Is there a way to limit the number of options on the pager for mobile devices?
Is there a way to limit the number of options on the pager for mobile devices?
 luisrortega
Posts: 83Questions: 7Answers: 1
luisrortega
Posts: 83Questions: 7Answers: 1

Is there a way to limit the number of pages displayed by the pager object?
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
There are a few default paging styles you can choose from - see
pagingType. If none of those suit your needs, there are a few additional plugins. And if none of those are doing it for you, you can create your own using one of those other plugins as a template.Colin
Thanks Colin, that was right on point...
for future readers I added a bit of code to adjust depending on the screen size.
I could use other types, but this will work for me.
Also I wrapped the page length and paging on classes, so I can also adjust positions by using
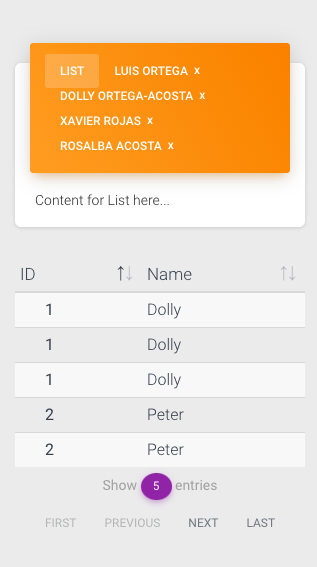
iPhone SE

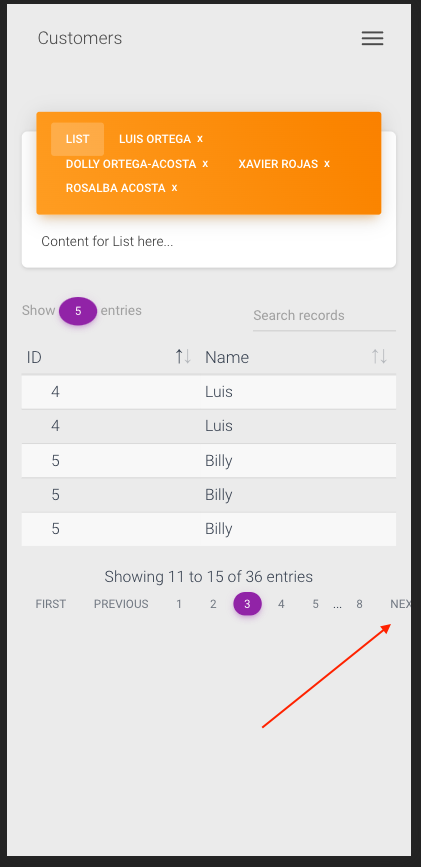
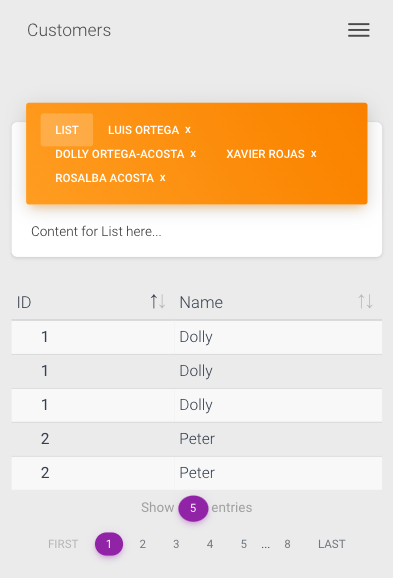
Pixel 4

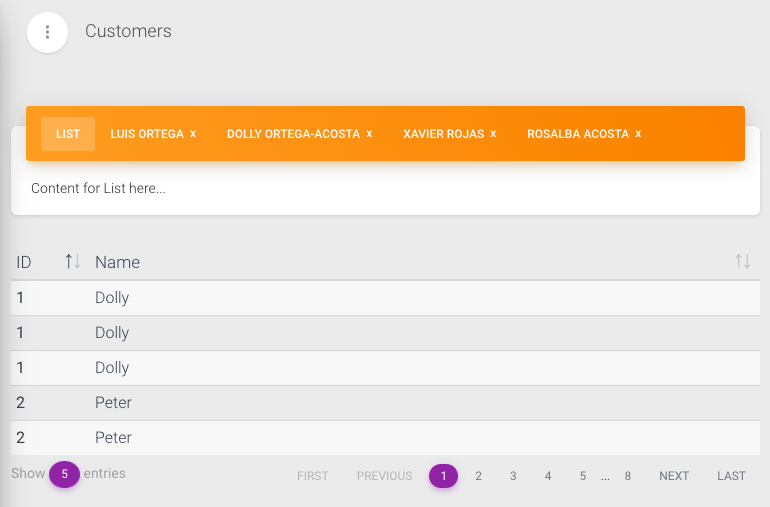
Desktop