Doesn't work with jQuery 3.4
Doesn't work with jQuery 3.4
Hi.
I've upgraded jQuery to 3.4.1 and DataTables is no longer working. I've been using the BS4 variant but the vanilla one doesn't work either.
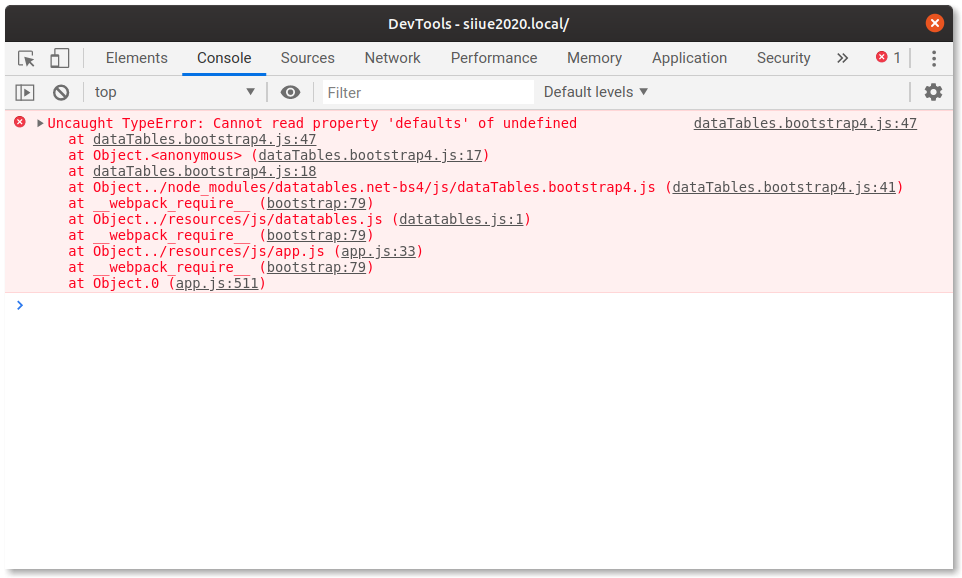
I get this error with datatables.net-bs4:

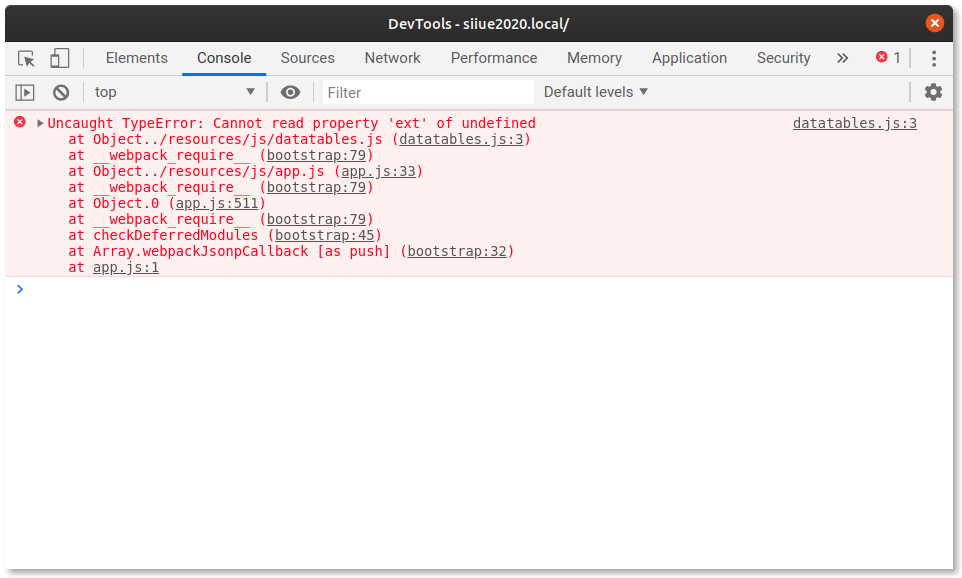
and this with vanilla datatables.net:

Everything works fine with jQuery 3.3.1. I'm using the latest version of DataTables. Am I missing something?
Thanks in advance.
This discussion has been closed.
Replies
Hi @goncalomarrafa ,
It seems OK here. Could you look at that, please, and see if it helps. If it's still not working for you, please can you update my example, or link to your page, so that we can see the problem.
Cheers,
Colin
It looks like the DataTables / Bootstrap 4 integration file is being loaded before the DataTables core JS file in that trace.
Not sure that helps, but that is what appears to be happening. As Colin says, a link to a test case would be required for anything else.
Allan
Thanks @colin and @allan for your responses.
I'm using laravel-mix (wrapper for webpack) to build my javascript assets. I should have mentioned it on the OP.
This is a snippet of my
datatables.js, which includes the library:In the OP, in both screenshots, there is a trace of included files... don't know if this is helpful or not...
As I said, the exact same code works fine in jQuery 3.3.1 and errors in 3.4.1.
We would really need to see this to be able to progress it. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
@colin I can't link to the page because it's an internal project.
As I said, I'm using webpack and can't really replicate the issue in live.datatables.net, JS bin and such.
I can upload the compiled
app.jsandvendor.jsif that helps... Or maybe you have another suggestion?Again, thanks for your help.
I've been fiddling with this and I think it might be an incompatibility between jQuery versions, because
datatables.netships with jQuery 3.3.1. Maybe somewhere in the build process the wrong instance gets passed around.Are you able to create a small repo that reproduces this so we can look into this please?
I'm not aware of any compatibility issues and I've just had a look at the 3.4 release notes and there isn't anything obvious that would cause a problem (indeed, I'd be surprised if they broke NPM compat with a minor release).
Allan
I'll try to create what you request and I'll post it here once it's ready.
Meanwhile, here's what I can tell you now:
Just requiring the package:
I get:
The error seems to say that the core library is not yet loaded, so I loaded before:
I still get the same error. Then I tried invoking:
And the error changes to:
I also tried passing the
windowand$params:But I get the same error as before.
Thanks once again for you patience.
@allan So here's an update.
Turns out I was having some kind of jQuery dependency version conflict. I had
^3.4specified as jQuery's version but, somehow,datatables.netwas installing it's own3.3.1version and binding to it.node_modules/datatables.nethas it's ownnode_moduleswith jQuery 3.3.1 on it.I forced
3.4.1as jQuery's version inpackage.json:This seems to fix the issue.
Glad you got it going, thanks for the update.
Quick note to say that this fix (adding a 'resolutions' section to
package.json) helped in a slightly different situation. I had the same error (Uncaught TypeError: Cannot read property 'defaults' of undefined at dataTables.bootstrap4.js:47), but not caused by a JQuery upgrade: I've always used 3.4.1 on this project. However, I suddenly started to get this error when I deployed to Heroku but not on local. Was tearing my hair out trying increasingly random changes, and was very pleased to find this solution! So many thanks to @goncalomarrafa !