Grey Background in Parent -child Table
Grey Background in Parent -child Table
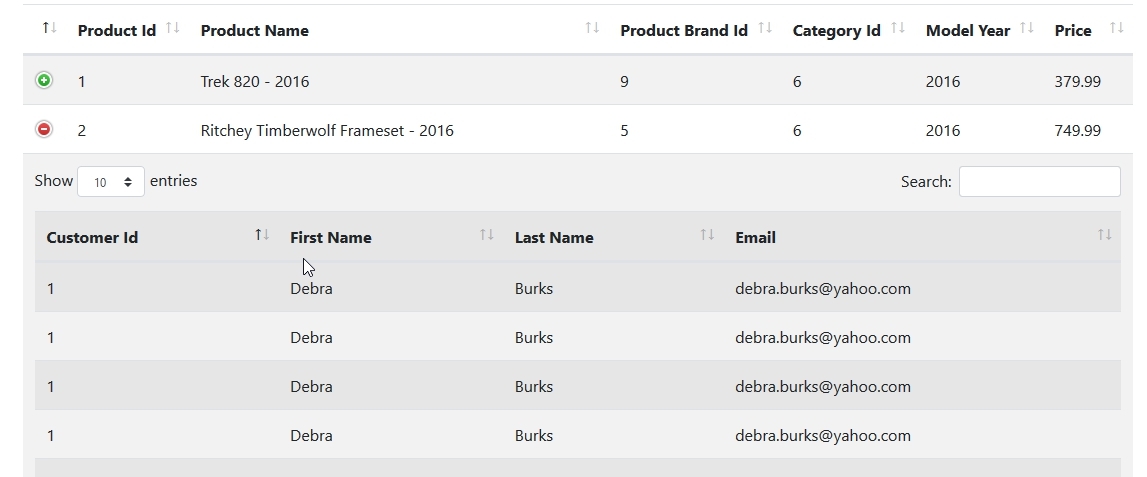
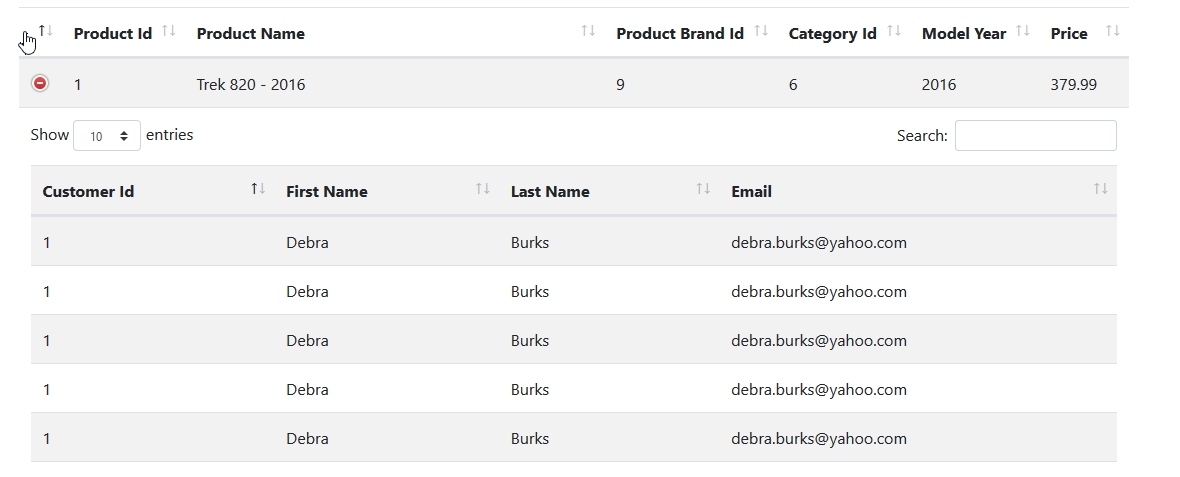
I am using Parent-child concept of dataTable and I have loaded the all the values from Database.
When the odd row of parent table is collapsed -the child table will appear. But when the even row is clicked the child table appears but is is enclosed in a grey shade. I am thinking it is due to table-striped class of bootstrap. I want to remove the grey shade. How to do that. I am attaching the screenshot here.

This discussion has been closed.
Replies
I have followed the example in below link:
https://datatables.net/blog/2019-01-11
There is a link to the CSS used in the blog. You probably need to add this with your desired background color:
Kevin
Yes i have missed that, I have added the css. when i inspect the code, the css is not applied.
here i want pass the row value. so i have used createChild(row, row.data(), 'child-table'); like this.
whether it is right.... Please check.
My Code is:
$('#products tbody').on('click', 'td.details-control', function () {
var tr = $(this).closest('tr');
var row = table.row(tr);
function createChild(row,d) {
var productId = d.ProductId;
var tableorder = $('
Can you provide a link to your page or a test case replicating the issue so we can take a look? Styling issues are very difficult to solve just by looking at code snippets.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
http://live.datatables.net/pufazima/1/
Here is code ...I am using dot net mvc
whether any thing i want to change in code. waiting for reply..... Thanking you
The test case doesn't run. You have a syntax error in this line:
Please populate your table with simulated data since your Ajax URL probably won't work. Here is an example:
https://datatables.net/examples/data_sources/js_array.html
Kevin
Looks like the blog example is missing the code to add the background. Take a look at this:
http://live.datatables.net/pejawacu/1/edit
I added some JS data to populate your tables. Added a
myClassparameter to thecreateChild()function:function createChild(row,d, myClass) {Then added this statement to apply the background to the parent
trelement:tableorder.parent().addClass(myClass);
Kevin
http://live.datatables.net/pejawacu/3/
Here is the moified working model. except the chidData fails to load in the child Table. I was unable to find out why?
Its a Javascript scope issue. You are getting this error:
You are defining
childDatawithin document.ready() but thecreateChild()function is outside of document.ready() so it doesn't have access to that variable. This is why I defined it withincreateChild().Kevin
http://live.datatables.net/pejawacu/4/ ----- working example
Thank you kevin for your reply. Now I got a full working example in the above link. I am not finding any issues here. Everything works fine here. I have also included bootstrap files here and checked its compatability. Stills works fine with no issues. But in my project it is not working. But the grey shade of table-striped is there in my MVC project.
Thanking you
Thank you kevin for your reply...
The issue has been solved. It is due to plugin conflict......
Thank you