Remove horizontal scrollbar and responsive custom child row renderer
Remove horizontal scrollbar and responsive custom child row renderer
Hello,
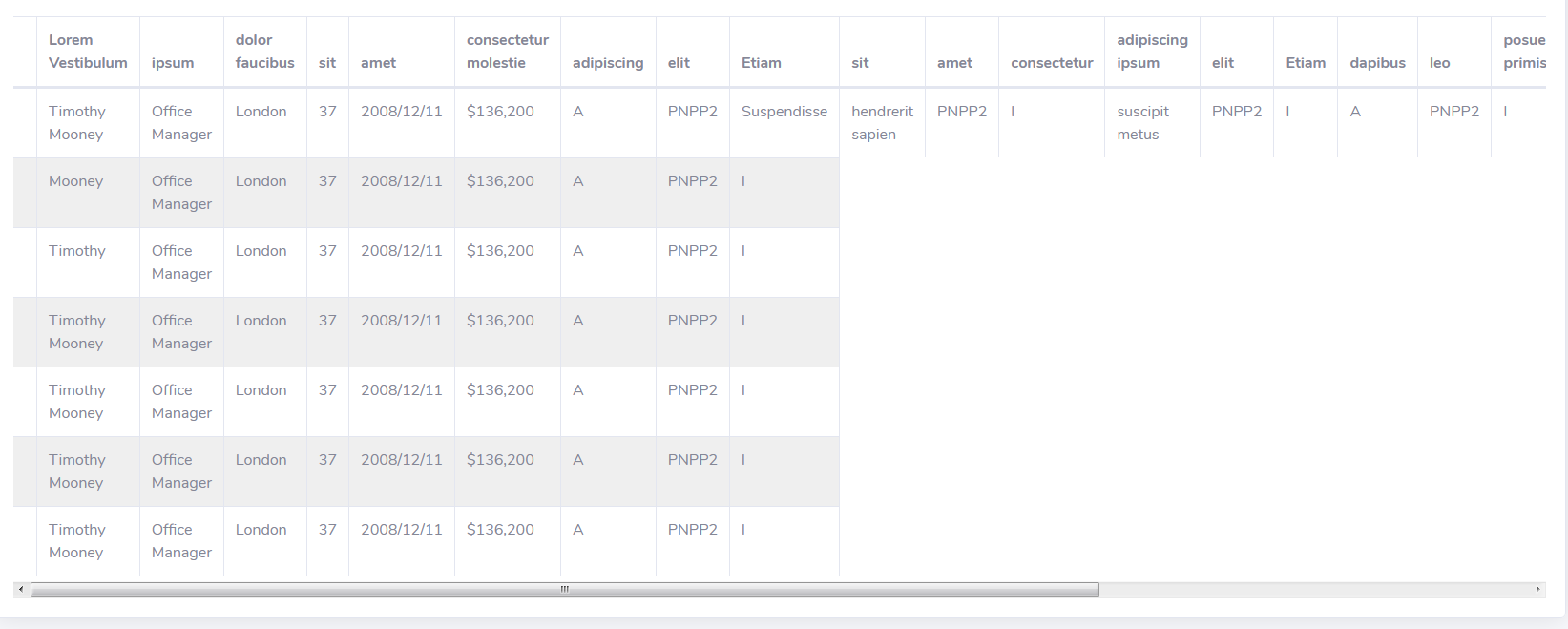
I was wondering if we can remove the horizontal scrollbar here :

and choose the columns that appear when you press the + button :

Indeed I would like that only the first 9 columns are displayed (from Lorem Vestibulum to the first Etiam), and that the rest is only displayed if the + button is pressed.
I hope I have been clear enough but it's complicated ![]() thanks !
thanks !
This discussion has been closed.
Answers
Sounds like you need to remove
scollXand add the Responsive Extension. But without at least seeing your Datatables code its hard to say. Please post a link to your page or a test case replicating the issue so we can help.https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Hi,
Here is a link to my page : http://live.datatables.net/yajiqeji/2/edit?html,js,output
I can't remove the horizontal scrollbar.
And I would like that after the 9th column (from "Tranche" to the last "Commentaire" column) the results are not displayed and that they are displayed only when we press the + button of Responsive, I only don't know if it's possible on PC.
Thank you
You had added the correct libraries, so Responsive wasn't running - see here.
Colin
Yes thank you, i forget to add it in the link but it works for my project.
What I want is that the + button is displayed even when I am in full screen on a web page on my computer and not only when i minimize the page, but i don't know if it's possible.
That's only possible if you've got a column that's never shown - which you can configure with
neverfor theresponsive.breakpoints- see detailed description here,Colin
Ok thank you again !