Responsive expand buttons not showing with lots of columns
Responsive expand buttons not showing with lots of columns
Hi there
I've just discovered DataTables() and it's amazing - I wish I had found it when I was first developing my website, but am in the process of changing my tables to use it now.
The problem on the table I'm working on is that I want to define multiple columns.responsivePriority columns for it to be fine for mobile output, however it seems when I define more than a certain number of columnDefs, the little responsive + buttons are not there.
I have done a live example here of what I want to do: http://live.datatables.net/pikikebe/1/edit?output
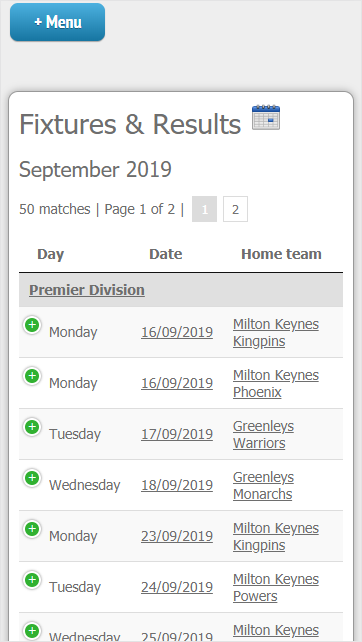
There are some screenshots here - this is what I'd like to show (albeit with a different columns.responsivePriority on the columns):

To get this, I have to comment out some of my columnDefs options:
$("#fixtures-table").DataTable({
"responsive": true,
"paging": false,
"info": false,
"fixedHeader": true,
"searching": false,
"order": [[5, "asc"]],
"ordering": false,
"rowGroup": {
"dataSrc": 4
},
"columnDefs": [{
// Day of week number, date sortable, division rank
"visible": false,
"targets": [1, 3, 5]
}, {
// Date printable
"responsivePriority": 1,
"orderData": 3,
"targets": 2
}, {
// Home team
"responsivePriority": 2,
"targets": 6
}/*, {
// Away team
"responsivePriority": 3,
"targets": 7
}, {
// Score
"responsivePriority": 4,
"targets": 8
}, {
// Division name
"responsivePriority": 5,
"targets": 4
}, {
// Venue
"responsivePriority": 6,
"targets": 9
}, {
// Day name
"responsivePriority": 7,
"targets": 0
}*/]
});
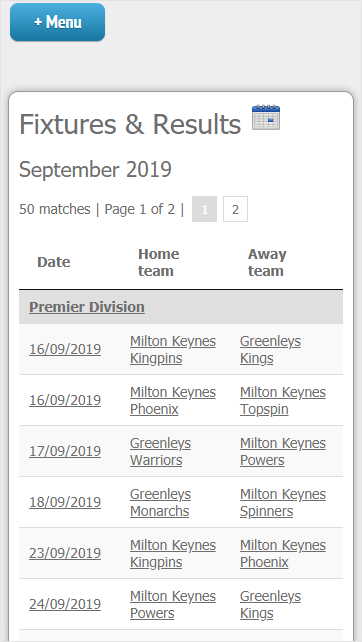
If I uncomment them, I get the following:

This shows the correct column order, but there's no option to expand the hidden columns.
Am I doing anything wrong here? The debugger doesn't show up anything and the console isn't showing errors.
Many thanks in advance!
PS I'd be happy to buy support credits, but the only option seems to be to buy quite a lot, which I can't afford and neither can the organisation I develop the website for.
This question has an accepted answers - jump to answer
Answers
Hi @MKChris ,
Yep, something odd going on there. I've raised it internally (DD-1244 for my reference) and we'll report back here when there's an update.
Cheers,
Colin
Thanks @colin! Appreciate that, at least I'm not being stupid.
Also not sure of the protocol here - do I accept the answer, given that you're looking into it or wait until you've looked into it...?
Your call!
Hi @colin, this appears to be less of an issue than I originally thought.
I now have a working example here: https://www.mkttl.co.uk/event-log
It seems when I visit on my mobile device, it works as expected:
However using Developer Tools in Chrome to view, it shows the issue previously reported:
Thanks for letting us know. There's still an issue, probably something to do with calculating the boundaries of the displays, so I'll leave the bug open. We haven't looked at it yet, but when we do, we'll report back here.
Colin
I've just been looking into this and it's due to the:
That is effectively saying that the Day name column (the first one in the table) should be removed first (since all the other columns have lower priority numbers === more important).
That is a problem for Responsive as it uses
:first-childas the CSS selector for where to display the show / hide control icon - that column has been hidden. It is still in the DOM so the CSS selector still picks it!This is something that I've been aware of (although it didn't click originally when we looked at this - apologies), and there isn't a single easy answer for it unfortunately, since there is no CSS selector that would be suitable to select the first visible element. The only way to do it would be to update Responsive to add a class to the first visible column - removing it when needed. Going to work on that...
Allan
I've just committed the patch needed to resolve this. It will be in the next Responsive release .
.
Regards,
Allan
Oh so sorry, I didn't get the notification for this, but thanks so much!