search filter
search filter
hi,
I have trouble to apply a filter on the research. I am using a specific fliter that display the result of the search by column (instead of row by default). ( see my question on the forum : Display a column instead of a row)
I would like to do not search on the first column. I tried this :
http://live.datatables.net/lakomafi/5/
but i have trouble to change : table.columns().every( function ()
I tried this : table.columns('.select-filter').every( function () and put id=select-filter on the <td> that are included in the search but it doesn't work.
in addition I would like the first column to be always visible, even when someone searchs something;
any help is appreciated ![]()
This question has an accepted answers - jump to answer
Answers
,select_filteris a class, not an id, and for that to work, you would need the class on the column header - see here, I've added the class to the second and third column headers in the HTML.That would also mean it wouldn't do it for the first column, as it doesn't have that class. You can also check for
column().index()and skip it within your loop - see my console log message.Colin
Ok, thank you, it works.

It leads to another issue, but I can't replicate on the example.
the width of the first column doesnt readapt when a research is done. It can take the width of the entire table so it is out of the screen (every time if there is no result and sometimes when a result).
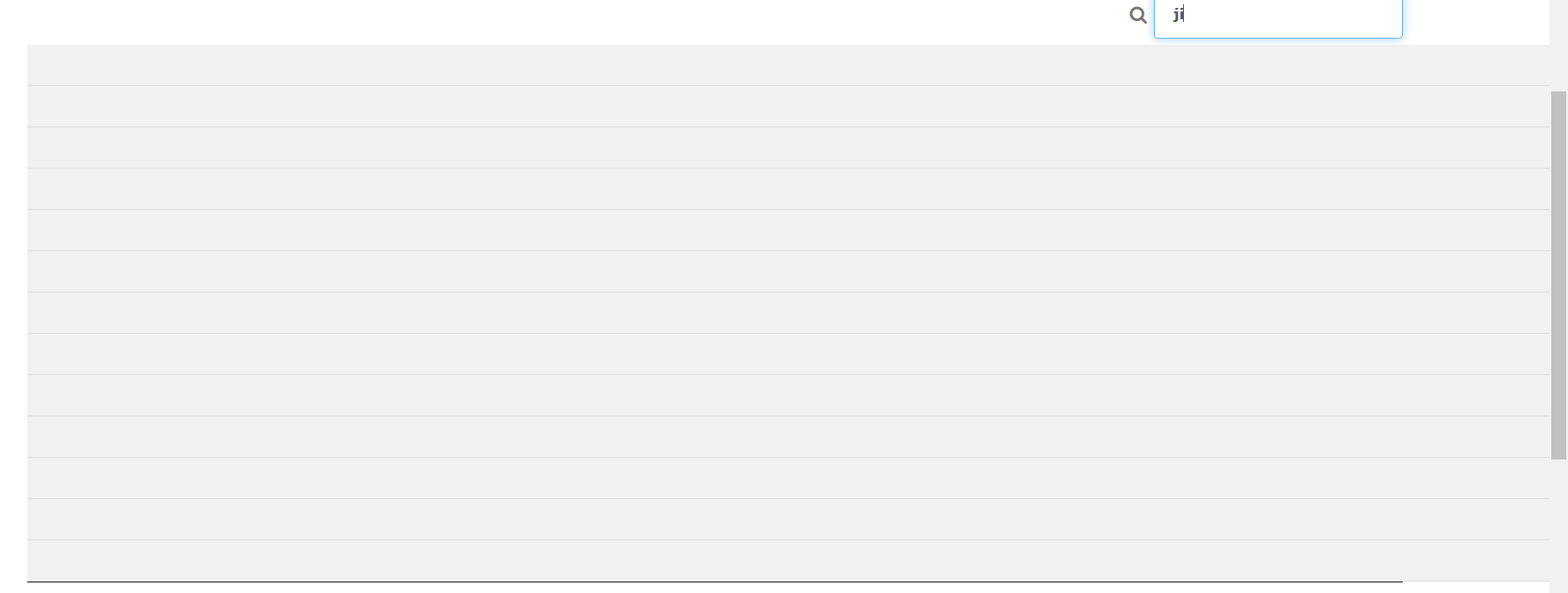
for example, when i seach for 'ji' ( doesn't exist in my table), i have this :
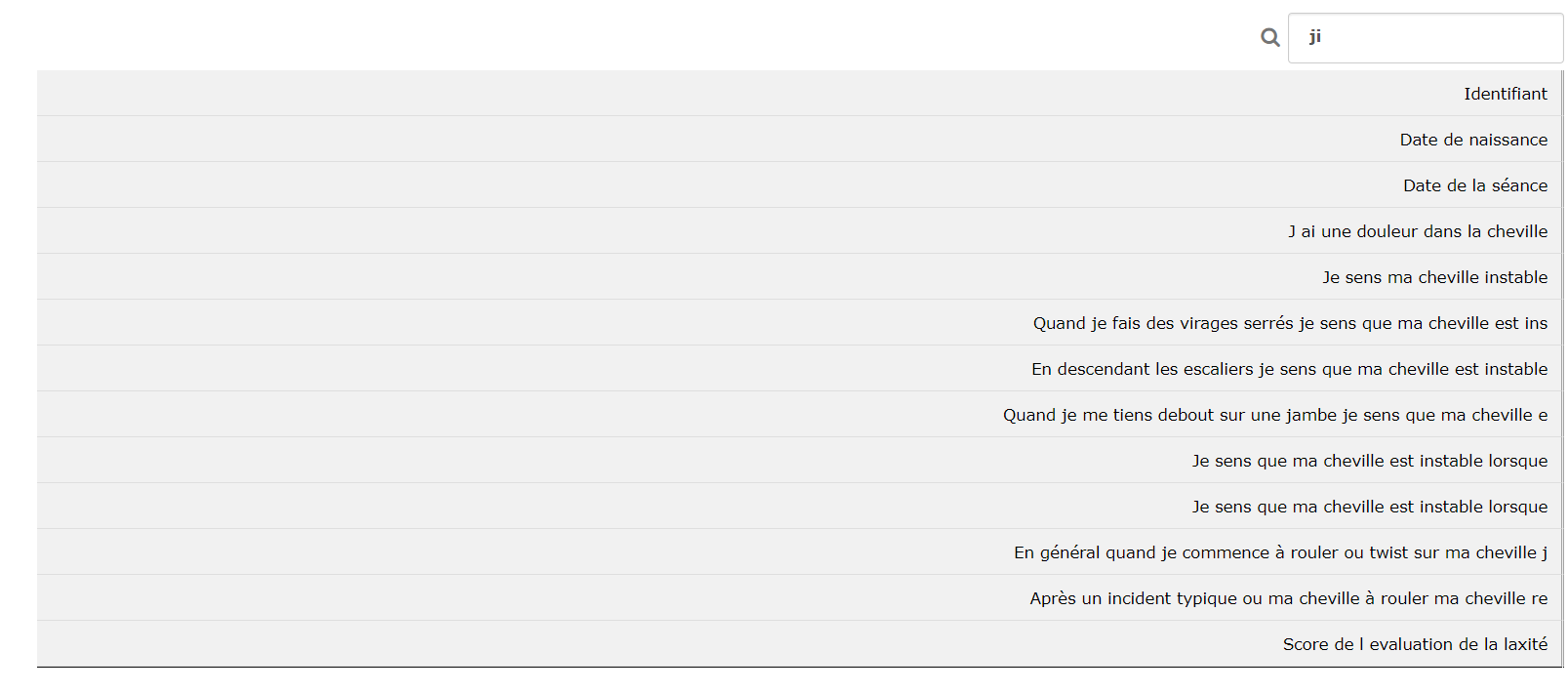
and when i just change the size of the web window, it readapts to something better :

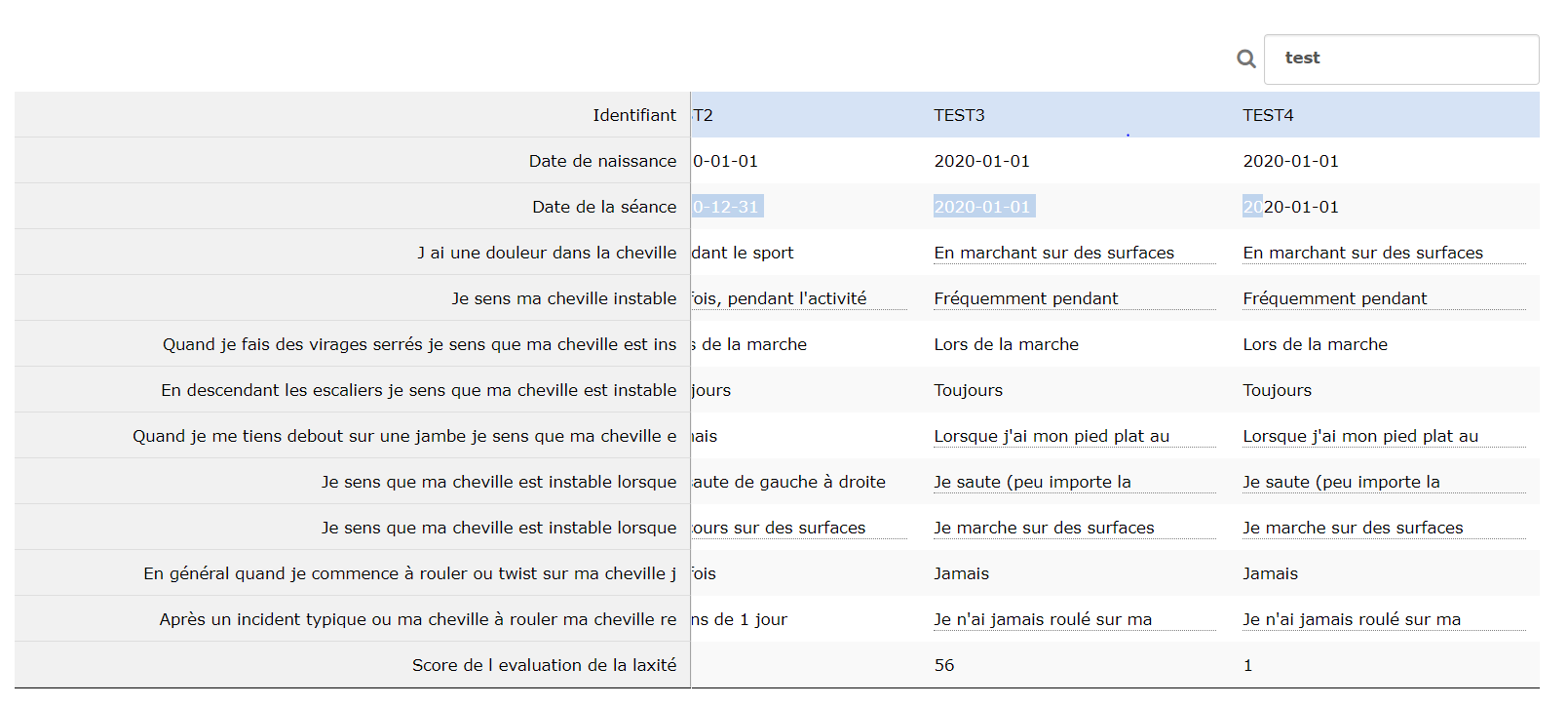
and sometimes, the scrollX doesn't work, it is blocked in the middle of a column.

do you have an idea how to refresh the size ? I tried "table.columns.adjust().draw();" after this.visible, but nothing happen
Yep, something looks odd, but we'd really need to see that. If you can reproduce with a test case, are you able to link to your page?
Colin
Hi,
Sorry for my late answer.
I managed to solve my issue with the size (with the ajax initialisation).
Last question, sorry :
how can i force the filter to look only the values of the first row ?
I tried to do that :
var matchCount = this.row(0).data()
.filter( function ( value, index ) {
return value.match(regex) ? true : false;
} )
.count();
but the result doesnt pop up, but with a console log it seems to select the good values.
live.datatables.net/lakomafi/9/edit
thank you very much
There's a console error
I don't think you mean
row(0), alsocount()won't work there.Colin
It doesn't work with length() (but with count it is ok)
Yes, it doesn't work with row(0), maybe you have a suggestion in mind to select only the first rows of the table ?
After select the columns needed for the filter with table.columns('.select-filter').every, i would like to take only the first row
Its not clear to me what you are trying to do but
this.row(0)is probably not going to work asthisis a column, in the context of where you are using it, not the Datatable API. Usingtable.row(0).data()will result in an array of data for row 0. Maybe Javascriptincludes()method is what you need to see if the column value is in the row 0 array.Kevin
Thank for your answer, finally i did it with : var matchCount = table.cells(0,this ).data()