columns: [object Object], order: [object Object] and sorting: [object Object] when using server-side
columns: [object Object], order: [object Object] and sorting: [object Object] when using server-side
Hi,
I love DataTables, but I am experiencing some difficulties setting up.
I am using a Jinja2 template to display some simple data on a page.
Here's the HTML code:
{% block content -%}
<div class="table_container">
<table id="serverside_table" class="display" cellspacing="0">
<thead>
<tr>
<th>Id</th>
<th>Sequential #</th>
<th>Created On</th>
</tr>
</thead>
</table>
</div>
<script>
$(document).ready(function() {
var myTable = $('#serverside_table').DataTable( {
"processing": true,
"serverSide": true,
"ajax": "/invoices/serverside_table",
columns: [
{data: "id"},
{data: "sequential_number"},
{data: "created_on"}
]
} );
} );
</script>
{%- endblock %}
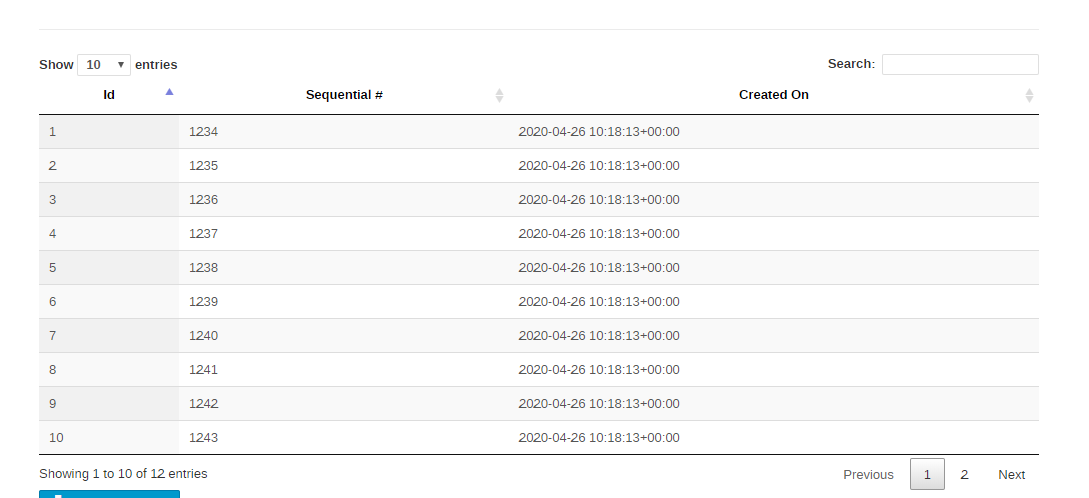
All works fine, as you can see here:

,but when I try to sort any of the columns, it doesn't work ![]()
Here's the data that's returned back to the browser from the backend:
{"recordsTotal": 12, "recordsFiltered": 12, "draw": 1, "data": [{"created_on": "2020-04-26 10:18:13+00:00", "id": 1, "sequential_number": 1234}, {"created_on": "2020-04-26 10:18:13+00:00", "id": 2, "sequential_number": 1235}, {"created_on": "2020-04-26 10:18:13+00:00", "id": 3, "sequential_number": 1236}, {"created_on": "2020-04-26 10:18:13+00:00", "id": 4, "sequential_number": 1237}, {"created_on": "2020-04-26 10:18:13+00:00", "id": 5, "sequential_number": 1238}, {"created_on": "2020-04-26 10:18:13+00:00", "id": 6, "sequential_number": 1239}, {"created_on": "2020-04-26 10:18:13+00:00", "id": 7, "sequential_number": 1240}, {"created_on": "2020-04-26 10:18:13+00:00", "id": 8, "sequential_number": 1241}, {"created_on": "2020-04-26 10:18:13+00:00", "id": 9, "sequential_number": 1242}, {"created_on": "2020-04-26 10:18:13+00:00", "id": 10, "sequential_number": 1243}]}
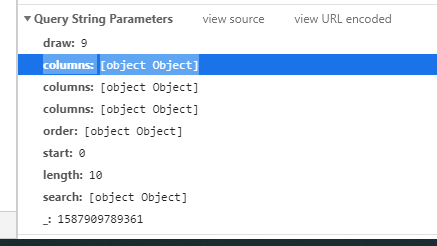
I noticed the following inside the axaj request, and these [object Object] values seem wrong:

I am using datatables v1.10.20:

If I switch "ajax": "/invoices/serverside_table", to "sAjaxSource ": "/invoices/serverside_table" (forced legacy mode), all works just fine.
Any ideas?
Thanks
Answers
Remove the
serverSideoption. You would only need that when you have 50'000 or more rows.When you do use server-side processing, then you'd need to implement server-side processing, which includes search and sort (or use our NodeJS Editor libraries, which provide server-side processing support).
Allan
My data will grow beyond 50K+ pretty fast I am afraid, I have to stick with the Server Side processing option. Everything, in fact, works fine - I had already implemented the server-side data feed. The problem I am having is that DataTable sends these "broken" (columns: [object Object] ...) values in the request, which prevents sorting, filtering, etc. If I switch to "legacy" mode, it works fine. The moment I switch back to using
I am afraid, I have to stick with the Server Side processing option. Everything, in fact, works fine - I had already implemented the server-side data feed. The problem I am having is that DataTable sends these "broken" (columns: [object Object] ...) values in the request, which prevents sorting, filtering, etc. If I switch to "legacy" mode, it works fine. The moment I switch back to using 
"ajax": "/invoices/serverside_table", instead of"sAjaxSource ": "/invoices/serverside_table", is when things breakCan you give me a link to your page so I can see why it might be doing that please? Or it might just be that the browser isn't rendering the objects as strings - although that would be slightly odd there. It also isn't what is happening on this page. What browser are you using?
Allan
Hi Allan! My project is still in development, so I don't have anything public yet. I'll try to bring something up ASAP and share it here... thank you!
It's definitely not the browser, because https://datatables.net/examples/server_side/simple.html works just fine, and I can see that the Request parameters are correct:
, while when I do it in my project, the Request parameters look like this:
If you're unable to link to your page, which would really help to speed up the diagnosis of this, could you run the debugger, please.
Colin
Will do.
Do I just click on the "Upload Configuration" button?
Yep
Done!
Here's the debug upload location:
https://debug.datatables.net/erupoh
Thanks!
Thank you - unfortunately I don't see anything that would make it different either! Are you using a global jQuery Ajax handler somewhere perhaps? That could be converting the parameters.
Allan
How can I check and troubleshoot for this? Thanks
Are you using
$.ajaxSetupanywhere in your code - that is probably the first thing I would look for. You could also add:and make sure that it is object based data.
Beyond that, I'd need to be able to see the page to read through the code I think.
Allan
I had the same issue. For me solution was just changing ajaxSetup traditional parameter to false, like this:
$.ajaxSetup({ traditional: false });