How to add a custom view more details button using DataTables?
How to add a custom view more details button using DataTables?
How do you do a custom view more details button in DataTables? Yes I know DataTables already has a view more details button but I would like to have a custom designed one.
I want when I click on a custom view more button or whatever I assign the class to that the child rows are revealed.

This is the code I have been trying to use, with '.table-toggle' as the class name to active it to whatever i apply this class to.
<script>
// Add event listener for opening and closing details
$('.table tbody').on('click', '.table-toggle', function () {
var tr = $(this).closest('tr');
var table = $('.table').DataTable();
var row = table.row(tr);
if (row.child.isShown()) {
// This row is already open - close it
row.child.hide();
tr.removeClass('shown');
} else {
// Open this row
row.child(format(row.data())).show();
tr.addClass('shown');
}
});
</script>
Thanks you.
This question has an accepted answers - jump to answer
Answers
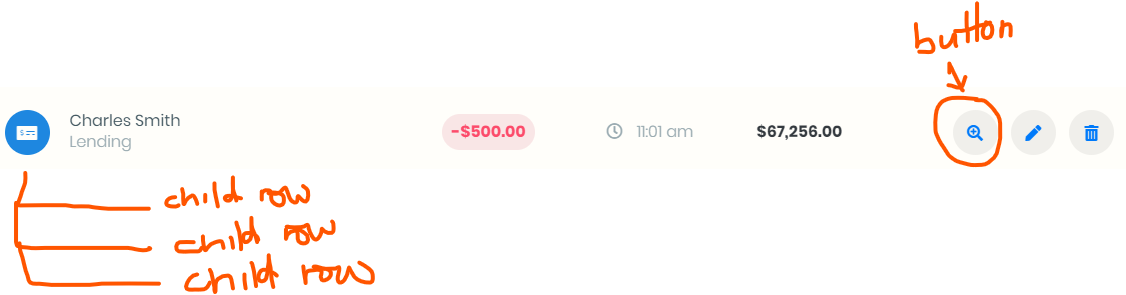
To make sure I understand - you have a button in the right side of the screenshot that has the class
table-toggleassigned. When clicked you want to open the child detail rows. Is this correct?If yes then how are you determining which row or rows to open?
Kevin
When clicked you want to open the child detail rows. Is this correct? Yes this is correct.
I made a change to the code on line 14, nothing is still happening.
Still nothing is happening.
Can you provide an example of what you are trying to do?
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
You didn't answer my question of how to determine which row or rows to open? Its not clear to me what row you want to open when clicking a button that is not specifically associated with that row. Basically instead of using
var tr = $(this).closest('tr');you will need to settrequal to arow-selectorthat Datatables can use invar row = table.row(tr);to choose the correct row.Kevin
To answer your question, the button is specifically associated with the row.
I tried replacing the below code on line 14 with this
row.child( row.data()).show();It is working half way but it is displaying all the rows. I just want the rows that are currently hidden to be shown. Thanks.
I will use the live.datatables.net from here to help thank you for you support.
I see, it is part of a row. Need my eyes checked I thought it was in the header of the table
The Child Details example uses the
format()function as a way to build the HTMl that will display your child rows. You can use any valid HTML you would like and display only the portions of the row data you want.Kevin
Okay thank you for your guidance and direction.
Much appreciated