Setting responsive=True makes redrawing the Table but after the "initComplete" event is triggered.
Setting responsive=True makes redrawing the Table but after the "initComplete" event is triggered.
Hi. First of all thanks to the community. This forum is plenty of good examples and answers to devs problems.
I'm using Datatables in my project and I do have a table setup like this:
jQuery(document).ready(function () {
var dt = $("#m_table").DataTable({
info: true,
paging: true,
responsive: true,
searching: true,
select: !0,
dom: "<'row'<'col-sm-12 text-left'f>>\n\t\t\t<'row'<'col-sm-12'tr>>\n\t\t\t<'row'<'col-sm-12 col-md-5'li><'col-sm-12 col-md-7 dataTables_pager'p>>",
oLanguage: {
"sSearch": "Quick Search:"
},
deferRender: true,
data: history_list,
columns: [
{
"className": 'details-control',
"orderable": false,
"data": null,
"defaultContent": ''
},
{"data": "created_at"},
{
"data": "data_1",
"defaultContent": "---"
},
{
"data": "data_2",
"defaultContent": "---"
},
{
"data_3": null
},
],
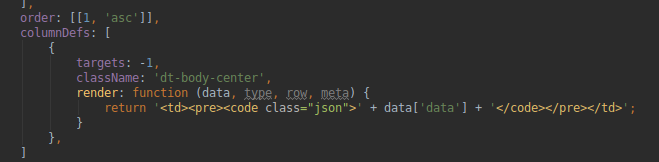
order: [[1, 'asc']],
columnDefs: [
{
targets: -1,
className: 'dt-body-center',
render: function (data, type, row, meta) {
console.log('drawing column');
return 'some html';
}
},
],
"drawCallback": function( settings ) {
console.log( 'DataTables has redrawn the table' );
},
"initComplete": function(settings, json) {
console.log( 'DataTables has finished its initialization.' );
}
});
});
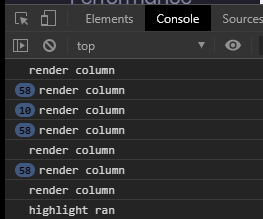
If responsive = True. Then the console outputs this:

BUT if responsive = False, then the console outputs this:

I need the initComplete to be the executed after all the renders since it activate some stuff but I need it with responsive=True.
Is that possible?
It seems to be a bug. initComplete supposed to be the last callback after table initialization.
This question has accepted answers - jump to:
Answers
I updated your example a bit to show the
typethat the render function is executing for.http://live.datatables.net/vivicoki/1/edit
Datatables has initialized, doing things like setting column widths, etc, and
initCompleteruns then Responsive runs to hide columns if needed. This process causes the render to run for thedisplaytype.What exactly do you need to do? Maybe we can help.
Kevin
kthorngren I don't know how to comment your comment or tag you.
As you indicated, these are the steps:
1. Datatables has initialized, doing things like setting column widths, etc,
2. initComplete runs
3. Responsive runs to hide columns if needed. This process causes the render to run for the display type.
I need to reorder that and make the initComplete to be the last thing done. No renders aftet initComplete.
**Why? **Because on initComplete I do run highlights.js library for syntax highlighting.
What happens now is that I do run
hljs.initHighlightingOnLoad();on initComplete and it enrich my cells but then the Responsive redraw everything and all the syntax highlighting is gone.Thats helpful to know. As a test - what happens if you disable responsive, the highlight works then you go to the next page. Is the page highlighted as desired?
If not then you may want to try your highlighting in either
drawordrawCallbackinstead ofinitComplete.Kevin
I haven't seen the highlight.js library before. Looks like it could be handy for a couple of my projects. Here is a basic example using
hljs.initHighlightingOnLoad();ininitComplete:http://live.datatables.net/mahosugu/1/edit
The highlighting works on page 1 but on page 2 it doesn't highlight. The reason is that only page 1 is in the DOM at the time ``hljs.initHighlightingOnLoad()` runs.
My suggestions is to use the
drawevent and runhljs.highlightBlock()over the cells you want highlighted. This will cover paging, searching and sorting. Here is an example that usescells().every()on the current page using{page: 'current'}and in only the columns marked with the classsyntax-highlight.http://live.datatables.net/yamulujo/1/edit
Kevin
EDIT: Check at the bottom. I found the problem but I still don't manage how to avoid it.
ORIGINAL ANSWER:
Humm... Kevin. I forgot to mention something critical. I'm using ChildRows and the idea is to display that in the ChildRow.
I tried doing an example for you with my configuration but I don't see why Childrows isn't working on this example:
http://live.datatables.net/yamulujo/3/edit
Since it isn't working I'll publish some extra photos so you can see what happens.
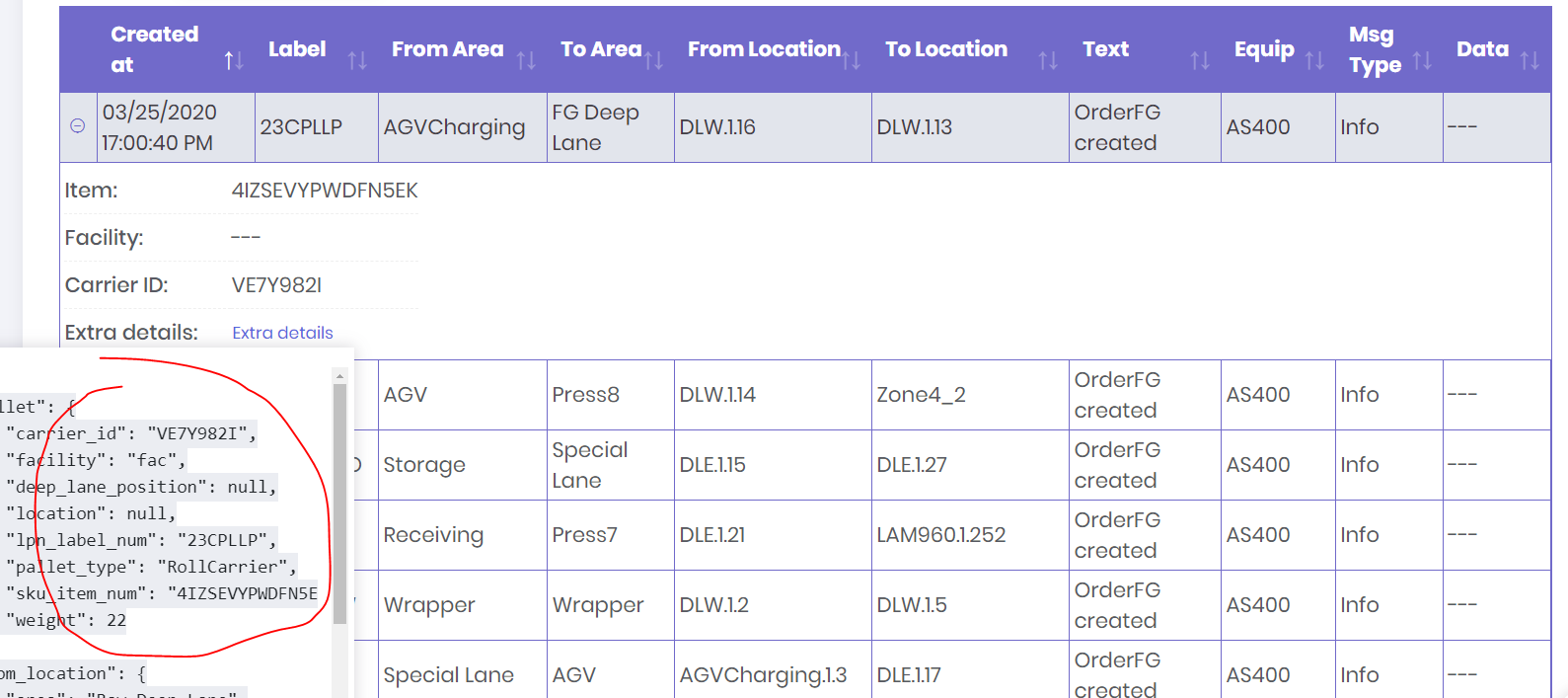
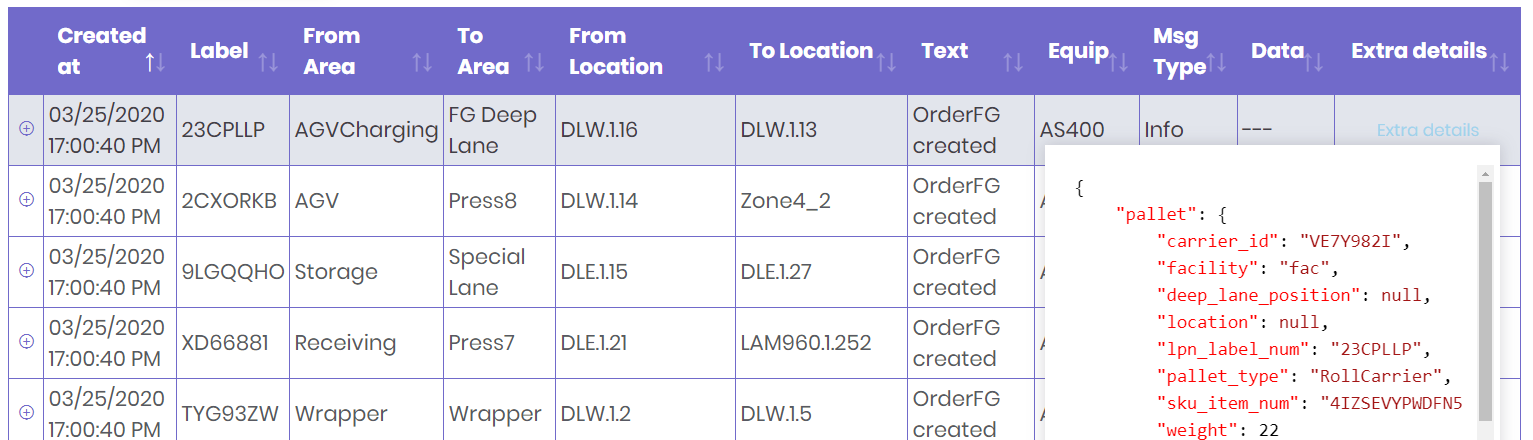
This is the table:



This happens when I click extra details:
Json isn't highlighted.
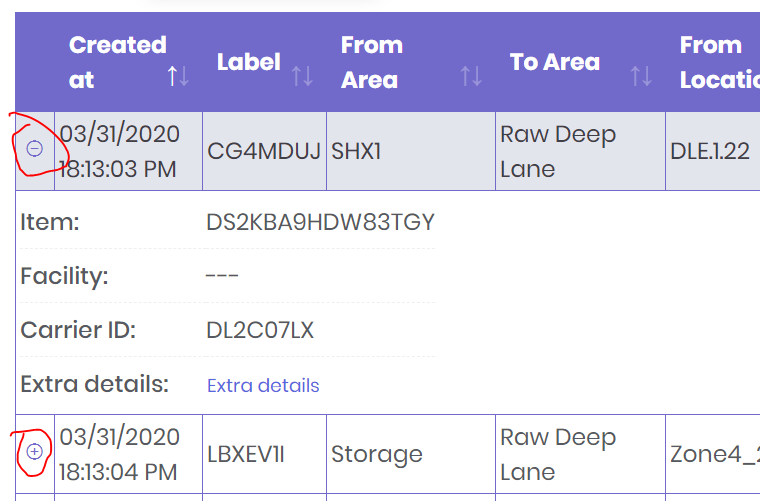
BUT


If I don't send that column to the Child Row. It works properly.
NEW ANSWER
I know what's the problem. Each time I Click the (+) button for expanding/collapsing the Child Row, the column is rendered again. So the highlight is lost.
I need somehow to trigger
hljs.initHighlightingOnLoad();each time that happens.None of them is working:
- DrawCallback
- Draw
- initComplete
I did set all of them and put a console.log to see when are they being triggered but once the page is loaded they stop doing it. I click the expand/collapse button and nothing.
Could you upload an example of a table where:
1 - It has ChildRows
2 - One of the Hide Columnes shown on the ChildRow has a custom render method defined
3 - The table trigger an event each time you expand/collaps a ChildRow
Please? It's driving me crazy.
Did you see my last working example and explanation? You need to use
hljs.highlightBlock()instead of just the blankethljs.initHighlightingOnLoad():http://live.datatables.net/yamulujo/1/edit
Are you using Child Rows like this example or Responsive? Your last example does not appear to have either.
Are you needing the highlight to work with the rows hidden in the child rows? This will require additional code depending on which you are wanting to use.
Kevin
Kevin. Sorry for this late reply.
Asking your questions:
Yes I did.
Yes. I'm using both. In the example I send you (live.datatables.net/yamulujo/3/edit) both are enabled:
On html I use
class="none"to send those columns to the child row. And in the JS I setresponsive=truetoo. That example is working fine on my project. I don't know why isn't working on the live.datatables.Yes. I need the highlight working in the child row (hidden columns). Not in the shown columns.
The problem is that each time I hit the Child Row's button then the method render is triggered.


Since that method rewrites the dom and it's the last one executed...then I cannot execute
hljs.highlightBlock()method for styling the code.I think the best way to solve this is if we could make a really simple working example on live.datatables.net which uses child rows and responsive. Then try to add a hidden column which highlights and see if it works. I tried doing that for you but it doesn't seem to work on live.datatable.net. Could you help me with that?
Your responsive code isn't working because you didn't include the responsive library. I don't see any code in your example that looks like you are using the Child Row Details like this example. This example is independent of Responsive.
I updated my example to use Responsive. It uses the
responsive.details.rendererto copy thesyntax-highlightclass from the Highlight column into the child row. It displays the child in a table format but you can display it in any format you wish. Then it uses theresponsive-displayto runhljs.highlightBlock()against any element with thesyntax-highlightclass in the child.Example:
http://live.datatables.net/ruxakoga/1/edit
Kevin
Kevin,
Thank you. Your last example helped me to solve it.
I really appreciate your time and patient with me.
Thank you!
@kthorngren you can help me?
In my responsive i return a button, but i don´t know how i get this action from this button.
JS

@thun_an Is this the same question you have in this thread? Please don't duplicate questions. Please create a new thread with a running test case showing what you have so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
@kthorngren sorry...
http://live.datatables.net/rubezevo/1/edit
I´m just get the action from button in Responsive.
Use jQuery delegated events. Something like this:
http://live.datatables.net/bedesene/1/edit
Kevin
@kthorngren Can I share my js file? To you show me where I put this delegate?
Because when pass from renderer, i don´t know where put this action,
Place it after your datatables initialization code just like in the example.
Kevin
@kthorngren works... Very thanks