Change icon
Change icon
Hello, I have a button with a fontaweasome icon, I would like to make that when I click it, it changes to another icon, can I do that?
This discussion has been closed.
Hello, I have a button with a fontaweasome icon, I would like to make that when I click it, it changes to another icon, can I do that?
Replies
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
I do not want to have 2 buttons, I want that when I press the + symbol it changes to the symbol - and when I open the symbol - it changes to the + symbol
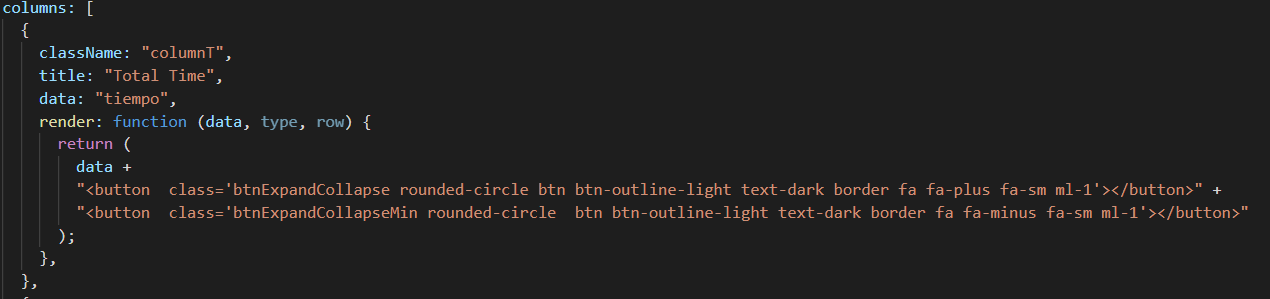
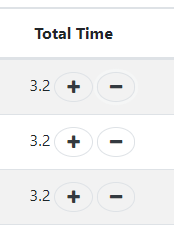
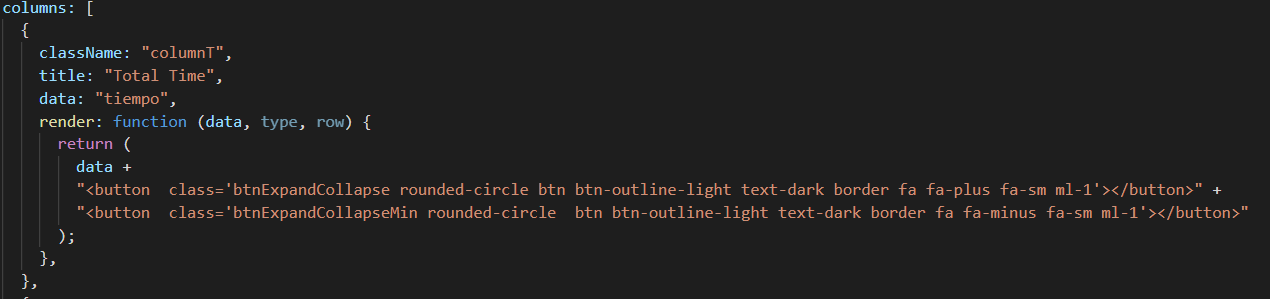
My buttons

In your click event use the jQuery toggleClass() method to change the font awesome classes.
If you need help with this please build a simple test case so we can see everything you have.
Kevin
My buttons


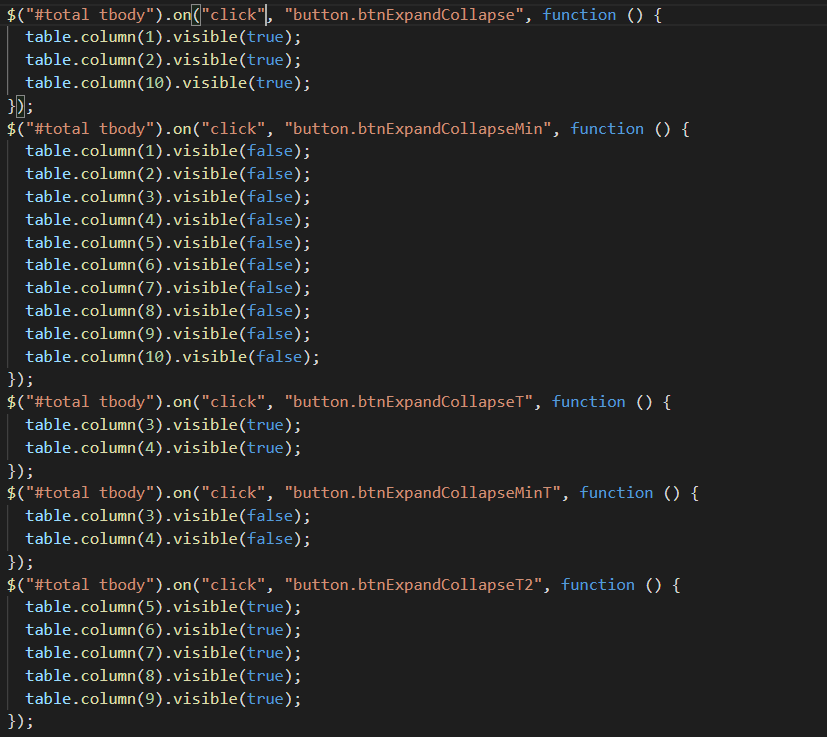
and the event
Click
My idea is that it has only one button and that when I touch it it changes the shape from + to -
As I said, use toggleClass() in the click event. For example:
http://live.datatables.net/xijecupo/279/edit
Click the 'Name' button to see the class toggle.
If you need help with this then please build a running test case (not code snippets).
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin