jquery datatables header misaligned issue with iphone mobile
jquery datatables header misaligned issue with iphone mobile
The header of the table doesn't align with the body content.
Its working fine in desktop, android mobiles but only issue with the iphone.
Using the jquery datatable version 1.10.18 

This discussion has been closed.
Replies
By default the sorting arrows are on the right side of the -tag th` cell. You have them on the left. Are you doing something to manipulate this?
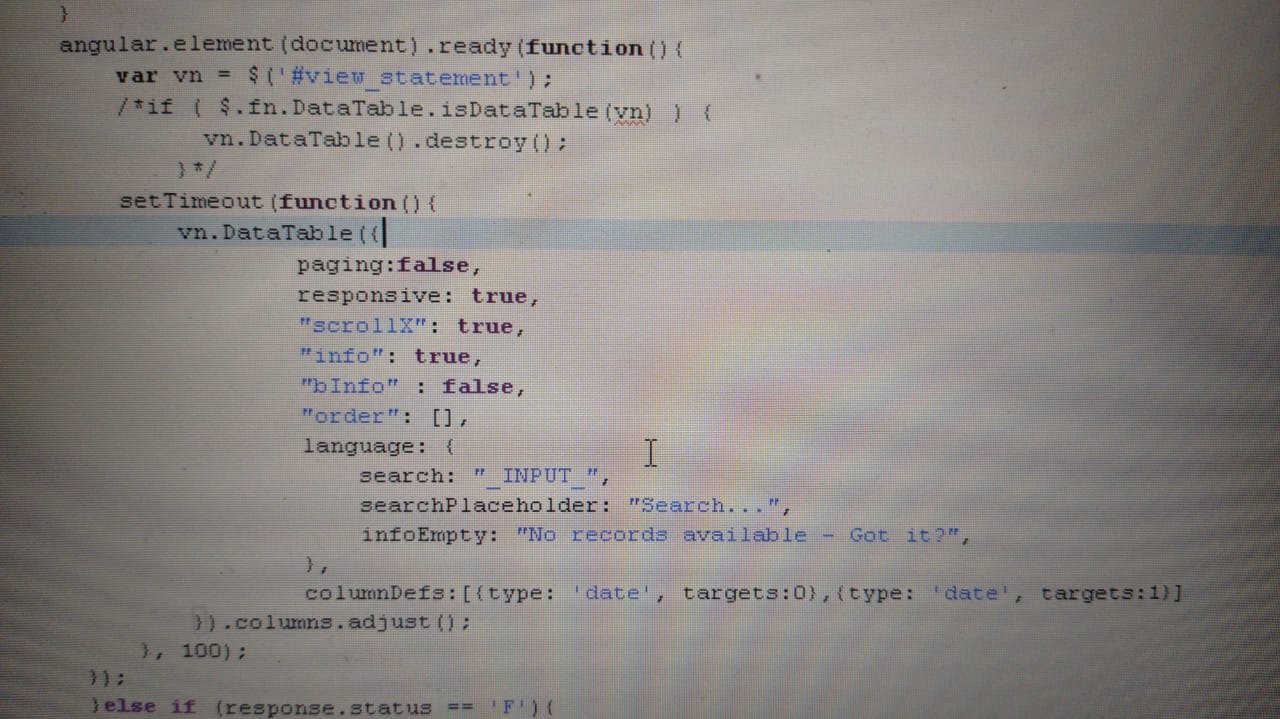
Seems strange to have Responsive and scrollX enabled. Is there a reason you are trying to use both?
See if disabling one or the other helps. Do you have
style="width:100%"configured on yourtabletag as shown in this example?Can you post a link to your page or a test case replicating the issue?
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin