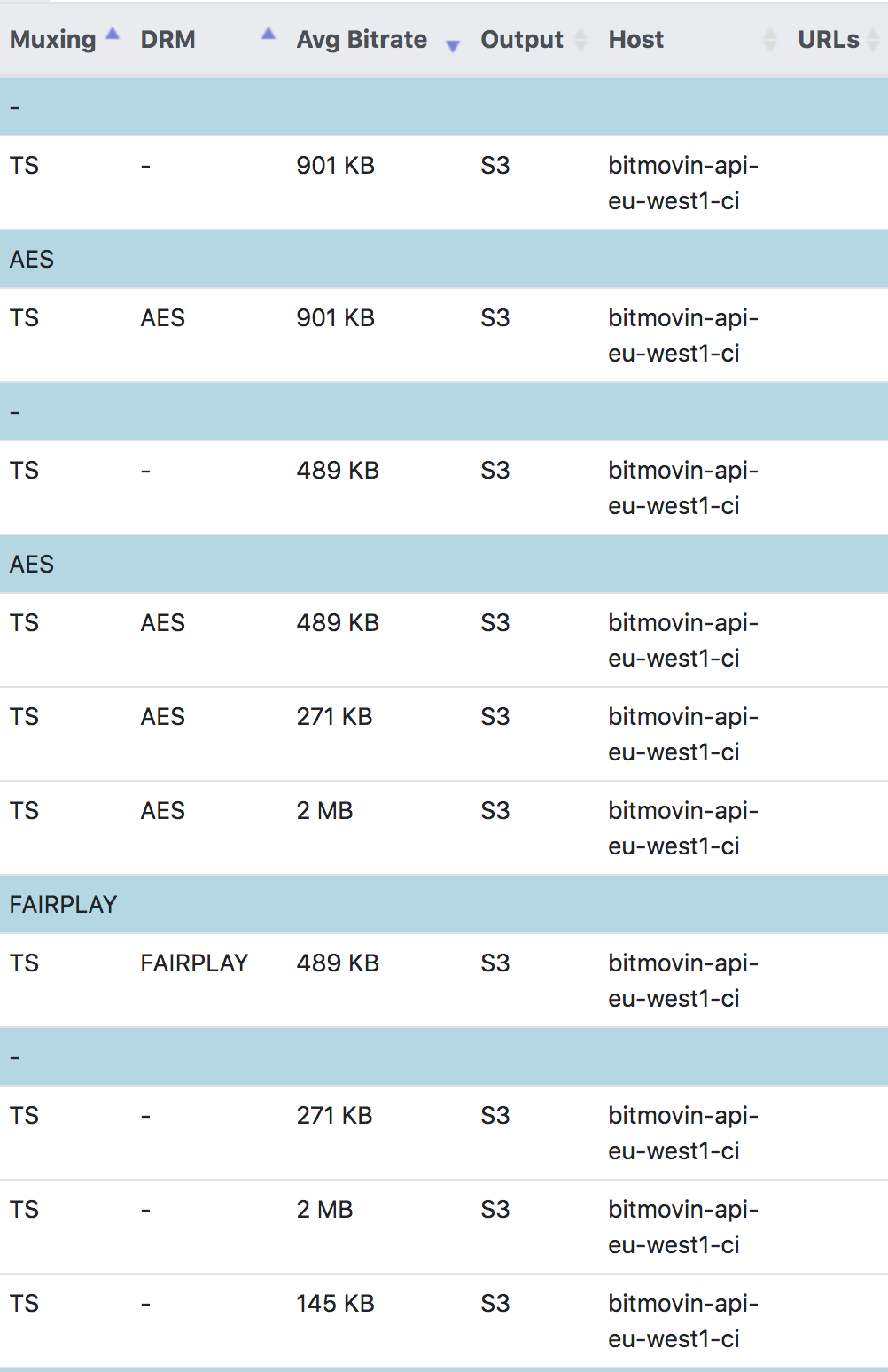
This results in repeated mini-groups, like so:

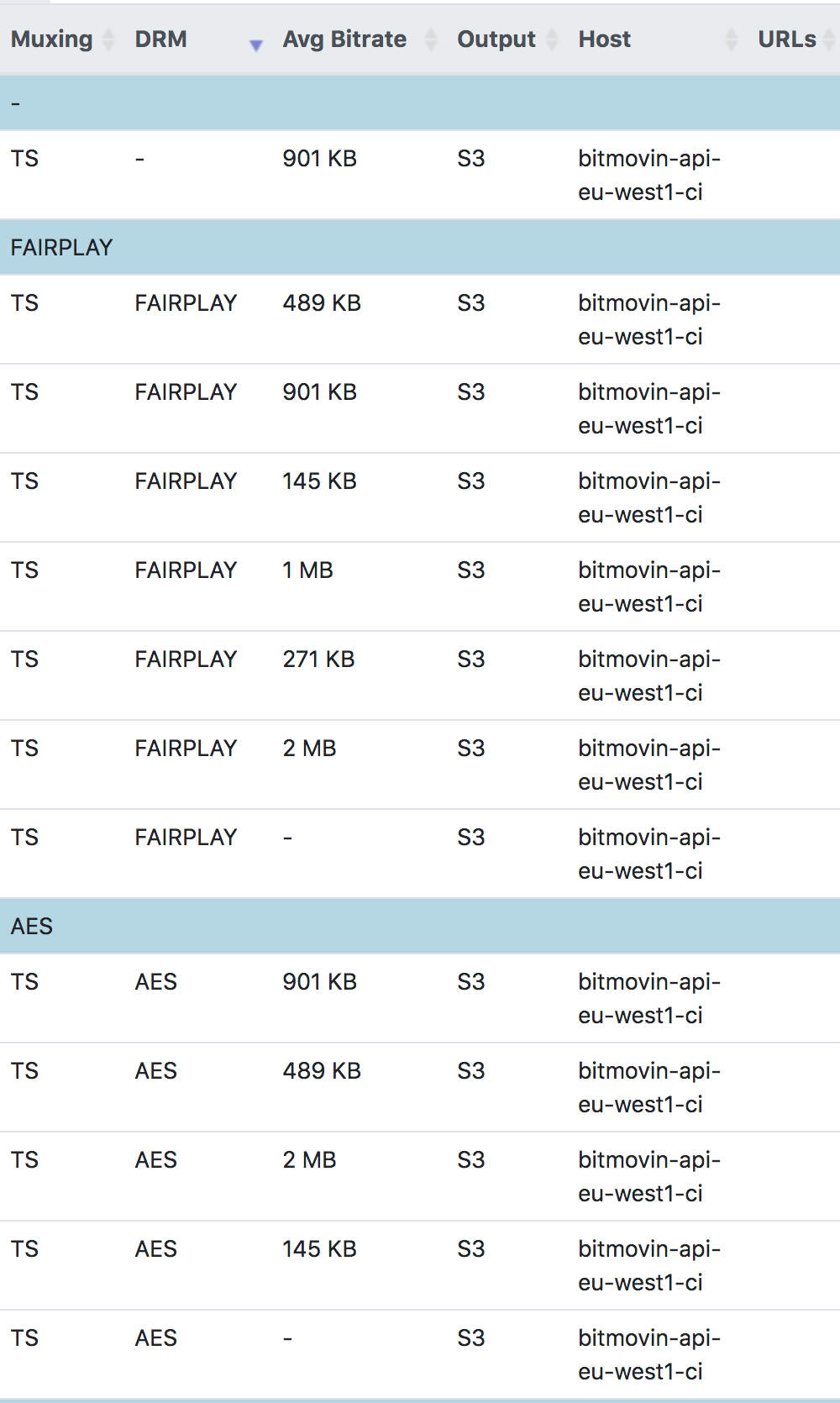
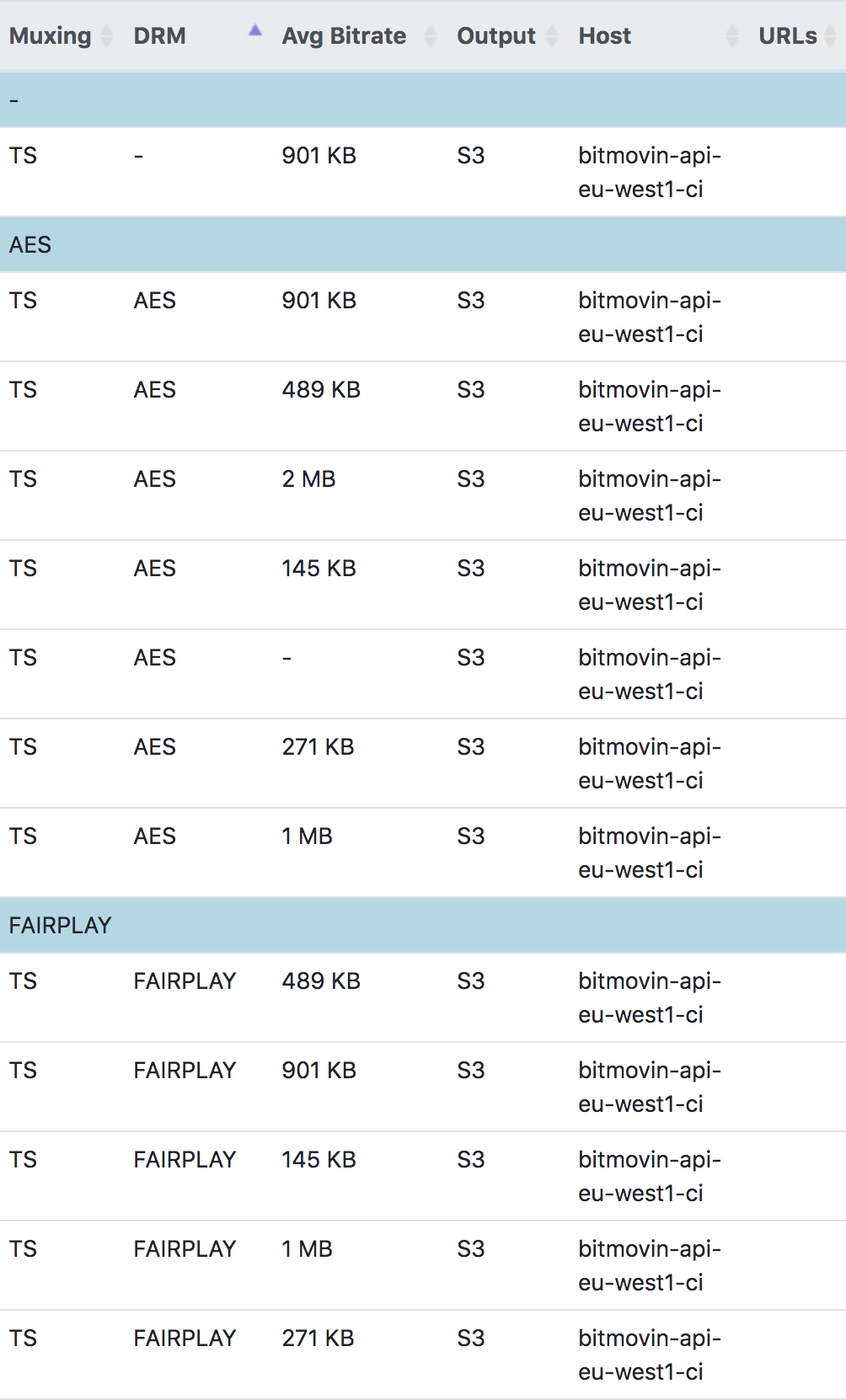
Interestingly, even reordering the column (when the table has finished completing) still doesn't solve the problem. With repeated clicking on the column header, it "gradually" gets cleaner, but never gets to complete and correct grouping:
After 2 clicks:

Another click:

The best it gets to after 5 or 6 clicks:

My configuration is as follows:
muxingTable = $('#muxings').DataTable( {
ordering: true,
order: [[ 0, "asc" ],[ 1, "asc" ],[ 2, "desc" ]],
paging: false,
columns: [
{ data: "muxing", title: "Muxing" },
{ data: "drm", title: "DRM" },
{
data: "bitrate",
title: "Avg Bitrate",
defaultContent: "-",
render: dataTable_bitrate
},
{ data: "output", title: "Output" }
],
rowGroup: {
dataSrc: 'drm'
}
});
And the way I fill the table:
row = {
"muxing": muxing_type,
"drm": drm_type ? drm_type : "-",
"bitrate": bitrate,
"output": outputType,
}
muxingTable.row.add(row).draw()
Is there a problem with RowGroup or column ordering when data is not available all at once to fill the table, and instead the API is used?
Answers
Here is a test case: http://live.datatables.net/dizorefu/1/edit
Note that if I use
datain the table options, it works fine.However, switching to
.row.add()does not show the correct resultsHi again,
I'm not entirely sure why, possibly the speed of too many draws almost instantly, but remove the
draw()afterrow.add()seems to do the trick - see here. I'll find out why and report back in the morning,Cheers,
Colin
Hi @colin - thanks for the quick response.
In the constrained test case I provided, that works indeed, but unfortunately removing
draw()in my real case makes the table never draw. If I trigger it manually (in the console), it does indeed look correct.I guess I could put some kind of timer or counter to check whether all the records have been pulled from the remote API before calling the
draw()method, but I'm hoping not to have to do that.I'll be looking forward to your feedback. I could send you access to the real page (but would have to be done away from the forum as it contains private data)
Interesting, it does seem to be a race condition. I used settimeout for
draw()and it seems to delay enough to work. I even have a0second timeout and it still provides just enough delay to work:http://live.datatables.net/ceyewage/1/edit
@colin will confirm the problem but this may help you getting it working in the meantime.
Kevin
Thanks for the hack.
0didn't work for me, but2000did, any less and it didn't draw correctly. I guess this is going to be dependent on the number of records being returned from the async calls, and the network latency.I think its actually to do with the multi-column sorting. Your first image and also the test case (thanks for that!) show multi-column sorting is in force. The test case uses:
If you made your grouping column first, it would work as expected.
If you want to row group first always then use
orderFixedlike in this example.This happens because the row grouping is applied after the ordering of the data in the table (it can be useful for nested grouping).
Allan
OK, I will try that. I don't think it's that simple, as I've tried a variety of combinations of order columns and row grouping, and I saw the same behaviour each time. I will test and get back to you with an updated test case (or a PM with the actual page with the async calls) if I find it misbehaving when changing the column ordering
Hello, I'm having similar problem. did you find the cause of this behavior ?
Could you create a test case to demonstrate the issue, please, and we can take a look. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin