How to display the rendered data in searchpane un rendered?
How to display the rendered data in searchpane un rendered?
I have the following data:
data = [
{
"platform":"Adelphic",
"partner": ["A9", "AdColony", "AdX", "DailyMotion", "Flurry"],
"environment": ["Desktop", "Mobile"],
"format": ["Rich Media", "Standard Banner", "Video"],
"dimension": ["160x160", "320x2540", "300x300", "728x346"],
"locations": ["EMEA", "US"],
"image": "{% static 'img/adelphic-logo.png' %}"
}
I used below to display it in datatable with searchpane
$(document).ready(function () {
$('#example').DataTable({
columnDefs:[
{
searchPanes:{
show: true,
threshold: 1,
},
targets: [0,1,2,3,5],
},
],
dom: 'Pfrtlip',
"processing": true,
"info": true,
"stateSave": true,
data: data,
"columns": [
{ "data": "platform" },
{ "data": "partner",
render: function ( data , row ) {
var output='';
$.each(data, function(index,item) {
//alert(index);
output+= data[index]+'<br>';
});
return output;
},
searchPanes: {
show: true,
data: "partner"
}
},
{ "data": "environment" },
{ "data": "format" },
{ "data": "dimension" },
{ "data": "locations" },
],
});
});
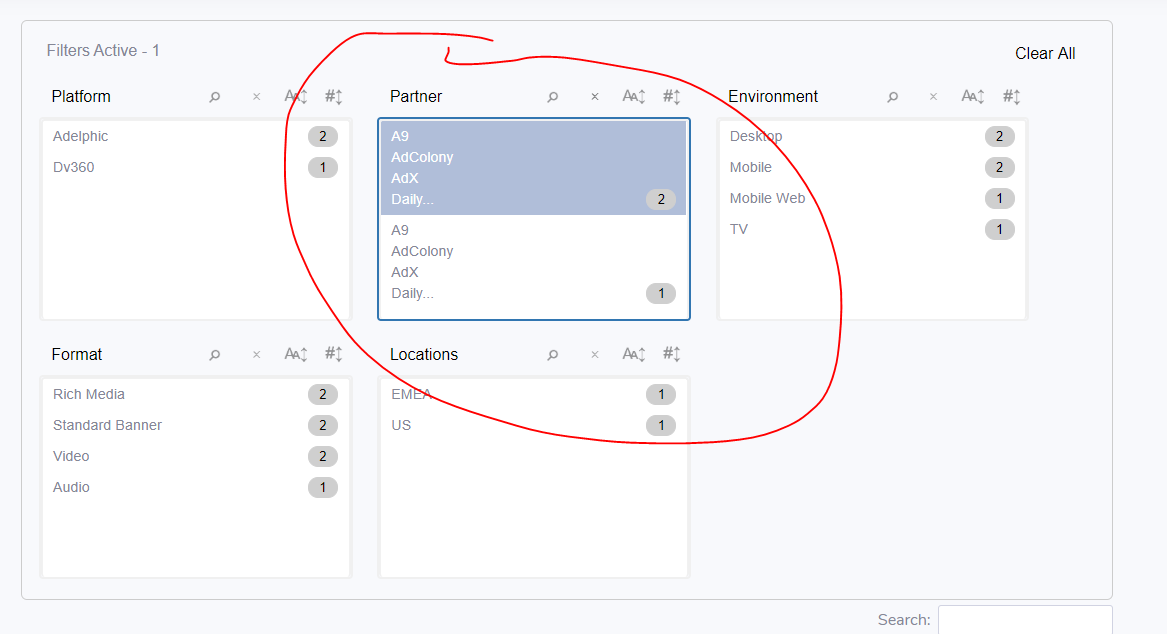
Everything working fine. The only problem is with the searchpane. In searchpane the column Partner is displaying as rendered format. I want the same as other columns like I want each array element as an option
Check the screenshot of current search pane

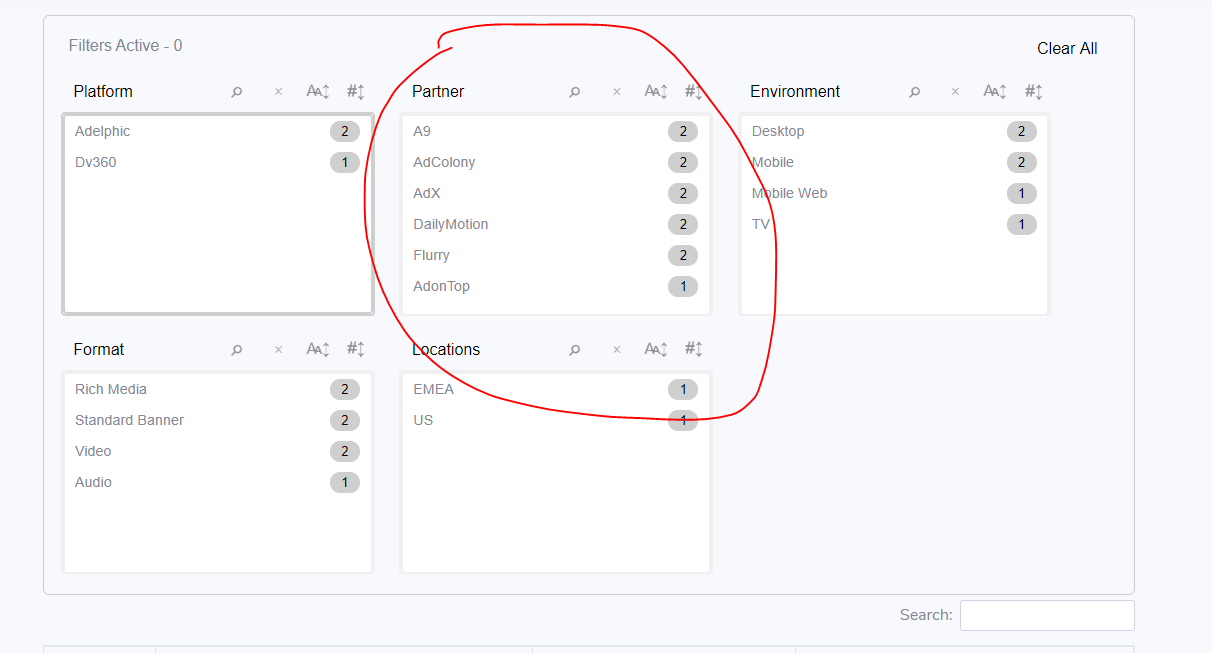
I want it as below with the same rendering in datatable display. Is it possible?

Thank you in advance
This question has an accepted answers - jump to answer
Answers
Hi muneer,
Yes it is possible, take a look at this example. You'll also need to take a look at the
columns.renderdocumentation.What's happening is that you are setting a default render for the DataTable and another for SearchPanes. In your case you will want to do something like as follows...
Hope this helps,
Sandy
@muneer Please note that @sandy meant this example.
Yes sorry my mistake, thanks for picking that up @colin
Thanks @sandy and @colin
I found the solution.
Take a look at my final code below.
Just assigned the array to 'sp' and set orthogonal as 'sp'
@sandy / @colin I have the same case as @muneer but I'm applying datatables on already prepared html5 table. Is there a way to set and use custom rendering with data-* attribute of a cell?
No - I'm afraid there isn't as you can't define functions through the
data-*attributes. This specific use case needs a function as shown above.Allan
@allan thanks for info.
Maybe it would be possible to just implement a function that would strip html from the cell content? Like a jQuery.text() method?
My issue is with Bootstrap's badges and FontAwesome icons.
Piotr
@colin I follow the "this example" way as you mentioned in the post, the searchpane works fine on first array field, but the searchpane can't show up for the 2nd array field (I have 2 array fields in a json). orginally, I thought the problem is that I used the same techniques on 2 array fields, then I tried just applied the techniques on 2nd fields, but searchpane can't show neither. Could you shed a light where I can go to take a look?
My json looks like this:
Hi @ruigggg ,
That's not something that we have seen before. Could you please provide a test case so we can try and see what is going wrong?
Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Thanks,
Sandy
i took a look of the html code, seems the searchpane is added but it is marked as hidden without any data like this:
'''
div class="dtsp-searchPane dtsp-auto-9 dtsp-hidden"></div
'''
@sandy thanks for your reply. let me see if I can make a repro on "datatables live".
hi @sandy , seems i can reproduce it with the code here "http://live.datatables.net/wemohipu/1/" . since i did not figure out how to upload the json, thus i post the json content here:
'''
{
"data": [
{
"name": "u1",
"exams": [
"ex1",
"ex2"
],
"related_majors": [
"major1",
"major2",
"major3"
]
},
{
"name": "u1",
"exams": [
"ex1",
"ex2",
"ex3"
],
"related_majors": [
"major1",
"major2"
]
},
{
"name": "u2",
"exams": [
"ex1",
"ex5",
"ex8"
],
"related_majors": [
"major3",
"major4"
]
},
{
"name": "u2",
"exams": [
"ex5",
"ex6",
"ex7"
],
"related_majors": [
"major6",
"major7"
]
}
]
}
'''
by the way, i am using flask to host the site, so the ajax call works fine here for me.
Hi @ruigggg ,
I made a couple of changes to your example and you can see that it is now working.
The problem here was that when you were defining
columnDefs, thesearchPanesobject within it was overriding thesearchPanesobject that was initially declared withincolumns. Moving thecolumns.searchPanes.showoption to withincolumnsseemed to do the trick as that didn't override the orthogonal data.Hope this helps,
Sandy
@sandy , thanks a lot, "moving the show option to columns.searchpane" solves my problem.