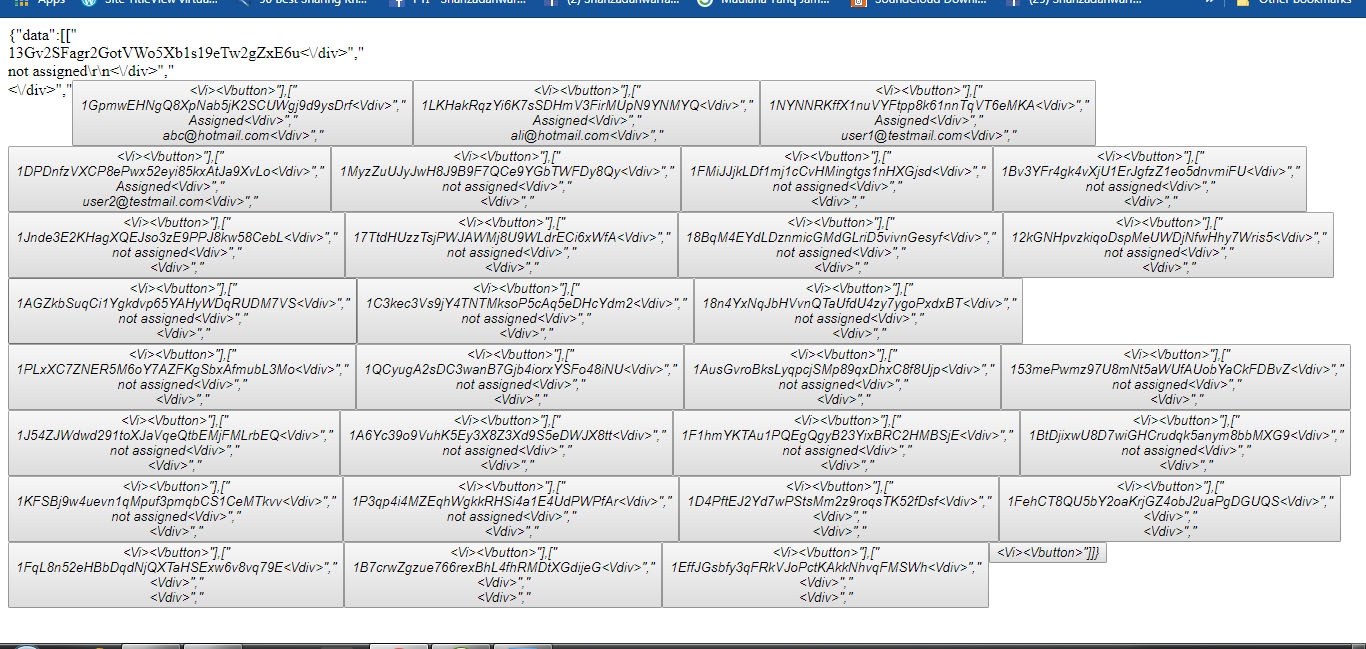
invalid json response
invalid json response


my html code
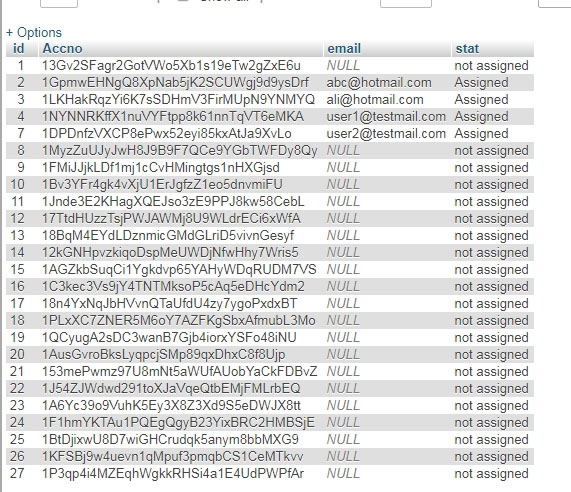
| Account# | Status | Assigned_To |
|---|
jquery
function fetch_data()
{
var dataTable = $('#Acc_data').DataTable({
"bPaginate": false,
"info": false,
"processing" : true,
"serverSide" : true,
"order" : [],
"ajax" : {
url:"fetch_acc.php",
type:"POST"
}
});
}
i dont know where is the problem. ihave searched alot from 2 days but didnt find any solution. plz help me . i will be thakful to u
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
'#Acc_data' is the table id i am giving to my table
Did you follow the troubleshooting steps at the link provided in the error?
https://datatables.net/manual/tech-notes/1
What were the results of using the jsonlint site?
Its hard to tell from your screenshots what is returned. Maybe you can post the response found at the browser's Developer Tools > Network > Response tab.
Kevin
the php file contains json is showing the output. but the page where i am fetching that json data is not showing any json data. i have seen in developer tools -> network-> XHR
Sounds like the PHP script is not returning the response. I would start by checking the server for errors.
Kevin
yes i found the solution