Editor > Responsive > Column width
Editor > Responsive > Column width
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
In Editor, having 10 columns and one column having short text with spacebars. Its responsive so after 4 columns all others wrap up.
1. However, one column having short text width keeps changing as I search or sort. Puts strain on eyes.
Can its width be fixed?
2. All fonts are bigger ...than usual..i dont understand.Can it be more sleek like in examples.
3. Show Entries 10,20 is overlapped .
Thnx for help.

Answers
Please provide a link to your page or to a test page showing the issue, in accordance with the forum rules.
https://datatables.net/forums/discussion/12899/post-test-cases-when-asking-for-help-please-read#latest
Thanks for prompt reply.
Test Page here:
http://live.datatables.net/vubufuba/1/edit
However I can't load data to it, as it is being fetched from MYSQL.Sorry for that,
As in snapshot, Column : Description 's text is wrapped so its width keeps changing as I sort.
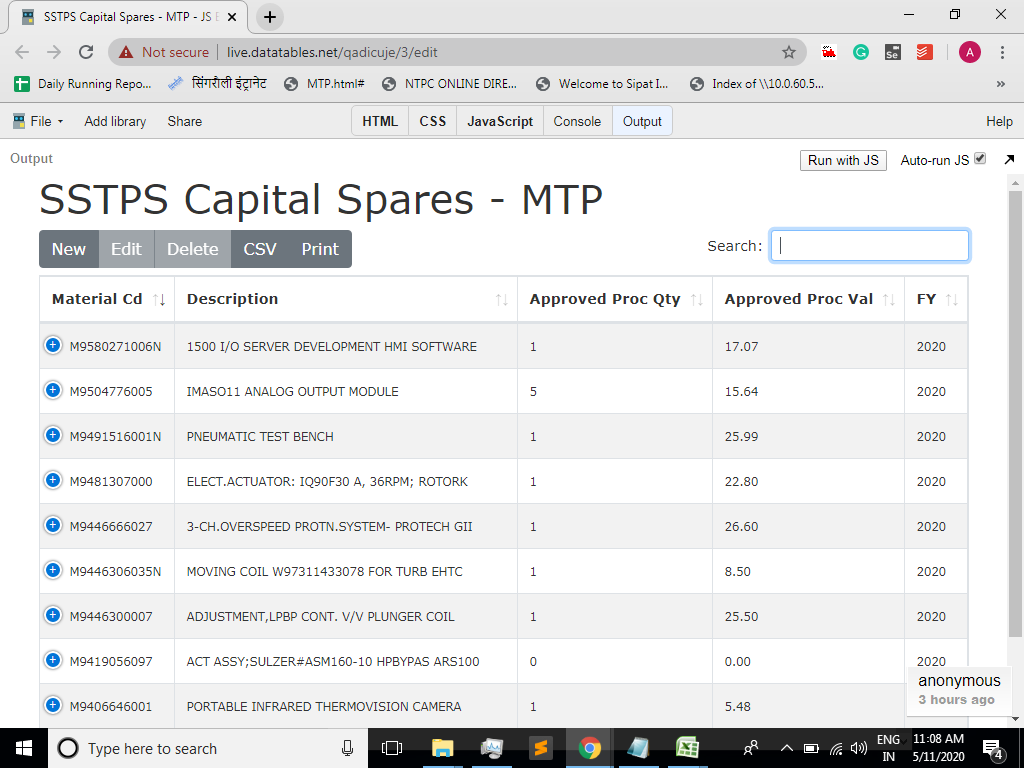
As in snapshot, only 7 Columns are visible on full page. Or others I will have to scroll down. [ vertical side scroll is visible , however only 10 records are shown at a time] Fonts are too big?
I added the editor JS and CSS so the test case runs. Now you need to add a sample of the data. You can get it from your site using the browser's network inspector tool. Copy the
Responsetab and use that for the data. Then usecolumns.datato add it to the Datatable, similar to this example. If needed this technote has steps to use the network inspector.http://live.datatables.net/vubufuba/2/edit
Kevin
Thanks, Point 3 resolved with your kind edit.
I tried to add response here.
http://live.datatables.net/vubufuba/3/edit
Data is not loading.
Just needed to access the
dataobject with this changedata : dataSet.data,. Please provide details of how to recreate the problems.http://live.datatables.net/qadicuje/1/edit
Kevin
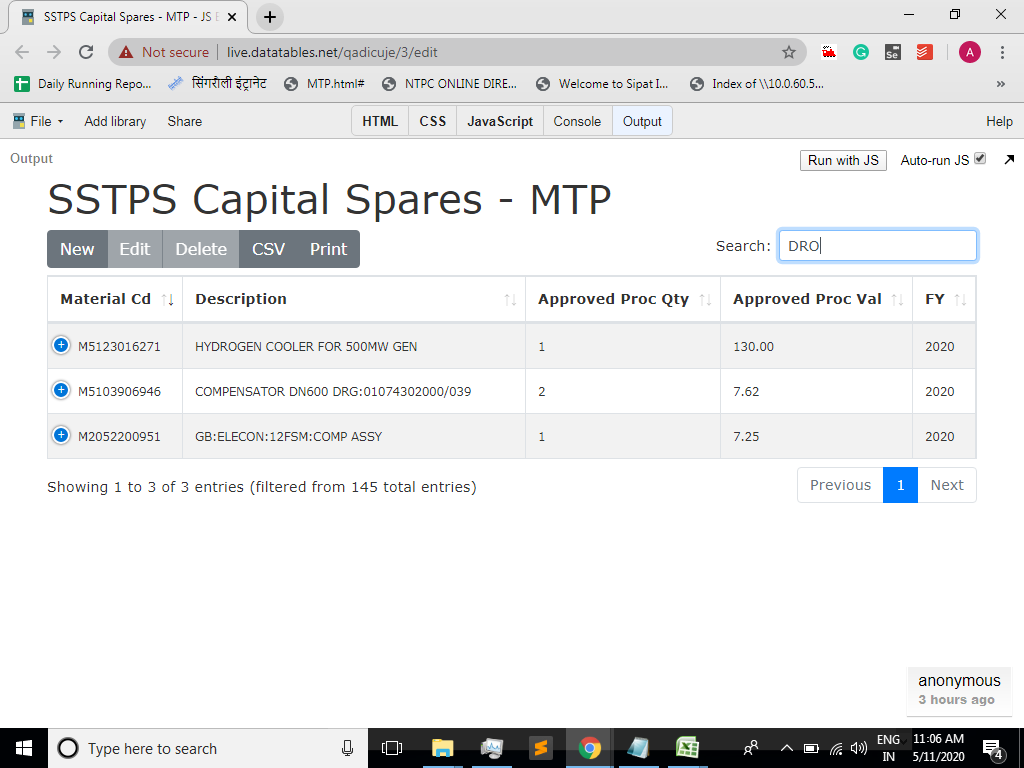
Just click on sorting column 1 and see Column width changes for all others. Problem Point 1.
Only 7 rows visible out of 10 and occupying all screen space. Font are too Big ? Point 2
Show 10,20 entries are not visible. Probably overlapped ? Point 3.
New Point 4..I am unable to see edit options here ?
Are these issues replicated in the test case? Maybe I'm missing it but I don't see the issues in the test case.
You can use
columns.widthto specify the column width.Kevin
You can use the font-size CSS to change the fonts size. Add
nowrapto thetabletag classes to keep the text for each cell on one line. That should keep the column sizes the same. See the updated example:http://live.datatables.net/qadicuje/3/edit
The Editor buttons show and the edit form shows when clicking New or Editing a row. Please explain further the problem.
See this FAQ.
KEvin
Only 7 rows visible ...
Pl see column width with respect to previous screenshot.
column-width not working in test case.
...............
Pl find attached screenshots of test case.
Pl comment on grivance procedure. Thanks for help.
Sorry here is the FAQ.
Are you referring to this?
<th class="col-md-6">Description</th>I'll let the developers comment on whether this will work with Datatables.
Kevin
Referring to this . Pl notice change in column width on sorting first column. Its pain in eye.Defeats all beauty of DataTables.
How can I see 20 records in one page ...here in test page.
Adding the
nowrapclass to thetabletag will stop the wrapping of the words in the description column. I added this to your case in this example I posted above:http://live.datatables.net/qadicuje/3/edit
This will help with being able to show more rows.
If this isn't what you want then the developers will need to help with using word wrapping and the
columns.width.another option is to use ellipsis as shown in this example.
Kevin
You have done a great job.
Just a flick remains,


here ....no vertical scroll bar..
here.....vertical scroll bar.....
So,whenever I search this bar appears, disappears, again causing minor pain in eye.
Do you mean the page scrollbar? If you want it always shown you could use:
to force the browser to show the scrollbar even when it isn't required.
Personally I prefer the default behaviour of the browser (auto show and hide scrollbar when it is needed), but that's how you'd force it to show if you want consistency).
Allan
I copied exact JS,CSS,HTML here and this X button is not working.
there is horizontal scrollbar visible.
Test Page: http://live.datatables.net/qadicuje/5/edit
here it looks all beautiful but different from here.
Looks like you've got a mix of DataTables and Bootstrap styling going on there. I'd suggest using the downloader to get all the software you need for the styling library you want. For example you'd need to include the
editor.bootstrap4.jsfile and not includeeditor.dataTables.min.css. The download builder will sort all of that out for you.Allan
This download link doesn't work whenever Editor option is selected.
Like I mentioned earlier, Generator doesn't select all options after being selected by user.
I wish, I provide dsn & fileds and keep rolling......
I've just tried the downloader with Editor selected and it seems to create and download the zip file okay. Do you get any error messages when you click the download button? What browser are you using?
Allan
I was talking about CDN, I use Chrome. With download options, lots of files, too much work.