SearchPanes with nested elements
SearchPanes with nested elements
Hi
I am trying to use searchpanes on a number of tables on our site and ran into a problem where the <td> element has a nested element (eg. span, div, a) within it.
In these cases, instead of displaying the cell value with a corresponding row count, the searchPane only displays the count. Where the nested element is an anchor/href, the count is also hyperlinked.
I have reworked my pages to avoid using a nested elements (span, div etc) within the <td> elements and although not ideal. this works fine.
However where the table entry needs to be a link (e.g. click on customer name in table to link to customer details page), a nested <a href=...> tag is unavoidable.
I have created a demo. The html is updated so that entries where office is "Edinburgh" it is a hyperlink.
http://live.datatables.net/bofeyosi/1/
Assuming this is unavoidable, is there a workaround to ignore the the href element and just use the cell value?
Answers
You can use Orthogonal Data with Search Panes. There are some examples with render interactions here:
https://datatables.net/extensions/searchpanes/examples/advanced/index.html
Kevin
Hi I've modified the example given by hellonutmeg and changed link to span as per my requirements. It works fine showing data in the panel but as soon as I assign a CSS class to span element the element is not visible to the search panel any more. Test case is here
http://live.datatables.net/bugucegi/2/edit
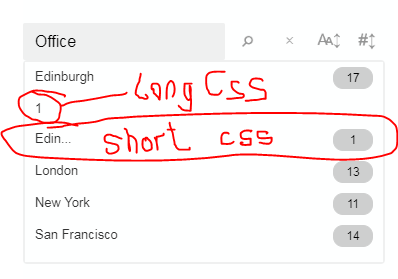
Notice the Edinburgh appears twice in the seach panel, once with the count of 18 and once with the count of 1. Now, remove the class from the td element in the first row and the duplicate Edinburgh is gone and the count jumps to 19.
My real requirements is more complex than this and in that scenario I don't see any data in the search panel, little own a count of items with a span containing class attribute.
As mentioned before you need to use Orthogonal Data to remove the HTML tags. From a data perspective
<span>Edinburgh</span>is not the same asEdinburghand Datatables doesn't modify the data on its own. See the updated example:http://live.datatables.net/bugucegi/5/edit
If you need help with this then please update the test case with examples of your data so we can help.
Kevin
Thanks Kevin
I've updated the example
http://live.datatables.net/bugucegi/2/edit
and set first Edinburgh element within the span tag but I also gave it a class attribute and the same thing happened, now I see 2 Edinburgh in search pane one showing in red (as it is the case in the table). It is driving me crazy trying to figure out how to get around this issue. Furthermore I can only see 3 search panes and there are 6 columns in the table so I'd expect 6 search panes to be shown.
I wasn't seeing those red Edinburghs, but did notice the sources were wrong, there wasn't any stylesheets being added. I've updated your example here.
Colin
I think you linked to the wrong example as I don't see the class assigned to any of the Edinburgh cells.
Kevin
Thanks Kevin. Don't know why the live example didn't save my changes. I cloned your example and added my class and as per previous comment now seeing 2 Edinburgh in the search pane, one is in red.
http://live.datatables.net/qijegije/1/edit
Did you look at the example I provided?
http://live.datatables.net/bugucegi/5/edit
You need to use orthogonal data to extract the data from the HTML so it matches the other data in the column.
Kevin
Sorry Kevin, keep missing that bit somehow. All good, thanks for your help.
Actually, I spoke too soon. If you look at my example
http://live.datatables.net/qijegije/1/edit
the span tag of the first Edinburgh has added class="text-danger" as per below
where as your example
http://live.datatables.net/bugucegi/5/edit
only has clean span tag
see
http://live.datatables.net/jozowure/1/edit
furthermore in real life I have multiple css classes in my css attribute and the resulting html tag of the searchPane looks like
<span class="dtsp-name"><span class="badge badge-info-...</span><span class=" dtsp-pill"="">11</span>
so in my example above I added another CSS class named text-danger-to-be-expected-a-lot and look what the result of the HTML is in searchPane
<span class="dtsp-name"><span class="text-danger-to-be...</span><span class=" dtsp-pill"="">1</span></span>

You will need to fine tune the regex expression (
data.replace(/<[^>]*>/g, '')) to match the HTML strings you have. You may need more than one and might need to use if statements to determine which regex expression to use. My example shows the technique you need to use to accomplish what you want. But you will need to fine tune it for all the different cases you may have. You can use regex101 to workout the strings or search places like Stack Overflow for examples.Kevin
Thanks Kevin
Actually, I found the solution without resolving to using regex at all. Since I build columns in my app using javascript I got the desired result by doing below. In that scenario the searchPanes behave normally and just take the text from the property. The key was to specify searchPanes for every column.