Datatable in bootstrap modal inside parent datatable not working
Datatable in bootstrap modal inside parent datatable not working
I have a parent datatable. see here: 
My modal will be shown after I clicking on Contact Reviewer link inside Reviewer column,
My goal was to draw DataTable inside bootstrap modal INSIDE parent datatable.
but I'm still facing this issue:
It only happen when I'm drawing datatable inside serverside bootstrap modal.
This is my parent datatable script:
tablesubmittedpaper = $('#tablesubmittedpaper').DataTable({
stateSave: true,
"processing": true, //Feature control the processing indicator.
// "serverSide": true, //Feature control DataTables' server-side processing mode.
"initComplete": function(settings, json) {
$("#tablesubmittedpaper").wrap("<div style='overflow:auto; width:100%;position:relative;'></div>");
},
// Load data for the table's content from an Ajax source
"ajax": {
"url": "<?php echo base_url('user/ajax_list_submitted_paper/' . $conference_id) ?>",
"type": "POST"
},
//Set column definition initialisation properties.
"columnDefs": [{
"targets": [0], //first column / numbering column
"className": "text-center",
}, {
"targets": [1], //first column / numbering column
"className": "text-center",
}, {
"targets": [2], //first column / numbering column
"className": "text-center",
}, {
"targets": [3], //first column / numbering column
"className": "tooltip-inner",
}, {
"targets": [4], //first column / numbering column
"className": "text-center tooltip-inner",
}, {
"targets": [5], //first column / numbering column
"className": "text-center tooltip-inner",
}, {
"targets": [7], //first column / numbering column
"className": "text-center tooltip-inner",
}, {
"targets": [8], //first column / numbering column
"className": "text-center tooltip-inner",
}, ],
language: {
search: "_INPUT_",
searchPlaceholder: "Find your paper id",
emptyTable: "There is no submitted paper",
"lengthMenu": "Show _MENU_ papers",
"zeroRecords": "No matching paper found",
"info": "Showing _START_ to _END_ of _TOTAL_ papers",
"infoEmpty": "Showing 0 to 0 of 0 papers",
'loadingRecords': ' ',
'processing': '<i class="fas fa-spinner fa-spin"></i> Please wait, your submitted papers is being loaded...',
},
}).columns.adjust();
Modal will be shown after AJAX call success:
tablesubmittedpaper.on('click', '.view_data', function() {
var paper_id = $(this).attr("id");
console.log("klik contact reviewer?");
$.ajax({
url: "<?= base_url('user/dynamic') ?>",
method: "post",
data: {
paper_id: paper_id
},
success: function(data) {
$('#employee_detail').html(data);
// I have tried this to draw datatable but this isn't working
$('#dataModal').on('shown.bs.modal', function(e) {
// this is my datatable id
tablecontactreviewer = $('#tablecontactreviewer').DataTable({
"ordering": true,
"searching": true,
responsive: true,
"autoWidth": true
}).columns.adjust().responsive.recalc();
})
$('#dataModal').modal("show"); // showing the modal after success fetch data
}
});
});
Those are a server side, so my html inside my controller (I'm using PHP Codeigniter 3.1x)
Any idea to solve? Thank you
This question has accepted answers - jump to:
Answers
There are a few threads that sound similar - here and here.
If that doesn't help, we're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
@colin hi, thanks for fast response.
I had tried those links, but still doesnt work for server side. anyway this is the test case:
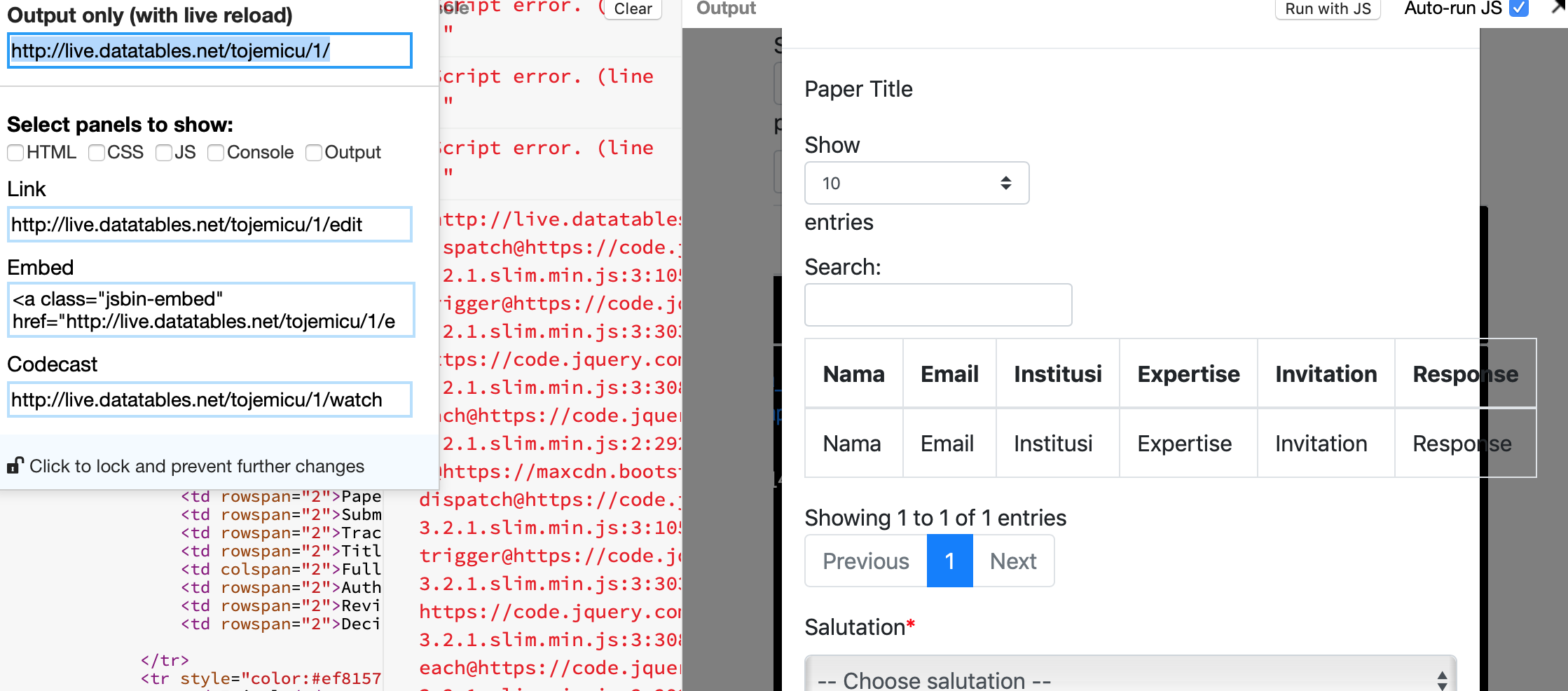
http://live.datatables.net/tojemicu/1/
http://live.datatables.net/tojemicu/1/
It seems working (search field + pagination has been shown),

because I'm using jquery data instead of fetch data with AJAX call.

but this issue still not working on my AJAX call on my server,
Thank for your kind, colin
Please provide the steps to replicate the issue.
Kevin
Guessing this is for the modal table:
'<table id="tablecontactreviewer" class="table table-bordered" cellspacing="0">'+Doesn't look like you added
style="width:100%"as suggested in the threads Colin link to.If you still need help please provide the steps needed to replicate the issue.
Kevin
@kthorngren Hi, I'm sorry,
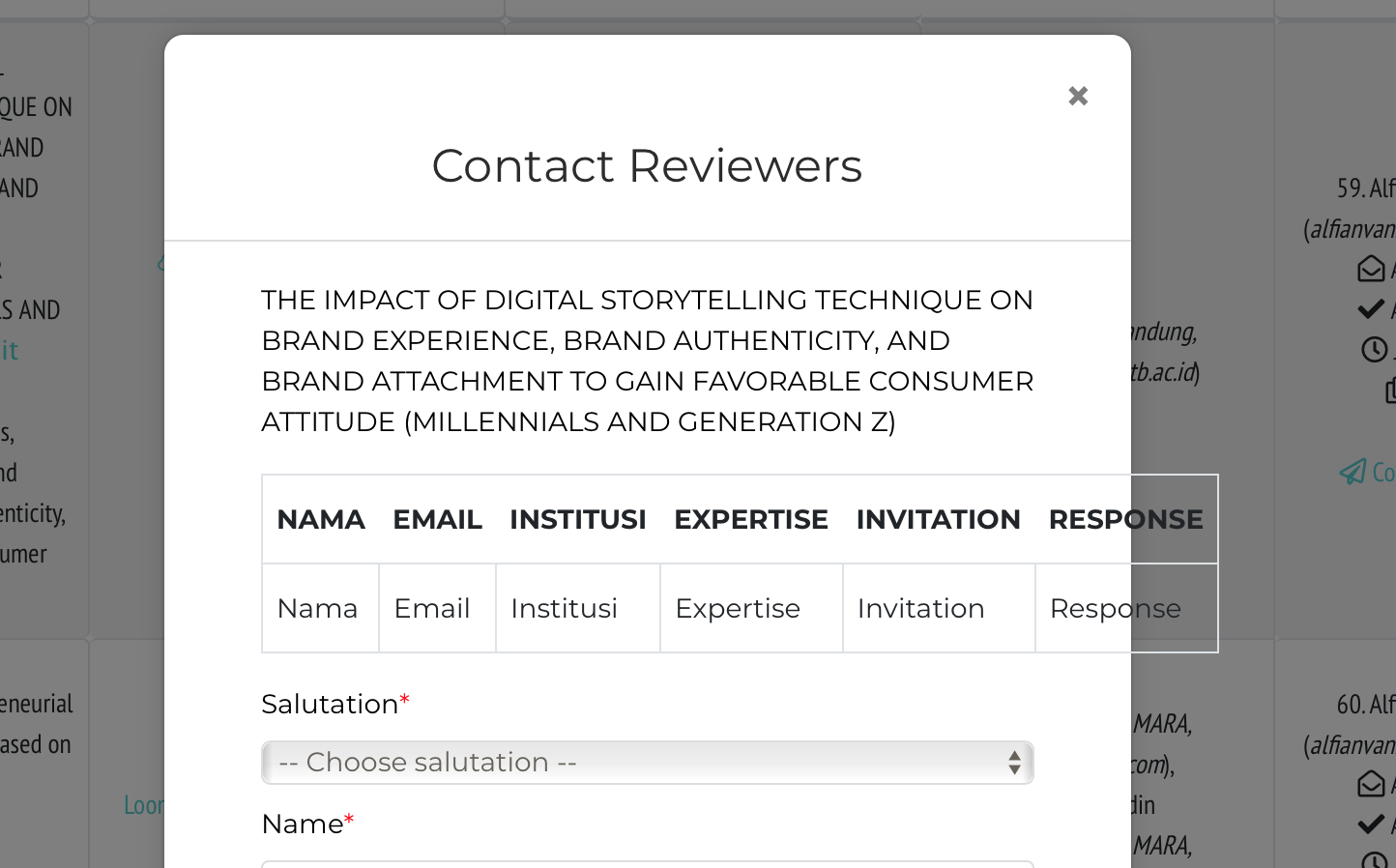
http://live.datatables.net/tojemicu/1/ > Click Contact Reviewer under "Reviewer" column, after that the bootstrap modal will appear.
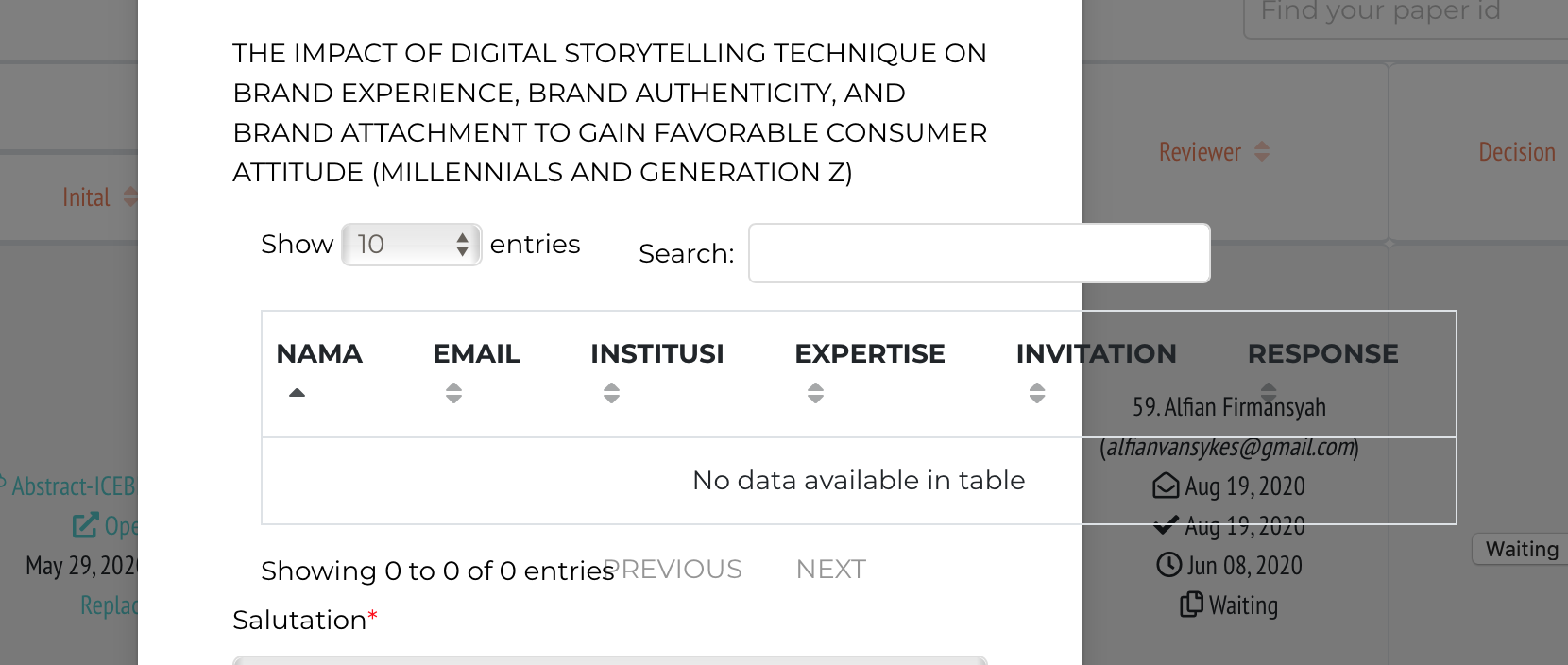
I dunno why, I'm so happy .. now It's working, after do some research on live datatables . search and pagination has been shown on my server.
. search and pagination has been shown on my server.

image:
However I have to solve the width now (It has overflow width, maybe I will use ScrollX properties or something). But atleast this issue was solved. Thanks @kthorngren and @colin. u guys and live datatables save my life