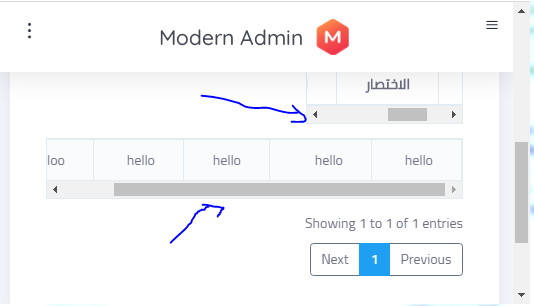
hi i have a problem with datatable scroll-horizontal the thead have scroll and the tobody have scrol
hi i have a problem with datatable scroll-horizontal the thead have scroll and the tobody have scrol
: @extends('layouts.admin')
@section('style')
.table{
overflow-x: hidden;
}
@stop
@section('content')
<div class="app-content content">
<div class="content-wrapper">
<div class="content-header row">
<div class="content-header-left col-md-6 col-12 mb-2">
<h3 class="content-header-title"> اللغات </h3>
<div class="row breadcrumbs-top">
<div class="breadcrumb-wrapper col-12">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="">الرئيسية</a>
</li>
<li class="breadcrumb-item active"> اللغات
</li>
</ol>
</div>
</div>
</div>
</div>
<div class="content-body">
<!-- DOM - jQuery events table -->
<section id="dom">
<div class="row">
<div class="col-12">
<div class="card">
<div class="card-header">
<h4 class="card-title">جميع لغات الموقع </h4>
<a class="heading-elements-toggle"><i
class="la la-ellipsis-v font-medium-3"></i></a>
<div class="heading-elements">
<ul class="list-inline mb-0">
<li><a data-action="collapse"><i class="ft-minus"></i></a></li>
<li><a data-action="reload"><i class="ft-rotate-cw"></i></a></li>
<li><a data-action="expand"><i class="ft-maximize"></i></a></li>
<li><a data-action="close"><i class="ft-x"></i></a></li>
</ul>
</div>
</div>
@include('admin.includes.alerts.success')
@include('admin.includes.alerts.errors')
<div class="card-content collapse show">
<div class="card-body card-dashboard">
<table
class="table table-striped table-bordered scroll-horizontal" style="width:100%">
<thead>
<tr>
<th> الاسم</th>
<th>الاختصار</th>
<th>اتجاه</th>
<th>الحالة</th>
<th>الإجراءات</th>
</tr>
<thead>
<tbody>
@isset($users)
@foreach($users as $language)
<tr>
<td>{{$language -> name}}</td>
<td>{{$language -> active}}</td>
<td>{{$language -> id}}</td>
<td>{{$language -> prenom}}</td>
<td>
<div class="btn-group" role="group"
aria-label="Basic example">
<a href=""
class="btn btn-outline-primary btn-min-width box-shadow-3 mr-1 mb-1">تعديل</a>
<a href=""
class="btn btn-outline-primary btn-min-width box-shadow-3 mr-1 mb-1">تعديل</a>
<a href=""
class="btn btn-outline-danger btn-min-width box-shadow-3 mr-1 mb-1">حذف</a>
</div>
</td>
</tr>
@endforeach
@endisset
</tbody>
</table>
<div class="justify-content-center d-flex">
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
</div>
</div>
@endsection
@section('script')
@stop

Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide!
This discussion has been closed.
Answers
You have this
scroll-horizontalwhich leads me to believe you have a CSS that will cause this. What isscroll-horizontal?<table class="table table-striped table-bordered scroll-horizontal" style="width:100%">Kevin
hi
without scroll-horizontal
the table appear not responsive
You aren't using the Datatables Responsive Extension?
The screenshots don't help us debug your issue. Please post a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin