DataTable Reload
DataTable Reload
Good morning, I don't have a very good english so excuse me.
Well I'm trying to do something for the job, where I need a Table made with the DataTable library to be constantly updating for example every 10 seconds.
I'm facing very boring problems, what I'm trying to do is give a Reload on api, as described on the official website here: https://datatables.net/reference/api/ajax.reload()
I'm using this:
function AutoReload1()
{
var table = $('#OperationFix').DataTable({
ajax: "data.json"
});
setInterval(function () {
table.ajax.reload();
}, 5000);
//loadOrdersFix();
//alert('Testing')
}
Then he returns the following error to me:
DataTables warning: table id=OperationFix - Cannot reinitialise DataTable. For more information about this error, please see http://datatables.net/tn/3
This question has an accepted answers - jump to answer
Answers
Did you follow the steps at the link provided in the error?
http://datatables.net/tn/3
You will want to move this code outside of your function so Datatables is initialized only once:
Kevin
Hey Kevin, thanks for the help
I do read that this error appears when I try to return a table that has already been started and with the lopping I was basically trying to overlay it all the time so I did as you said I put it out, but now another error comes back to me can you tell me how I can fix it?
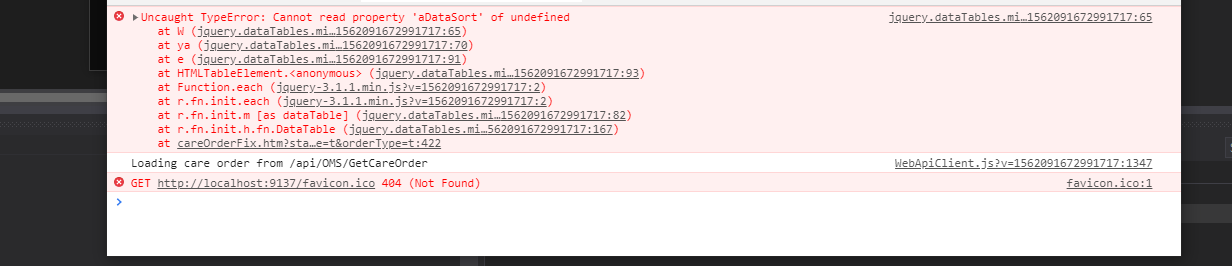
In case you can't see the image, that's the mistake:
Uncaught TypeError: Cannot read property 'aDataSort' of undefined
at W (jquery.dataTables.min.js?v=1562091672991717:65)
at ya (jquery.dataTables.min.js?v=1562091672991717:70)
at e (jquery.dataTables.min.js?v=1562091672991717:91)
at HTMLTableElement.<anonymous> (jquery.dataTables.min.js?v=1562091672991717:93)
at Function.each (jquery-3.1.1.min.js?v=1562091672991717:2)
at r.fn.init.each (jquery-3.1.1.min.js?v=1562091672991717:2)
at r.fn.init.m [as dataTable] (jquery.dataTables.min.js?v=1562091672991717:82)
at r.fn.init.h.fn.DataTable (jquery.dataTables.min.js?v=1562091672991717:167)
at careOrderFix.htm?startDate=27%2F12%2F2019&endDate=27%2F12%2F2019&statusType=t&orderType=t:422
Hey Kevin, thanks for the help
I do read that this error appears when I try to return a table that has already been started and with the lopping I was basically trying to overlay it all the time so I did as you said I put it out, but now another error comes back to me can you tell me how I can fix it?
That's the mistake:
Generally that error indicates the HTML table is not correcvt. You can see the Datatables supported table structure here:
https://datatables.net/manual/installation#HTML
If this doesn't help then we will need to see a link to your page or a test case replicating the issue in order to debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Hello i am facing issues while autoload the datatable
i have tried
var table = $('#example').DataTable({


ajax: "data.json"
}); with set interval but still not working i am using with laravel framework and new to datatables somebody here to help
Add me on Skype: ali.azam842
Thank you
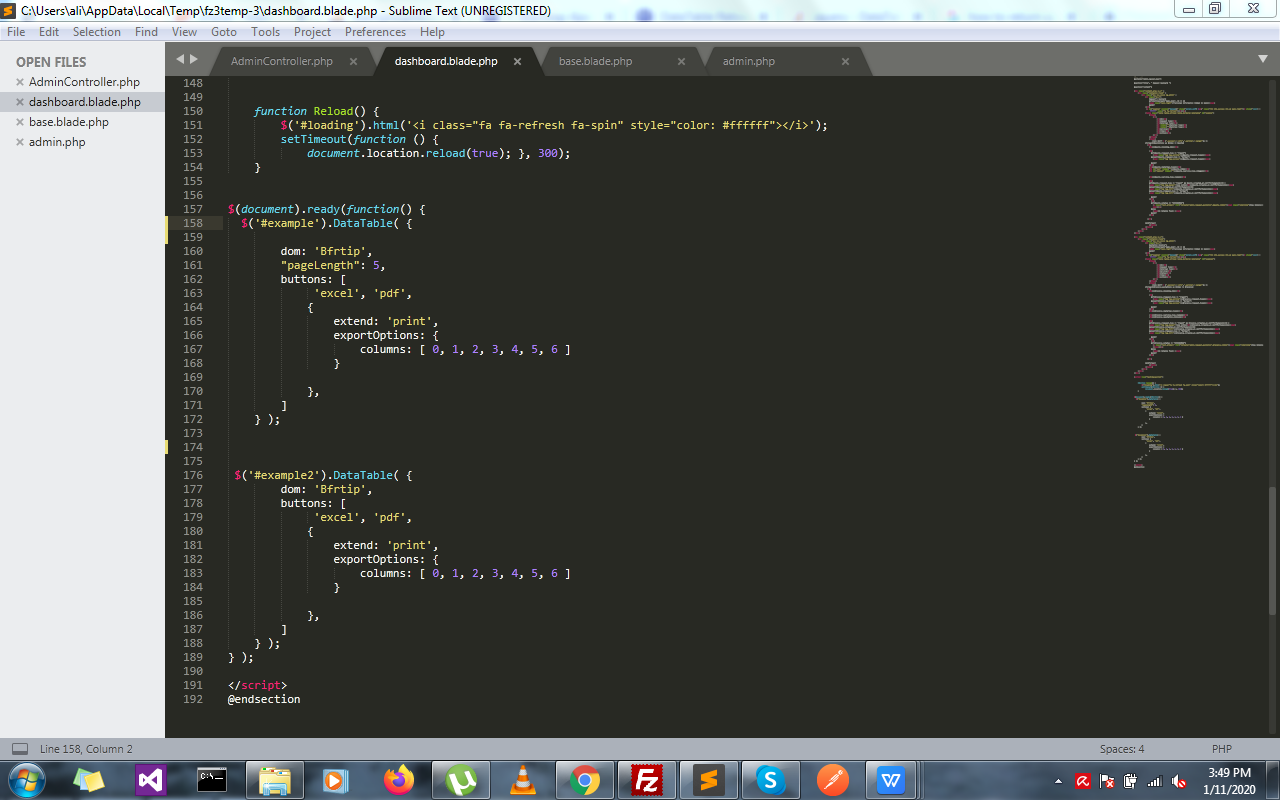
my Codes
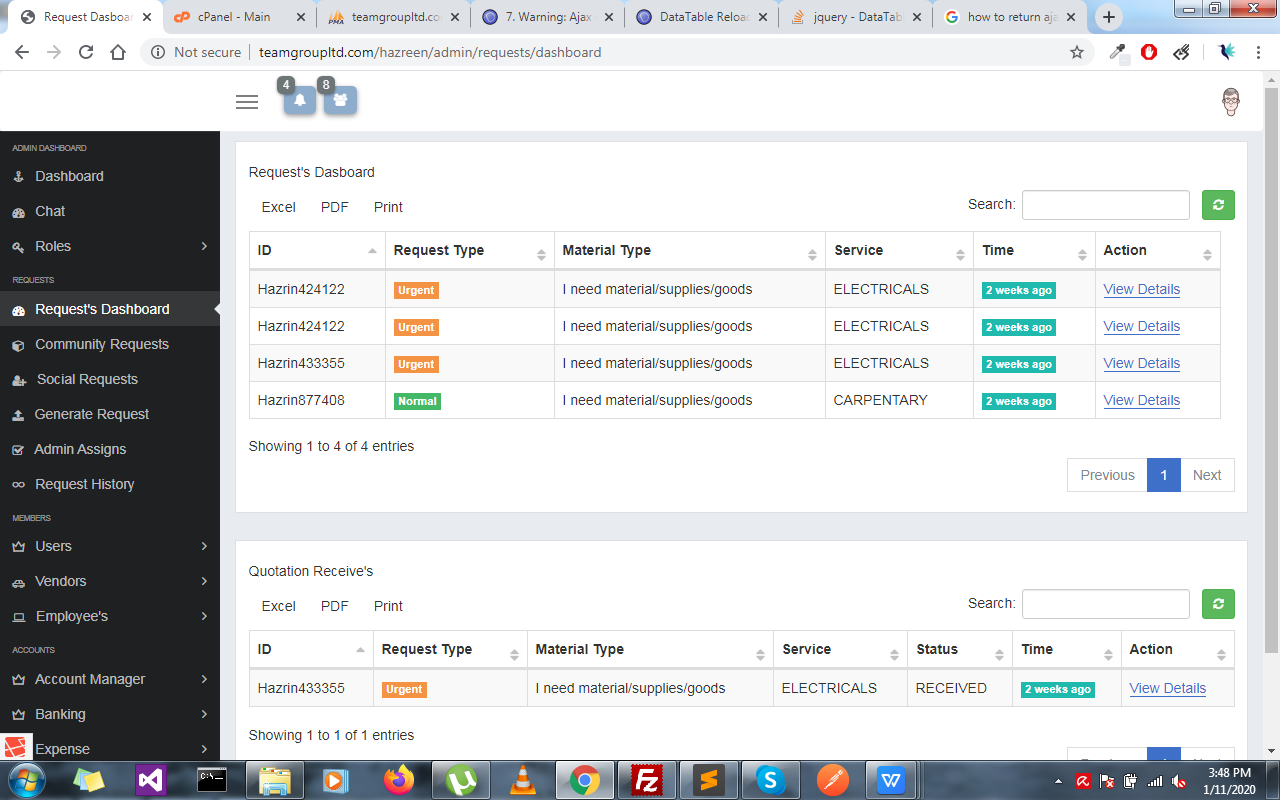
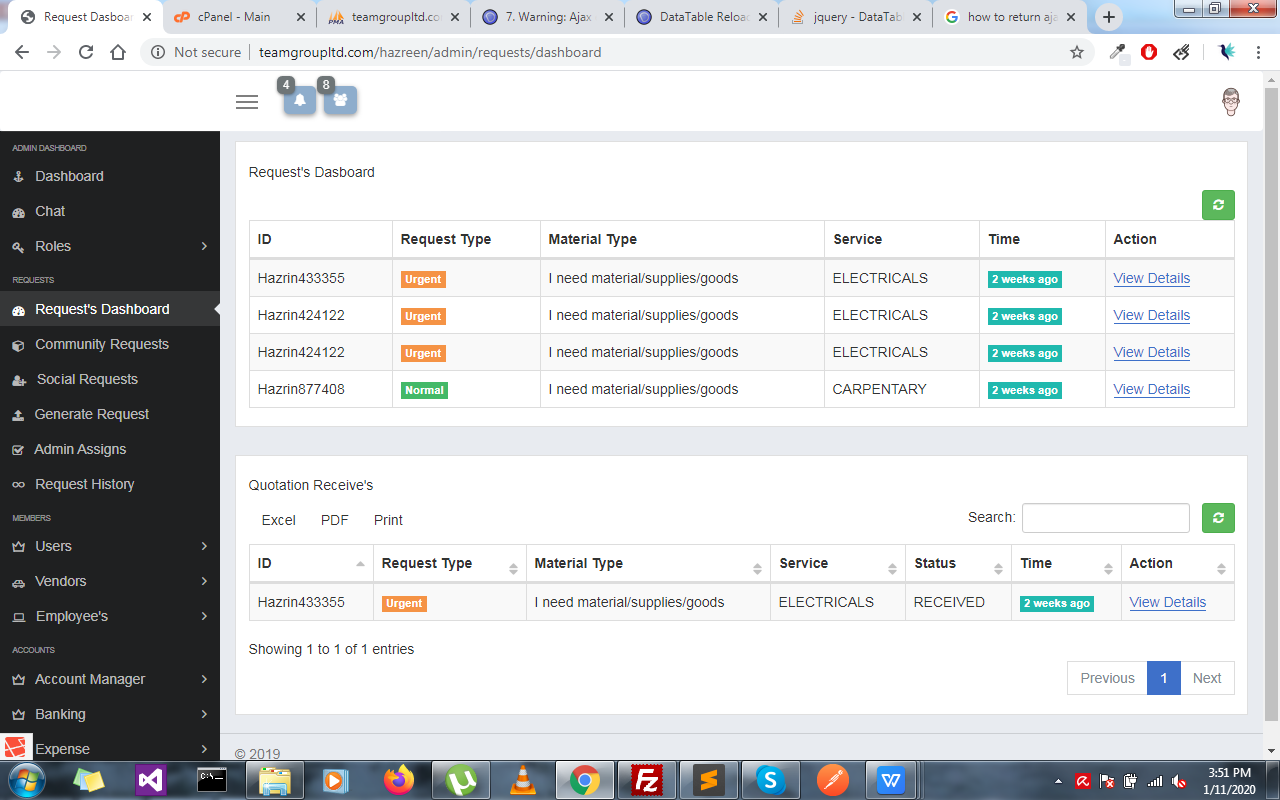
and when i try to refresh a div the the layout of table is out of context

search and my PDF excel buttons are hiding
@AliAzam18 We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin