how to get max value in datatable using javascript
how to get max value in datatable using javascript
 irvansychrldi
Posts: 5Questions: 2Answers: 0
irvansychrldi
Posts: 5Questions: 2Answers: 0
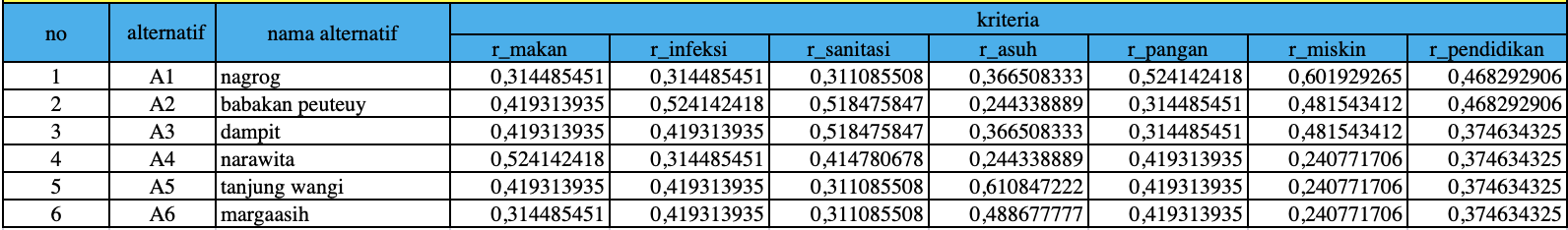
My Datatable:

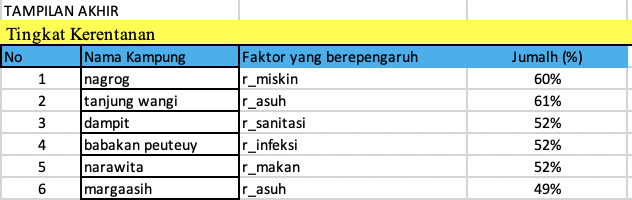
and I want to make another table like this from the max datatables calculation

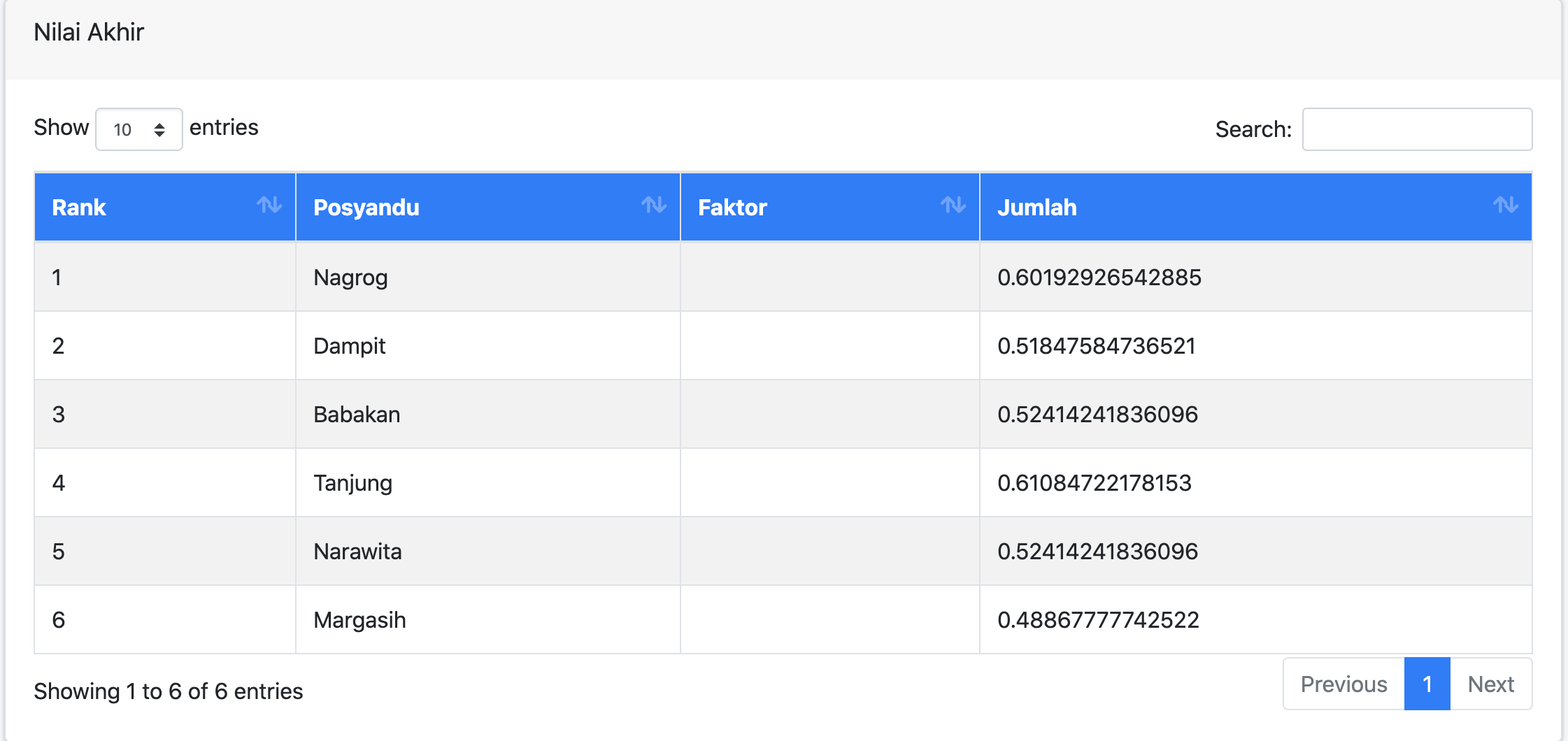
I have managed to make it partially successful, but not in the factor column datatable currently

and my code
Debugger code (debug.datatables.net):
var table = $("#NilaiAkhir").DataTable({
processing: true,
serverSide: true,
scrollY : true,
scrollCollapse: true,
responsive: true,
ajax:'{!! route('admin.topsis.hasil_akhir')!!}',
order:[0,'desc'],
columns:[
{data:'id', name: 'id',visible:false},
{data:'rank',name:'rank', defaultContent: ''},
{data:'nama', name: 'nama'},
{data:'nilai_preferensi',name:'nilai_preferensi',visible:false},
{data:'faktor', name: 'faktor',defaultContent: ''},
{
data: 'jum',
data: function(row) {
return Math.max(
row.r_makan,
row.r_infeksi,
row.r_sanitasi,
row.r_asuh,
row.r_pangan,
row.r_miskin,
row.r_pendidikan);
}
}
],
drawCallback: function () {
api = this.api();
var arr = api.columns(3).data()[0]; //get array of column 2 (nilai_preferensi)
console.log(arr);
var sorted = arr.slice().sort(function(a,b){return b-a});
var ranks = arr.slice().map(function(v){ return sorted.indexOf(v)+1 });
console.log(sorted);
console.log(ranks);
// interate through each row
api.rows().every( function ( rowIdx, tableLoop, rowLoop ) {
var data = this.data();
console.log(data.alternatif, data.nilai_preferensi, ranks[arr.indexOf(data.nilai_preferensi)]);
data.rank = ranks[arr.indexOf(data.nilai_preferensi)]; //set the rank column = the array index of the nilai_preferensi in the ranked array
} );
api.rows().invalidate();
}
});
table
.order( [ 3, 'rank' ] )
.draw();
Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide
This discussion has been closed.
Answers
That code looks familiar to some other threads on the forum. If its not working for you then please post a link to your page or a test case so we can help debug the problem. Without actually seeing the code it will be hard to guess the problem.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
I can't post coding because I use the calculation results in the controller laravel to get the datatable value
Can you use simulated data? You can use the browser network inspector tool to get the JSON response. Then use
datato add the data to the Datatable instad ofajax. You will also need to remove theserverSide: truefor the test case.If not then I suggest using the browser's debugger tool to debug the code in the
drawCallback. I'm assuming that is where the problem is.Kevin
You are using server-side processing which I really wouldn't recommend with such a small data set, unless you are expecting it to grow to at least tens of thousands of records.
Since you are using server-side processing, you would need to find the max at the server-side (probably using SQL), since the client-side will not hold all of the data.
For client-side processing, you could use a plug-in API method similar to this. That takes the average, but could be readily modified to find the max.
Allan
I can show a simple example like this,
and I want to make an output
"first item: Example 4 4.5678"
"second item: Example 1 9.8765"
"third item: Example 1 8.5678"
https://jsfiddle.net/Irvansychrldi/km4nr9bt/53/
You’d create one more column and then use a rendering function to workout what the maximum value in the row is and return that.
Updated example showing that: https://jsfiddle.net/1dafb5n8/ .
Allan
thanks for the answer, but I want to add 1 column to Factor like this
I’m not seeing the problem with doing that? Add it to the HTML for the table.
Allan