Can I use Column.render multiple times in one table?
Can I use Column.render multiple times in one table?
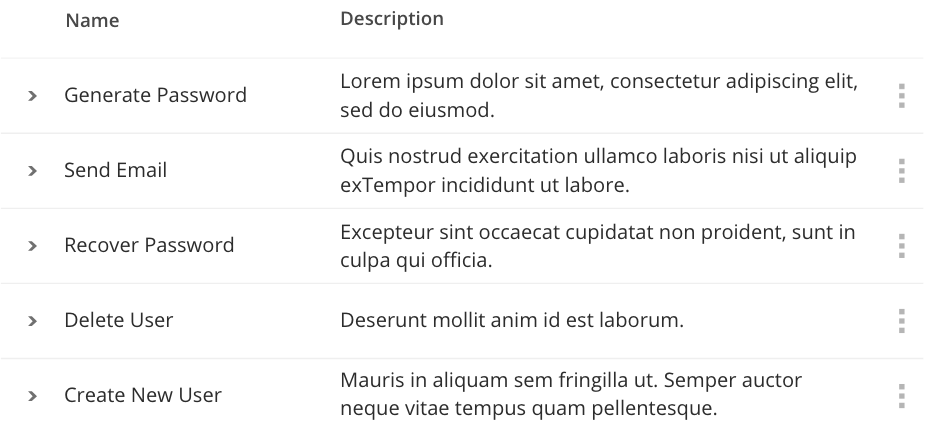
I have a table and I want to add a menu on the first column and last one, I'm using the following code and would like to achieve the result in the picture. ATM the front menu on the right (Right Caret) is done via html. I tried using two instances of the code below but it was nor working.
columnDefs: [{
targets: -1,
render: function (data, type, row, meta) {
return type === 'display' ? '<a href="" class="actionMenu"><img src="./assets/actionMenu.svg"></a>' : ''
}
}]

This question has an accepted answers - jump to answer
Answers
When you say two instances do you mean something like this?
If so only the 2nd one will apply as it overwrites the first. You would combine them in one
columnDefsoption, like this:Better yet you can use an array of columns with
columnDefs.targets, like this:If this doesn't help then please post a link to your page or a test case so we can take a look at what you have.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
I see what I was doing wrong, thank you! and takes for the tip on the array I'll be sure to use that. Thank you.
and takes for the tip on the array I'll be sure to use that. Thank you.