Column error on server side Datatables
Column error on server side Datatables
Hello, it's a bit complicated to explain, but I'll try to be clear. I have a Datatables with the server side option to activate:
$('#TousLesEnsembles').DataTable({
"processing": true,
"serverSide": true,
"info": true,
"pageLength": 13,
"stateSave": false,
"lengthMenu": [[10, 20, 30], [10, 20, 30]],
"ajax": {
"url": "/EnsemblePneus/TousLesEnsemblesDisponiblesAjaxDatatables",
"type": "GET"
},
"columns": [
{
"data": "active", "orderable": false,
"render": function (data) {
return (data === true) ? '
' : '
';
}
},
{ "data": "numero", "orderable": true },
{ "data": "concessionnaire", "orderable": false },
{ "data": "nomClient", "orderable": false },
{ "data": "telephone", "orderable": false },
{ "data": "noSerie", "orderable": false },
{ "data": "emplacement", "orderable": false },
{
"data": "enInventaire", "orderable": false,
"render": function (data) {
return (data === true) ? '
' : '
';},
},
{
"data": "transactionId", "orderable": false, "render": function (data) {
return '<a href="/Transactions/Edit/' + data + '/"><i class="fas fa-edit" title="Modifier"></i></a>';
},
}
],
});
and here is my cshtml:
@model IEnumerable<DPGEstrieBibliothequeClasses.Modeles.EnsemblesPneusDataTables.DataItem>
@{
ViewData["Title"] = "Ensembles";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h1>Ensembles</h1>
<div class="DatatablesContent">
<table id="TousLesEnsembles" class="table">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstOrDefault().Active)
</th>
<th>
@Html.DisplayNameFor(model => model.FirstOrDefault().Numero)
</th>
<th>
@Html.DisplayNameFor(model => model.FirstOrDefault().Concessionnaire)
</th>
<th>
@Html.DisplayNameFor(model => model.FirstOrDefault().NomClient)
</th>
<th>
@Html.DisplayNameFor(model => model.FirstOrDefault().Telephone)
</th>
<th>
@Html.DisplayNameFor(model => model.FirstOrDefault().NoSerie)
</th>
<th>
@Html.DisplayNameFor(model => model.FirstOrDefault().Emplacement)
</th>
<th>
@Html.DisplayNameFor(model => model.FirstOrDefault().EnInventaire)
</th>
<th>@Html.DisplayNameFor(model => model.FirstOrDefault().TransactionId)</th>
</tr>
</thead>
</table>
</div>
I receive this error:
DataTables warning: table id=TousLesEnsembles - Ajax error. For more information about this error, please see http://datatables.net/tn/7
But, I understand the meaning of this error. but again, I received only this error on my production environment. Everything is working perfectly in my development environment.
On my production environment, I comment out any line, everything works perfectly. So all kind of the "data" is ok. It is as if there is a problem with the number of thead and tbody columns. My C # function also works # 1 as tested on my dev environment. I don't have tons of projects done, but I'm managing, but here I am at a dead end. Does anyone have a possible solution?
Thank you very much!
This question has an accepted answers - jump to answer
Answers
Did you follow the troubleshooting steps at the link in the error?
http://datatables.net/tn/7
You need to determine what the server response is then, likely, you will need to look at your server logs to find out why its returning an error.
Kevin
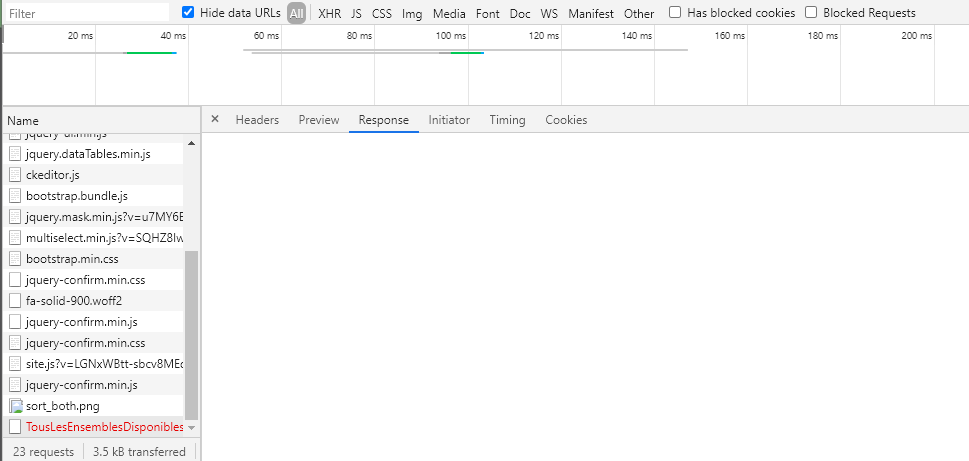
Yes, but is empty:

Look at the Headers tab for the response code.
Kevin
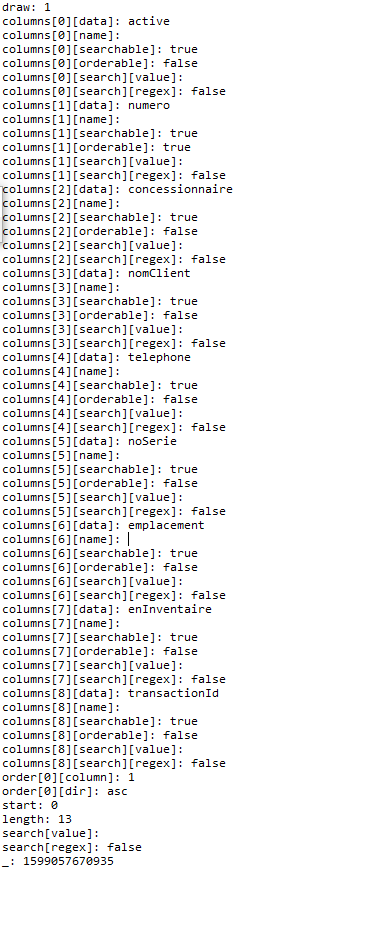
Here is what it looks like. The only difference with the one in dev is the number at the bottom

The number of the one that works:
1599057834156
I don't know if that has any use.
Thank you again!
Look at the
Generalsection. There is aStatus Codefield and maybe a field with an error message.Kevin
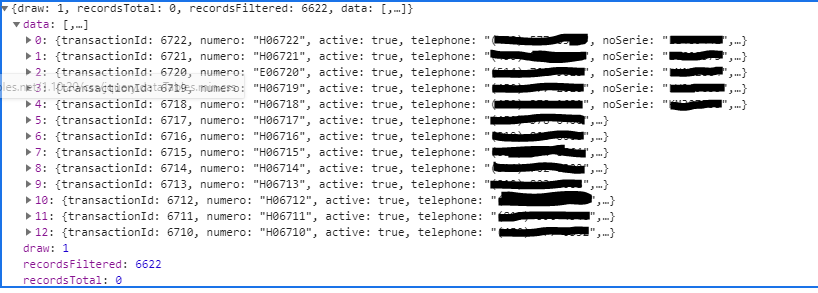
You can see the result of my test environment:

The status code is
404 Not Found. You will need to look at your server logs to find out why its returning that error. Could be lots of things; a bad URL, the server maybe expecting a POST request instead of GET, an error somewhere else in the server.Kevin
Ok thank you very much for the help. I'll look around that.
I don't understanding something. Why if I comment on a line like the telephone line do I receive a code 200? If it was a server problem I would still have 404 right each time?
Thank
sorry I change my name, the previous was banned. I don't know why. The esglish is not my first language, maybe I use a bad expression...
Where is this line list you are commenting?
The 404 Not Found error is from the server. If you are making changes on the client and that fixes the problem you still need to look into the server logs to find out what the problem is.
Kevin
Thank Kevin for your return, if I change for this:
"columns": [
{
"data": "active", "orderable": false,
"render": function (data) {
return (data === true) ? '
' : '
';
}
},
{ "data": "numero", "orderable": true },
{ "data": "concessionnaire", "orderable": false },
{ "data": "nomClient", "orderable": false },
/* { "data": "telephone", "orderable": false }, */
{ "data": "noSerie", "orderable": false },
{ "data": "emplacement", "orderable": false },
{
"data": "enInventaire", "orderable": false,
"render": function (data) {
return (data === true) ? '
' : '
';},
},
{
"data": "transactionId", "orderable": false, "render": function (data) {
return '<a href="/Transactions/Edit/' + data + '/"><i class="fas fa-edit" title="Modifier"></i></a>';
},
}
],
I have a 200 code. But if I uncomment, I receive 404.
But, I comment any "data" line and I receive 200.
I have 9 columns, but whith 9 "data" I receive 404.
9 Columns and 8 "data" I receive 200.
Ok. You still need to debug your server script to find out why it is returning a 404 error when the Telephone field is not commented out.
Kevin
Yes, but the problem is not related to the phone field, if I commented any line it will work. Looks like a column problem, but it works fine in my development environment. I'm trying to put my code on the server side here, but it doesn't work. It is still pending approval.
Server side function
Maybe its not specific to your server script but the server configuration. You are sending a GET request with all the parameters in the URL. Maybe with all the columns that is too large. You can try a POST request to embed the parameters into the request. See this example. Likely you will need to adjust your server script to process the POST request.
Kevin
Thank you Kevin, this is exactly my problem. Probably my would not accept such a large GET request and removing a column probably fixed the problem temporarily. I edit for a POST and everything is working great! A very big thank you for your help. You have solve my problem which was not easy. Have a nice day and keep up the good work.
Edit
A 404 error from the server would mean that the end point was not found. In the case of the query string being too long for what it will accept, I would expect the server to return a 500 (internal error) or 405 (not allowed).
Allan
Indeed, with a 500 error I would have turned on much faster. I had a 405 when I changed my script to POST but my C # Annotation was staying on HTTPGET. But obviously I knew it was wrong. In this case a 405 would have allowed me to understand more quickly that it was refused by the server rather than not found. I had no error on my development version and everything worked fine, but I was on a local IIS Express. Clearly, the 404 error didn't make sense ... Anyway, in my head.
Maybe the problem is from here, but it works in development.
[HttpGet]public async Task<IActionResult> TousLesEnsemblesDisponiblesAjaxDatatables(int draw, int start, int length){I don't understanding something. Why if I comment on a line like the (line 24) telephone line do I receive a code 200? If it was a server problem I would still have 404 right?
Could the problem be with my C # function? Yet it works in development ...
Thank you very much!