Problems rendering datatables
Problems rendering datatables
I am having problems rendering data!tables.
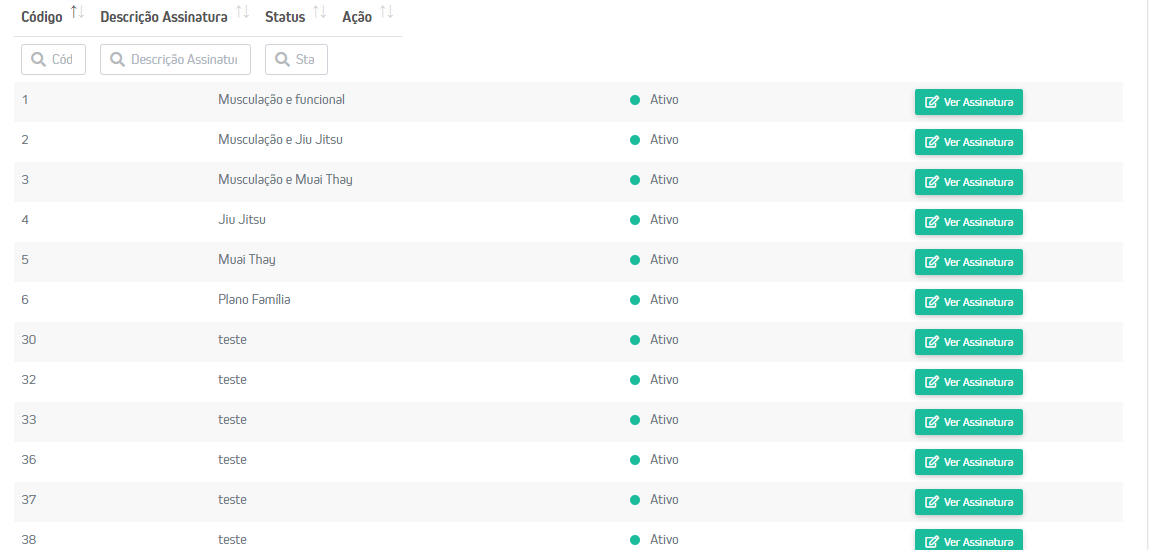
ColumnDefs and scrollx do not work, when I refresh the page, it looks like this:

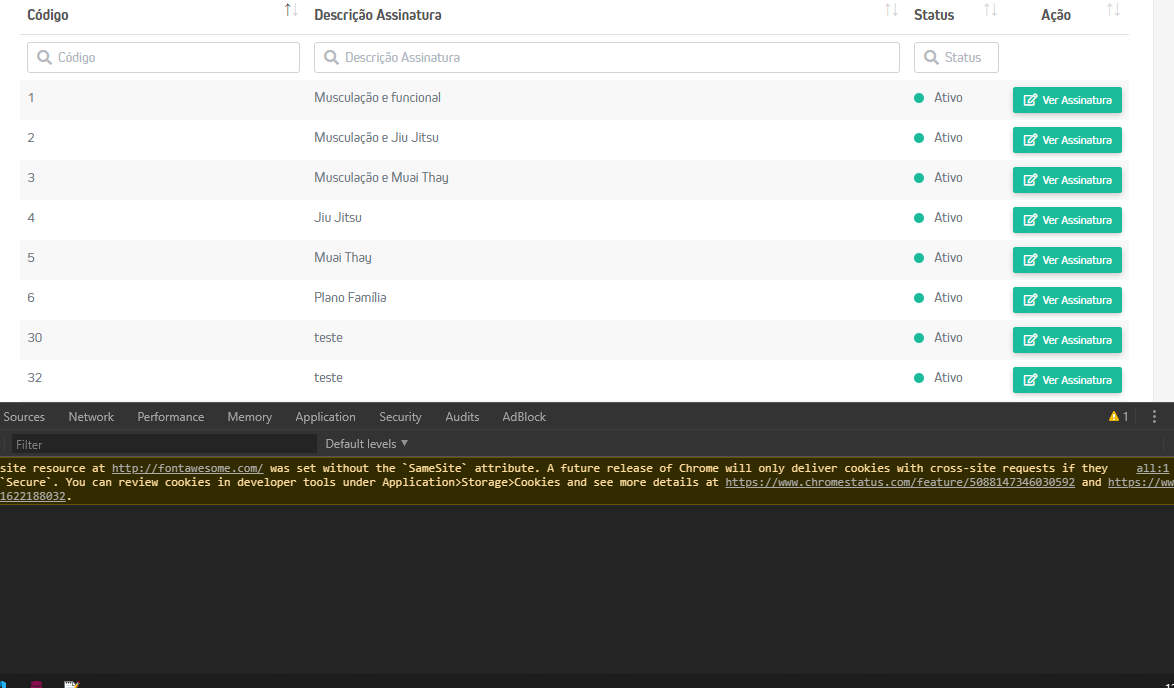
however, when I open the chrome console (or make it smaller) it will resume normal operation:

```
$('#assinaturas thead tr:eq(1) th').each( function () {
var title = $(this).text();
if(title=='Ação'){
$(this).html('');
}else{
$(this).html('<span class="fas fa-search form-control-icon-sm"></span><input type="text" style="padding-left: 30px;" class="column_search form-control form-control-sm" placeholder="'+title+'" />');
}
});
table = $("#assinaturas").DataTable({
"pageLength": 15,
"bLengthChange": false,
"scrollX": true,
columnDefs: [
{
"width": "9%",
"targets": 2
},
{
"width": "8%",
"targets": 3
}
],
language:{
"sEmptyTable": "Nenhum registro encontrado",
"sInfo": "Mostrando de START até END de TOTAL registros",
"sInfoEmpty": "Mostrando 0 até 0 de 0 registros",
"sInfoFiltered": "(Filtrados de MAX registros)",
"sInfoPostFix": "",
"sInfoThousands": ".",
"sLengthMenu": "MENU resultados por página",
"sLoadingRecords": "Carregando...",
"sProcessing": "Processando...",
"sZeroRecords": "Nenhum registro encontrado",
"sSearch": "Pesquisar",
"oPaginate": {
"sNext": "Próximo",
"sPrevious": "Anterior",
"sFirst": "Primeiro",
"sLast": "Último"
},
"oAria": {
"sSortAscending": ": Ordenar colunas de forma ascendente",
"sSortDescending": ": Ordenar colunas de forma descendente"
},
paginate: {
previous: "<i class='mdi mdi-chevron-left'>",
next: "<i class='mdi mdi-chevron-right'>"
}
},
buttons: [
'copyHtml5',
{
extend: 'excel',
filename: 'Assinaturas Excel',
},
{
extend: 'csv',
filename: 'Assinaturas CSV',
},
{
extend: 'pdf',
filename: 'Assinaturas PDF',
},
],
responsive: true,
}), $("#copy").on("click", function(e) {
e.preventDefault(), table.button(0).trigger()
}), $("#excel").on("click", function(e) {
e.preventDefault(), table.button(1).trigger()
}), $("#csv").on("click", function(e) {
e.preventDefault(), table.button(2).trigger()
}), $("#pdf").on("click", function(e) {
e.preventDefault(), table.button(3).trigger()
});
$('#assinaturas thead').on('keyup', ".column_search",function () {
table
.column($(this).parent().index())
.search(this.value)
.draw();
});
Replies
Looks like a CSS issue. First step is to make sure you have all the correct Datatables CSS and JS files. Looks like you might be using Bootstrap. Use the Download Builder to generate the proper set of files.
If this doesn't help then we will need . a link to your page or a test case to help diagnose the problem.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Hello Kévin, thanks for replying.
I have all files via CDN.
And I still have the problem.
I changed the position of the call, but I still have this problem.
I managed to solve. The problem really was CSS. Thanks!