Angular 8 server-side datatable with Laravel framework
Angular 8 server-side datatable with Laravel framework
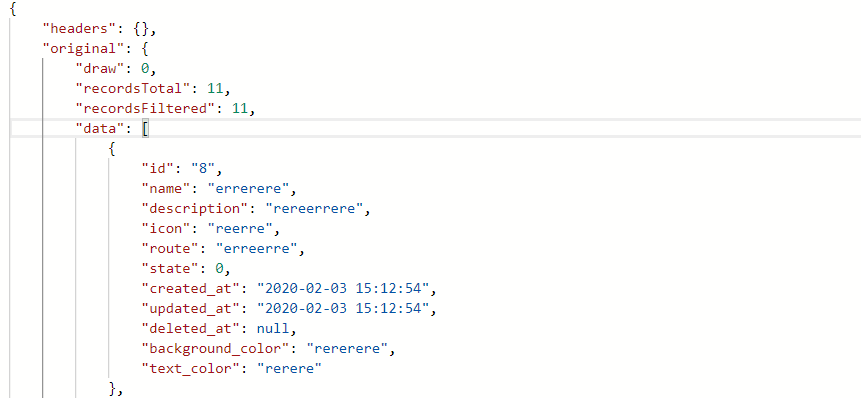
Hello, I am trying to list the data that comes from an api in Laravel, I am using Yajra and it returns a result in this way

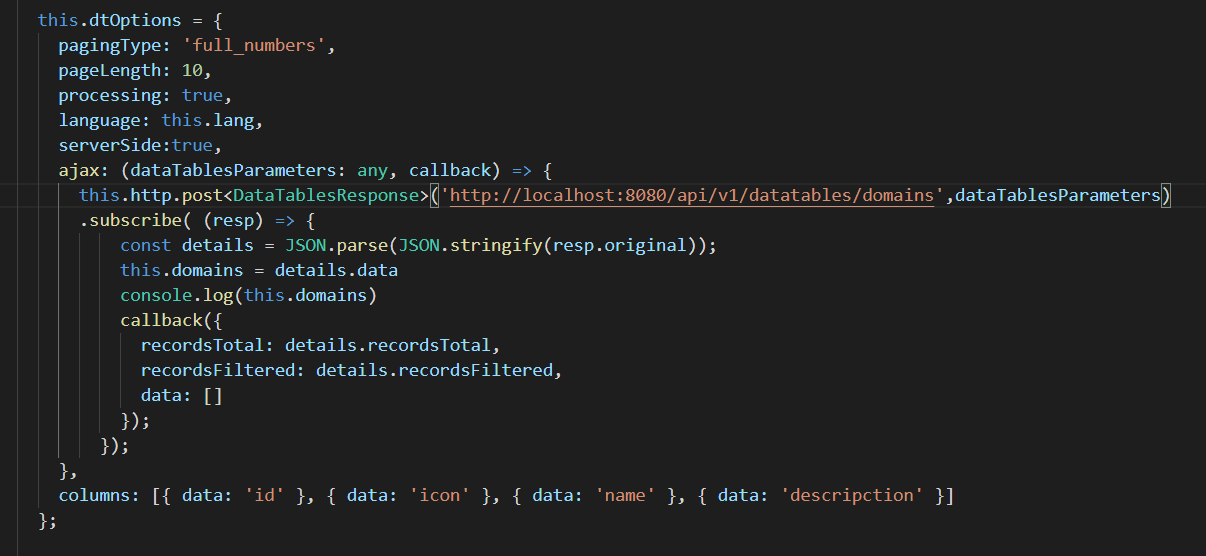
in component.ts the following code:

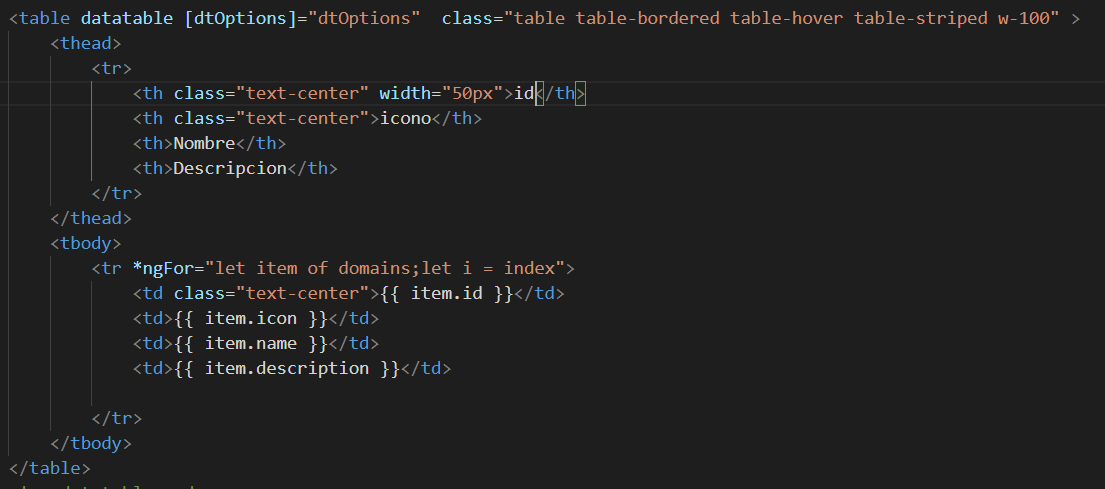
in html:


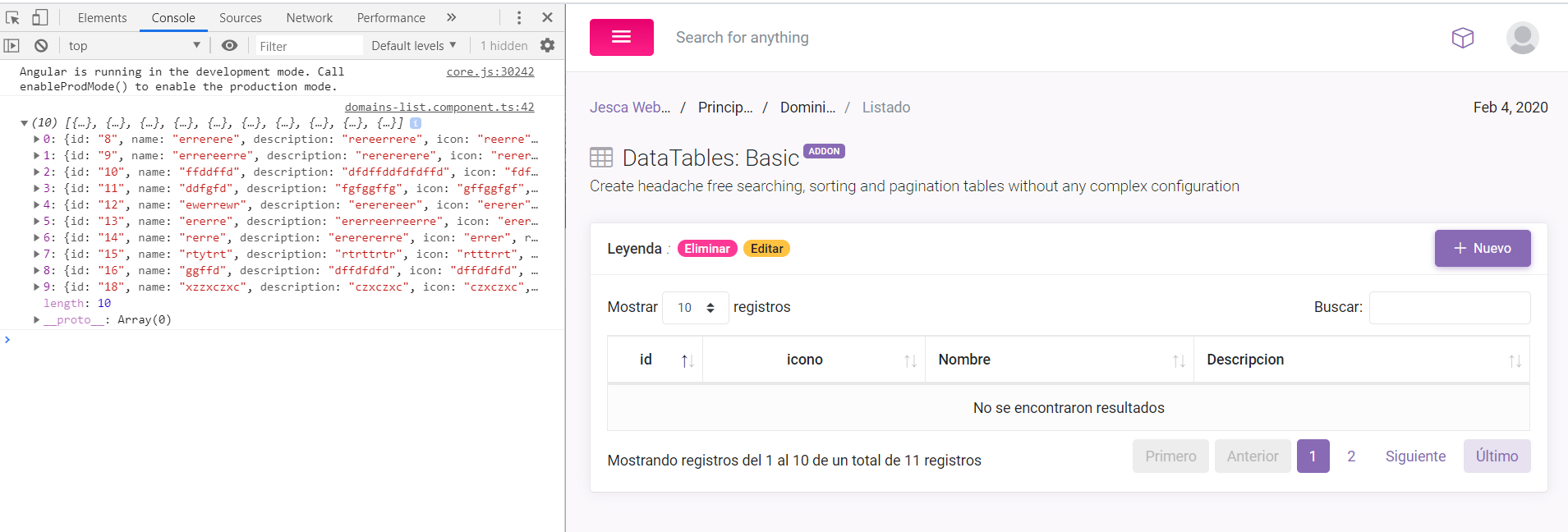
Apparently the page works but it does not show the registers despite the fact that in console
I hope you can help me please
This discussion has been closed.
Replies
Seems like the
const details = JSON.parse(JSON.stringify(resp.original));is not necessary as you are encapsulating then decapsulating the same data. I thinkconst details = resp.original;will produce the same result and be more efficient with large data sets.You will want to read the Server Side docs to understand the required parameters. You are missing some expected parameters in the callback. You have
data: []but it probably should bedata: details.dataand you also need to add thedrawparameter.Kevin
thank you very much it works correctly nothing more with data: details.data