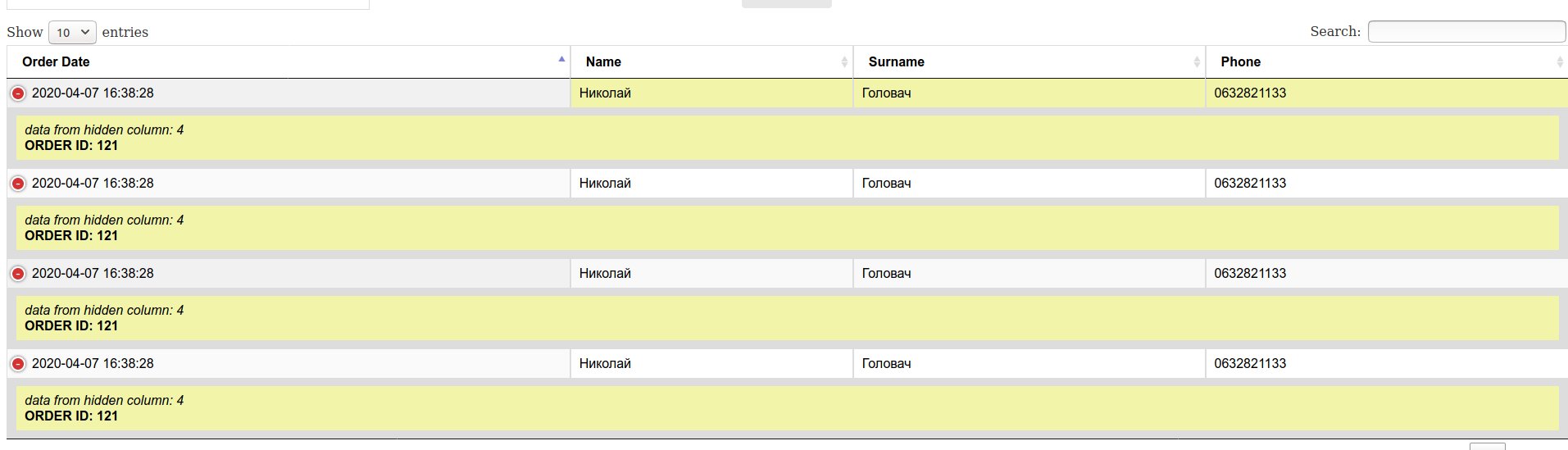
Responsive table where needs to hide/show rows with the same order ID
Responsive table where needs to hide/show rows with the same order ID
Hi, i'm trying to create the resonsive table where i need to hide/show rows with the same order ID. Please, explain me how to hide rows instead of colums?

This discussion has been closed.
Replies
Responsive hides columns, not rows, as it needs to make the table thinner.
Colin
Many thanks for your reply! Maybe do you have some example?
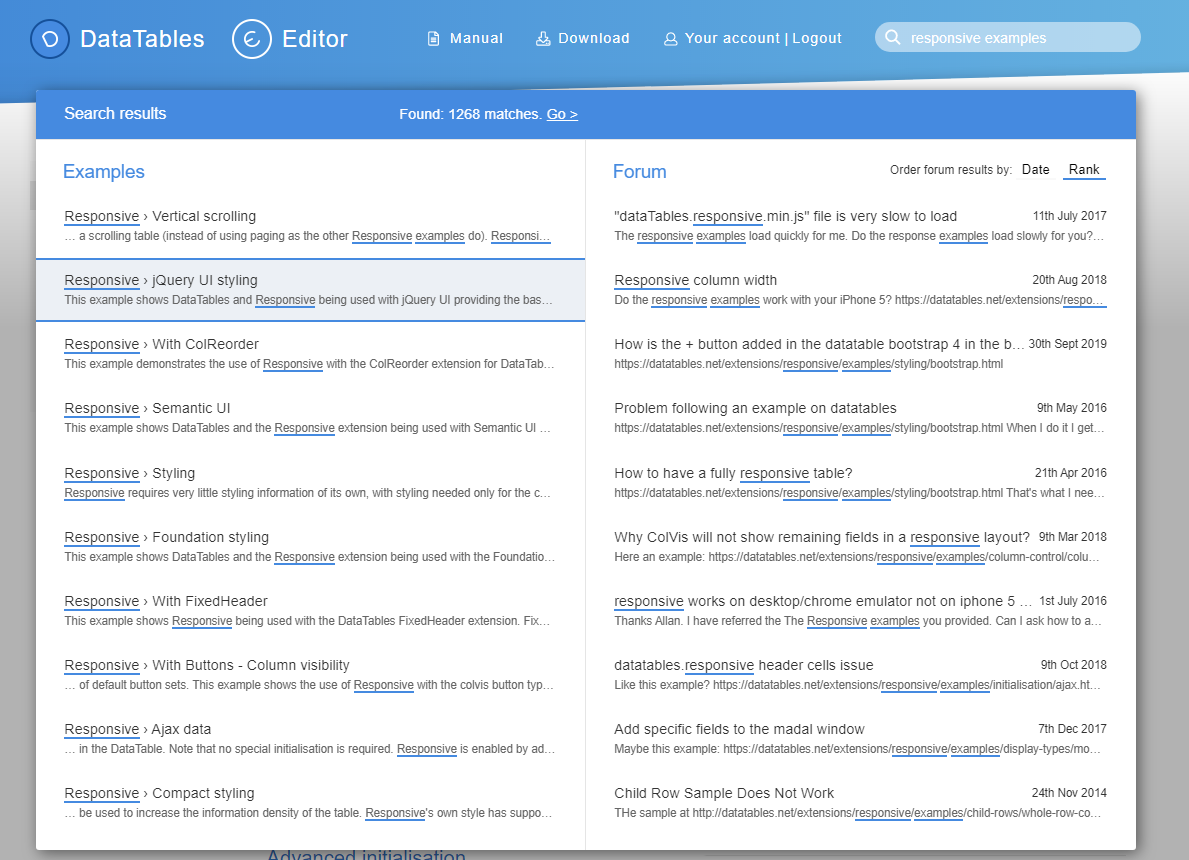
type "responsive examples" into the search field please and you'll have 10 examples right away.

Please, help me to understand what's wrong, i'm tried to fill the table and received an error "datatables warning table id=usertable - invalid json response", the page of the table is http://www.pivna-hata.shop/bulah.php
My JS Code:
$(document).ready(function() {
$('#usetTable').DataTable( {
processing: true,
ajax: {
url: '../get_order.php',
dataSrc: ""
},
columns: [
{ data: "name" },
{ data: "salary" },
{ data: "office" },
{ data: "position" }
]
});
});
JSON Response is:
[{"name":"John","salary":"30","office":"New York","position":"System Architect"}]
$('#usetTable')
this probably cause the error: usetTable instead of userTable
please use mark down to make your code legible!!

My table id is usetTable, so, that's not a problem
<
table id="usetTable" class="display nowrap" >
Then you need to follow this: https://datatables.net/manual/tech-notes/1
or post a complete test case please.