SearchPane with Bootstrap 4 Collapse component
SearchPane with Bootstrap 4 Collapse component
It's been a long time looking into DataTables as I was mainly doing backend development last years.
But wow when going through the examples again; what a nice project.
I would like to use the SearchPanes extensions in a Bootstrap 4 website and I was wondering if it is possible to use Bootstrap's Collapse component to hide/show the SearchPane? See https://getbootstrap.com/docs/4.0/components/collapse/
The DataTables examples I've seen support a Button but it always opens a dialog.
I think it would be very user friendly - when clicking a button, link or even preferably an icon above the table - to toggle the visibility of the SearchPane using Bootstrap's Collapse component.
Is this possible?
This question has an accepted answers - jump to answer
Answers
Not sure if that will work but maybe this thread will help you do what you want.
Kevin
Hi @marceloverdijk ,
Yes it is possible, take a look at this example.
You need to initialise SearchPanes using the DataTables Api, take a look at this example. From there you can get the SearchPanes container and append it to the document. Then add the bootstrap classes etc as described in the page you linked.
Hope this helps,
Sandy
Thx a lot I gonna try this tonight, but the example seems exactly what I want.
One drawback of this approach that it does not seem to working with default settings.
E.g. when I have:
the threshold of 1 is not applied anymore.
When I remove/disable the block setting the defaults the threshold setting does work.
OK I got further.
http://live.datatables.net/yubaqufu/3/edit?html,css,js,output
Basically I'm doing now:
(the mentioned link has a bit more config, proving this that set default settings work this way as well)
Now I'm only trying to fix a last thing...
As the example shows it now has a "SearchPanes" button and "Filter" input but these are displayed out of context.
Would it be possible to show the "SearchPanes" button behind the "Filter" input on the same line?
Hi @marceloverdijk ,
You can declare the button using jQuery and then insert it next to the filter element. Take a look at this example. Note I have also had to set some extra css to get SearchPanes to be full width.
Thanks,
Sandy
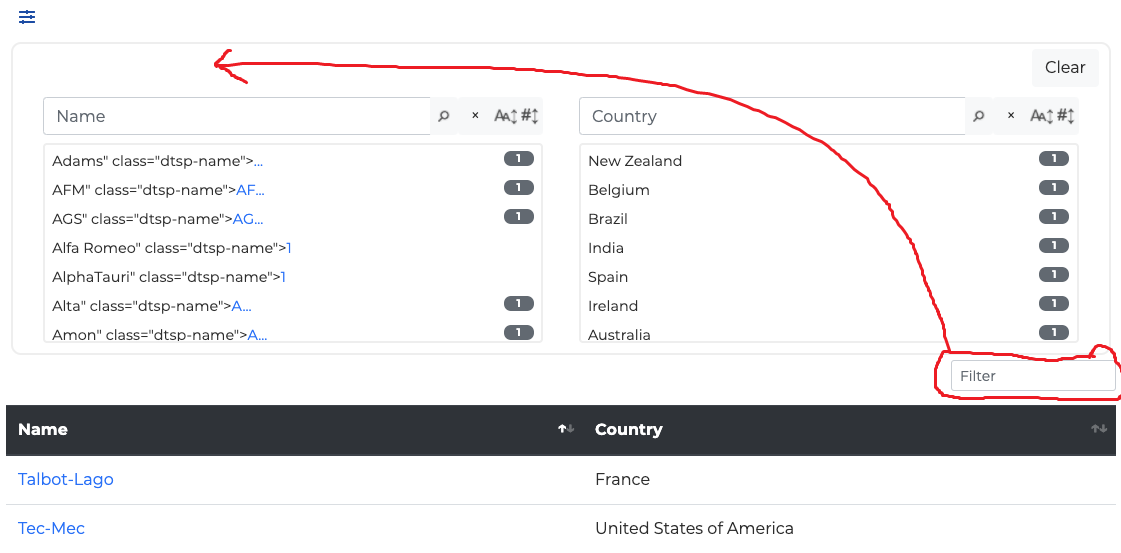
Above a screenshot what I mean.
I would want to integrate the filter icon (SearchPane button) and the Search (Filter) input as they belong together.
Another option would be to show the Search input only if the SearchPane is unfolded, e.g. top left inside the Search Pane.
I wonder if that would be possible, e.g. replacing the SearchPane title as I don't use that anyway.
Staying within Bootstrap styling a combined ("input group") of the Search input and SearchPane button could also look like:
Btw such a Bootstrap Input Group looks like in HTML:
Hi @marceloverdijk ,
Just to clarify that I am understanding you correctly - you want the search input element with the SearchPanes container? I've drawn on one of your pictures to try and show what I mean.

As for the input group idea, do you mean something like this? You would need to add something further to that example, the button goes a bit crazy! May be best to imitate an input group?
Thanks,
Sandy
Hi @sandy,
Yes exactly what you have drawn with your red arrow :-)
@marceloverdijk In which case it's probably best to declare your own searchbox and add it to the SearchPanes container. Take a look at this example.
Thanks, this will give me enough pointers to implement this. I will do some further prototyping to see which solutions fits best. I appreciate your help and patience!
No worries Hope it works,
Hope it works,
Sandy
@sandy Is there a way to save the state of the collapsible button?
@ArielSAdamsNASA The collapsible buttons are stored with
stateSave- see example here. If you collapse one of the pains and refresh the page, you'll see it remains collapsed. Could you look at that, please, and see if it helps.If it's still not working for you, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
The stateSave does not work with the collapsible button
http://live.datatables.net/fotorewe/1
Hi @ArielSAdamsNASA ,
You're using a really old version of SearchPanes. If you upgrade to 1.4.0 (Where collapsible buttons were added as a proper option) it will work nicely - see this version of your example.
Thanks,
Sandy
@sandy
Thank you for your response. I am aware of that new feature, but my team wants to be able to hide the entire filter including the search for each filter, rather than just columns of the filter. So that feature has no interest to us.
You can use
stateSaveParamsto save custom settings like the state of the collapsed button. Then usestateLoadParamsto retrieve the state then apply the saved collapsed state.Kevin
@kthorngren How would I do that with the object being a collapse button?
dt_all.searchPanes.container().insertAfter('#allButton').addClass('collapse').attr("id", "allspCont");
Can you update the test case to demonstrate the issue, please,
Colin
@colin Here is the link again
http://live.datatables.net/fotorewe/1/edit
I'm not familiar with bootstrap toggle so here is a checklist of items to do:
stateSaveParamsto save the toggled state, for example:state.loaded()to get the loaded state so you can access the saveddata.togglestate. Use this to set the toggle state, pseudo code:state.save()when the SearchPanes visibility is toggled.HTH,
Kevin
@kthorngrenI tried following the provided instructions, but I think I am doing something wrong. Could you take a look at this link? Thank you! http://live.datatables.net/fotorewe/8/edit
Note: I also tried to use data.toggle = $('#spCont').is( ":visible" );
I changed the test case to not use bootstrap toggle. Feel free to use it if you prefer but support for how it works is outside this forum. Stack Overflow should be a good resource for utilizing BS Toggle.
http://live.datatables.net/fotorewe/9/edit
It uses a
hide-spclass with a CSS to hide thediv. It uses hasClass instateSaveParamsto store the visibility. It usessate.save()every time the class is set. There are 3 places in the test case callingstate.save(). This is so the saved state is always sync'd to the visibility.Hopefully this gives you na idea of what is needed if you want to use BS Toggle. Maybe someone else on the forum, more familiar with BS Toggle, can provide an example.
Kevin
@kthorngrenI Thank you! Your answer solved my problem!
@kthorngren
Another question...
I have a button called Advanced Filters to toggle the column filter integration feature. After implementing the save state for the button, it does not work on it's first load. So it works when the page is refreshed. The error is:
One thing to consider is that the page, http://localhost:8000/LessonsLearned, has other pages such as http://localhost:8000/LessonsLearned/7/ that just inputs a user name in the search of the table. Not sure if this conflicts with save state.
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
The code is here: http://live.datatables.net/fotorewe/9/edit.
When you first visit the fiddle, it does not work unless it is refreshed. Please make sure to clear the cache to see the error in the inspect console.