I have a checkbox style problem when I go to the next page of the table
I have a checkbox style problem when I go to the next page of the table
Hello
I have a checkbox style problem when I go to the next page of the table
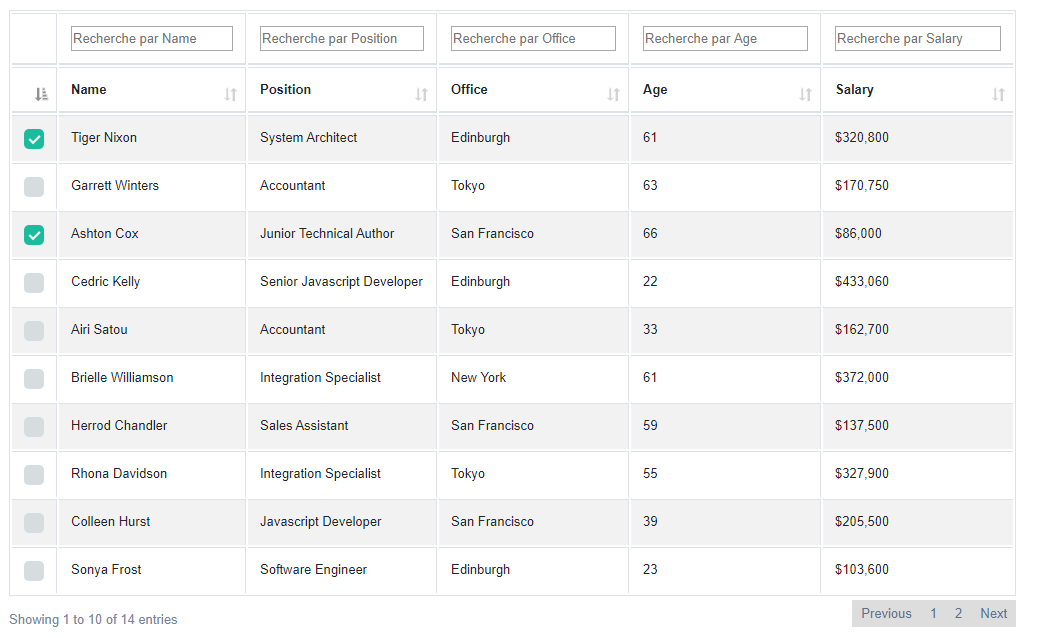
this is what the first page looks like:

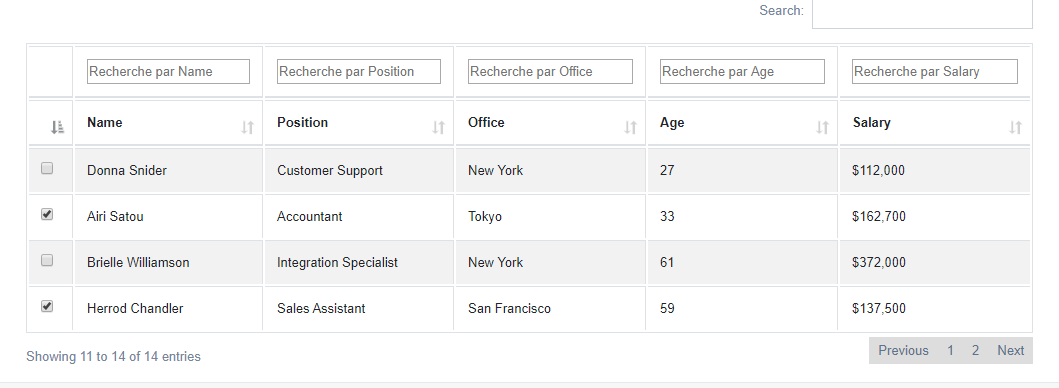
but when I go to the next pages, the checkboxes lose their styles ![]()

I want to have the same checkbox style on all my table pages
It also happens to me when I create modals containing other datatable on each line,
after the first page the tables in the modals lose their style and pagination button.
can someone help me please?
This question has an accepted answers - jump to answer
Answers
Please provide a link to your page or a test case so we can see what you are doing. This will allow us to provide suggestions.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Hello Kevin,
Thank you for your quick reply,
here is an example on this templette please find the case in the 2nd table on this page.
https://colorlib.com/polygon/gentelella/tables_dynamic.html
Thank you
Looking at the source the checkboxes are created like this:
Inspecting one of the checkboxes on the fist page shows this:
<th class="sorting_1"><div class="icheckbox_flat-green" style="position: relative;"><input type="checkbox" id="check-all" class="flat" style="position: absolute; opacity: 0;"><ins class="iCheck-helper" style="position: absolute; top: 0%; left: 0%; display: block; width: 100%; height: 100%; margin: 0px; padding: 0px; background: rgb(255, 255, 255); border: 0px; opacity: 0;"></ins></div></th>But on the second it looks like this:
<th class="sorting_1"><input type="checkbox" id="check-all" class="flat"></th>Looks like the code is leveraging
/vendors/iCheck/icheck.min.jsto style the checkboxes. I haven't found the JS source that initializes the Datatable. Do you know where that is at?I suspect that the Datatable is using
initCompleteto initialize icheck.js to style the checkboxes. If this is the case then it should be moved todrawCallbackso it happens on each page. Just a guess since I have found the init code.Kevin
Thanks to you Kevin,
I was able to solve the problem using the following block
"drawCallback": function( settings ) {
$('input[type=checkbox]').iCheck({
checkboxClass: 'icheckbox_flat-green'
});