row().data() returns undefined with the correct data followed up after reinitialization of table
row().data() returns undefined with the correct data followed up after reinitialization of table
Hi, I'm having a weird issue on getting row().data(), where after reinitialization of the table, it would return undefined first, then followed up with the correct data.
Some context about my scenario. The table gets filled with search results by the user through ajax. it has 2 columns that are filled with buttons of update/delete. What I'm trying to do is when user pressed update for example, it would grab the id column's data, and call another ajax to fetch related info which is tide with that ID and fill them into a bootstrap modal form.
I am getting the correct data from my first initialization of the datatable, but when I tried to search again which reinitializes the table, it would given me an undefined message followed by the correct data.
Here is the function that's called upon search.
function search_result_table(input,option){
var patient='search';
$('#patientTable').DataTable().clear().destroy();
$('#patientTable td').empty();
var table=$('#patientTable').DataTable({
bDestroy:"true",
"ajax": {
"dataSrc": "",
"url": "../controller/patient.php",
"type": "POST",
"data": {
"input": input,
"option": option,
"patient": patient
}
},
"columns":[
{"data":"patient_id","className":"patient_id"},
{"data":"firstname"},
{"data":"surname"},
{"data":"dob"},
{"data":"gender"},
{"data":"email"},
{ data: null,
className: "center",
defaultContent: '<button class="btn btn-info patient_record">Records</button>'},
{ data: null,
className: "center",
defaultContent: '<button class="update_patient btn btn-primary">Update</button><button class="btn btn-
danger delete_patient">Delete</button>'}
]
});
$('#patientTable').on('click','.update_patient',function(){
var row_data = table.row($(this).parents('tr')).data();
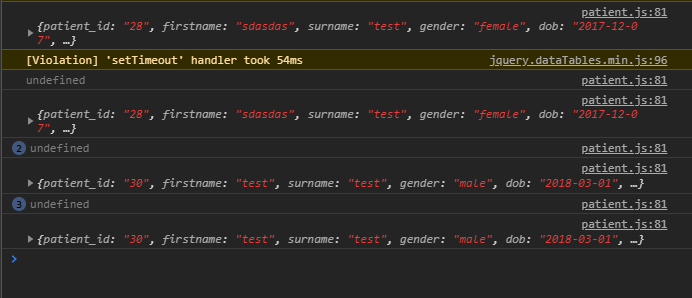
console.log(row_data);
// var patient_id=row_data['patient_id'];
var patient="update_patient_form";
$.ajax({
url:"../controller/patient.php",
type:"POST",
// data:{patient:patient, patient_id:patient_id},
success: function(data){
$('#update_patient_status').html(data);
}
})
})
}
also, the number of undefined I get depends on how many times the table has been reinitialized. 2 reinitialization means I get 2 undefined before getting the correct data.

been trying to figure out whats going on here for quite a while, any helps would be greatly appreciated!
Answers
The only thing I see is that you may have a variable scoping issue. In line 6 you have
var table=$('#patientTable').DataTable({. ThevarI believe makes that variable local to the functionsearch_result_table(). My suggestion is to remove thevarand either create the variable globally, ie,var table;or obtain an instance of the API in the click event, ie,var table=$('#patientTable').DataTable();between line 37 and 38.If this doesn't help then we would need to see a test case replicating the issue to help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Thank you very much for the help Kevin, I just tried what you mentioned. Instead of getting undefined, I now get the data multiple times depends on how many searchs were conducted
found the solution. putting off('click') in the click event solved the problem. so line 37 should be
Thank you for this solution. After 3 hours of scouring the internet, this solution fixed my issue. I didnt realize that it was binding the click event twice...I thought I was losing my mind. Thank you again