Datatable Server Side in Angular doesn't show results
Datatable Server Side in Angular doesn't show results
Hey everyone,
I'm rather new with datatables and have been searching for an answer to this issue. I've got a datatable in my angular project that is using server side processing to get/filter the data. On first call, the table is populated but still keeps the "No matching records found" at the bottom of the table.
When I filter results using an external dropdown and resend the parameters to the table and redraw it, the table is not populated even though I receive an answer with data inside. When I use the arrows for ordering the table or click on the pagination, the table is then populated.
There are some filters that are passed through the URL, so the issue isn't the data itself, but the rendering of the table. I receive all the results properly, I just can't seem to display them properly.
Here is the relevant code pieces:
export class AllLeadsComponent implements OnInit {
//Datatables
dtOptions: any = {};
dtTrigger = new Subject();
@ViewChild(DataTableDirective)
dtElement: DataTableDirective;
}
ngOnInit() {
this.dtURL = this.hc.getUrl('customers/datatable', this.params);
this.finalurl = `${this.envUrl.urlAddress}/${this.dtURL}`;
this.dtOptions = {
//retrieve: true,
//ordering: true,
//autoWidth: true,
//destroy: true,
paging: true,
pagingType: 'full_numbers',
pageLength: this.params.pageSize,
serverSide: true,
processing: true,
dom: 'rtp',
ajax: (dataTablesParameters: any, callback) => {
this.http.post<DataTablesResponse>(this.finalurl, dataTablesParameters, {}).subscribe(resp => {
this.customers = resp.data;
this.total = resp.recordsTotal;
callback({
recordsTotal: resp.recordsTotal,
recordsFiltered: resp.recordsFiltered,
data: []
});
});
},
columns: [{ data: 'checkbox' }, { data: 'c.id' }, { data: 'c.name' }, { data: 'c.phone' }, { data: 'c.email' }, { data: 'c.source' }, { data: 'c.course' }, { data: 'i.institution' }, { data: 'c.time' }, { data: 'c.status' }, { data: 'u.name' }, { data: 'c.updated' }],
}
})
}
An example filter:
onInstitutionChange() {
this.params['filterByInst'] = 'inst_id';
this.dtURL = this.hc.getUrl('customers/datatable', this.params);
this.finalurl = `${this.envUrl.urlAddress}/${this.dtURL}`;
this.rerender();
}
The re-render:
rerender(): void {
try {
this.dtElement.dtInstance.then((dtInstance: DataTables.Api) => {
dtInstance.ajax.reload();;
});
} catch (err) {
console.log(err);
}
}
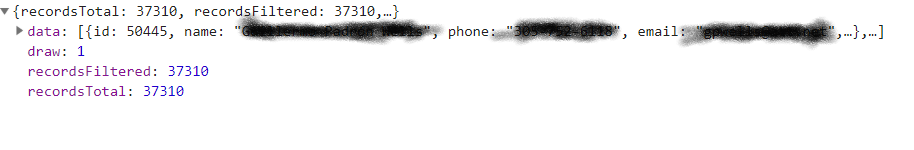
A sample result from my network:

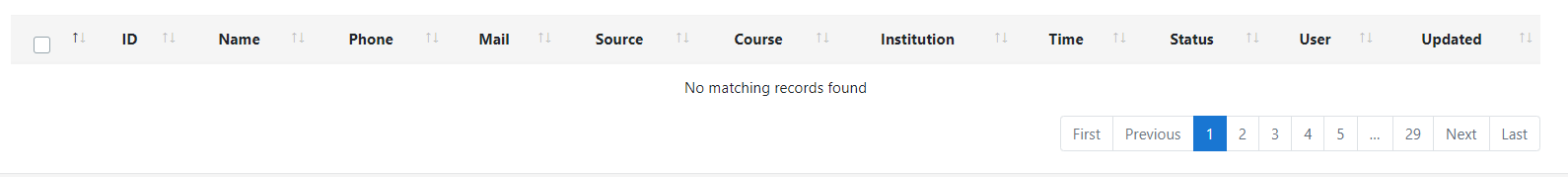
A sample of the table showing as empty but has data. If I click on the pagination the table will then show the results:

Any help would be highly appreciated!
Answers
Looks like the problem might be with this:
You have
{ data: 'c.id' },which would be a nested data structure but your screenshot doesn't show the data in a nested structure. Try removingc.from all of thecolumns.dataoptions. Not sure whatcheckboxis since you don't havec.in front.Kevin
The checkbox is just a column with checkboxes in it, I was under the impression that the number of columns declared in the dtOptions has to be equal to the number of columns my table has.
That specific column doesn't get anything from the backend, it's just a series of standard checkboxes for a custom made select/select all function.
As for the c. I was using the column parameter that was sent to my backend in the request to filter my columns. I'll remove the c. and i. and add them in the backend and see if that helps. For example the c is just the alias of the table its from customers, so customers.id is what c.id is.
Edit - Removing the c. and i. did not help. Neither did changing the checkbox to something that the DB is sending.
Sounds like you have a lot going on which will be difficult to troubleshoot this way. The best option would be to post a link to your page or a test case so we can take a look.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
If you can do that then try using the debugger and post the ID for the developers to take a look.
https://datatables.net/manual/tech-notes/10#DataTables-debugger
Your
-options columns.dataneeds to match the structure returned in the JSON. If you want to add a checkbox column you can set it tonulland usedefaultContentto build the checkbox. See the docs for an explanation.Kevin