AJAX load problem
AJAX load problem
Hi, I am learning the example for how to load the 5k rows:
Link to test case: https://datatables.net/extensions/searchbuilder/examples/performance/searchBuilder5k.html
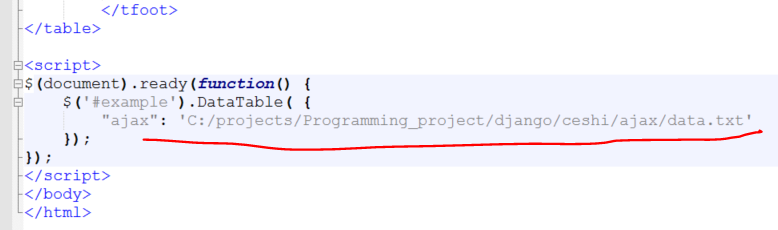
then I want to do the same thing, so I do all the same thing, u can see the picture, as the end of the html I write the ajax part 
the ajax link I use my laptop path: C:/projects/Programming_project/django/ceshi/ajax/data.txt
and in the data.txt file, I just copy the the content from the example ( the 5k rows)
I think everything is OK, but when I run the html, it shows "loading..." and never show the table
Anything i did wrong?
This question has an accepted answers - jump to answer
Answers
Web browser's won't allow for ajax loading a local file for security reasons. You will need a webserver to serve the file.
Kevin
@kthorngren
Thanks for that, OK, seems AJAX does not support local file.
Well, do u know other ways to load large table? currently I have a table with 2700 columns and 500 rows....personally a lit big file
I have the same issue, but I am using an asp.net project connecting to a local ashx page we use in other sections. we load data from this web service with no issues on other pages.
jqery is this
$(document).ready(function() {
$('#example').DataTable( {
"ajax": {
"url": "/Shared/WebServiceHandler.ashx?q=GetDataTable",
"type": "POST"
},
"columns": [
{ "data": "Name" },
{ "data": "Account" },
{ "data": "Email" },
{ "data": "Phone" },
{ "data": "Activation Date" }
]
} );
} );
stops at Loading...
Look at the browser's console for errors.
Use the browser's network inspector tool to verify the XHR request and response.
Let us know what you find.
Kevin
Thanks for the reply, I have it working now.
It was my WebServiceHandler that caused the error, the data was not correctly formated as json. I tried to create it manually post back and got the error.
I then just changed my data to be called by creating a datatable with a query, and then parsing my rows and adding the data to a list of Accounts and then used (vb.net code)
Dim js = New JavaScriptSerializer()
Return js.Serialize(Accounts) which sent it back and it worked great.