Group the buttons (print, excel, etc) outside table
Group the buttons (print, excel, etc) outside table
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
Apologies if question has ben asked before, I was looking around but could not find an answer. Is there a way to link a button outside the main #DataTable so they will perform the same function as the button.<name>?
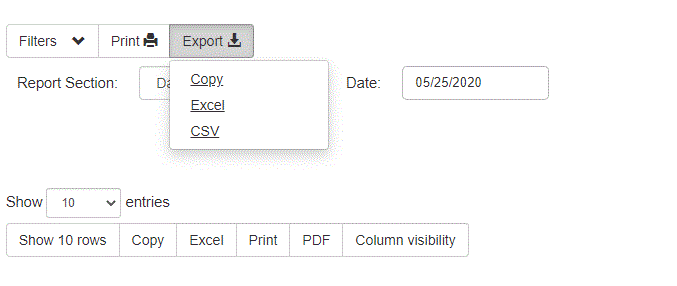
For example, on the picture bellow I have the normal buttons for Print, Excel, etc, which you ge using the .DataTable, on the bottom part of the screen. I will like them to move up to the top part, next to the "filter" button. I have created a mock-up of how they will look, with a dropdown menu if the option has multiple options, this way the screen will be more user friendly. But, i haven't found a way to link the top part to execute the same code as the bottom part, I'm using bootstrap 3.

This is the code i'm using to display the generic DataTable buttons
<script>
$(document).ready( function () {
var table = $('#mainTable').DataTable( {
ordering: true,
columnDefs: [ { targets: [11], orderable: false },
{ targets: ['_all'], visible: true },
{ targets: [1,2,3,4,5,6,7,8,9,10,11,12,13,14,15], className: 'align-right'}
],
lengthChange: true,
dom: 'lBfrtip',
buttons: [ 'pageLength', 'copy', 'excel', 'print', 'pdf', 'colvis' ]
} );
table.buttons().container()
.appendTo( '#example_wrapper .col-sm-6:eq(0)' );
} );
</script>
<table width=100% id="mainTable" class="table" border=0>
<thead>
Thanks for the help
This question has an accepted answers - jump to answer
Answers
You can group buttons into a collection like this example. You can place the buttons anywhere you like using the Direct Insertion method](https://datatables.net/extensions/buttons/#Direct-insertion) to display them. Looks like you are using both the Direct Insertion and the DOM Parameter to display the buttons. Probably don't want to use both.
Do you need to place the buttons in both spots?
Kevin
kthorngren, thanks for the reply, I got it to work in the line I wanted it but it is adding it to the next line instead. is there a way to make it display in the same line?
here is the code I'm using...
function addTopButtons() {
var table = $('#mainTable').DataTable();
};
if I set it to appendTo('filterButton') it displays the buttons inside the "Filter" button, so i set it to display after the
<
div> but it shows inthe next line
<button type="button" class="btn btn-default btnArrow" data-toggle="collapse" data-target="#Filters" id="filterButton">Filters</button>
<
div id="Filters" class="collapse in">
If you build a simple test case showing the problem we can help you work it out.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Hi Kevin,
here is the test case
http://live.datatables.net/yomihixe/2/
Bis
You can do that with CSS (from SO) - see here : http://live.datatables.net/yomihixe/4/edit
Colin
thanks Colin, that did it