How to Code external Sort Button
How to Code external Sort Button
Hello guys, please bear with me cause this is gonna be a long one.
The current version of data-tables I'm using is 1.10.16.
So what i want to do is click an external button and sort the table that's in current view
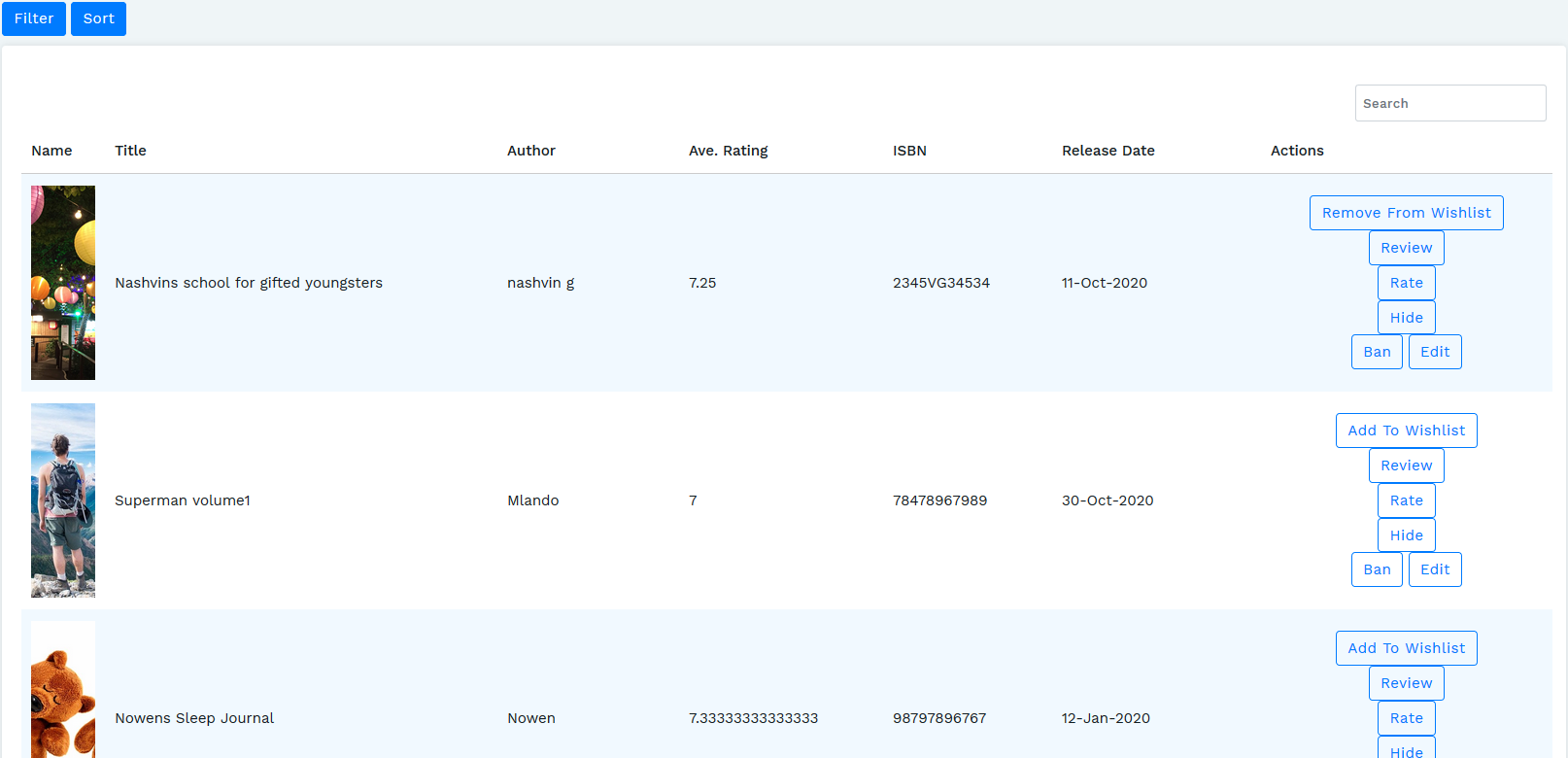
This is what it currently looks like
The sort button is a drop down list. In it i want to sort by date, number of views etc
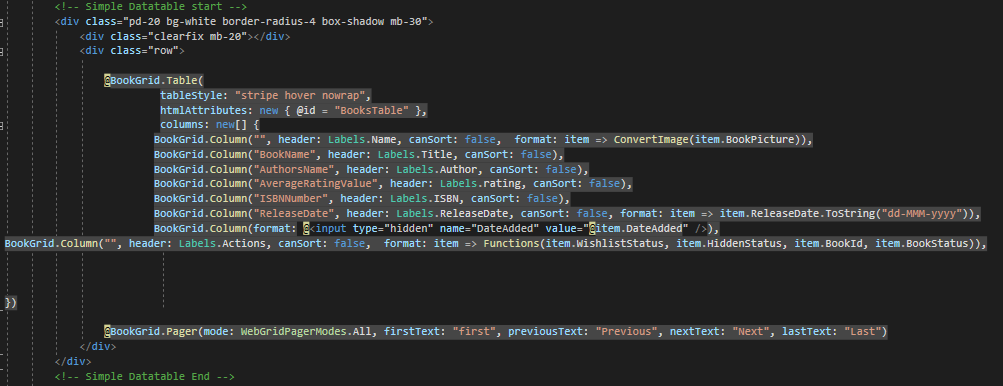
here is my code for the data-table 
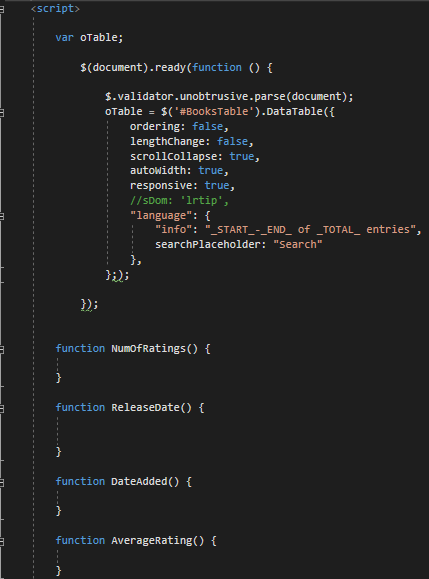
here is my code for the data-table java-script 
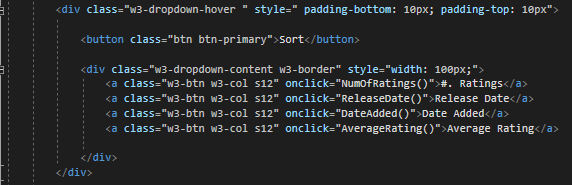
and lastly my code for the drop down 
what i would like is to click on the options in the drop down and sort my data-table without reloading the page
For extra context I'm developing this in asp MVC.
If possible could you provide coding for one of the sorting, I'd honestly like the sorting of date if that's possible.
Thank you guys so much for help.
This question has accepted answers - jump to:
Answers
You can use the
order()API in your functions to sort the appropriate column or columns.Kevin
@kthorngren could you please provide me an example with my code.
It would honestly be so helpful.
Here is a simple example using a button to order the office column:
http://live.datatables.net/gumovipu/1/edit
If you want more specific help with your code then please update my test case or create your own using the code that you want help with.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
@kthorngren okay i tried to sort by date but it seems not to be working, could you help me out on that part. I worked on the same example you gave me.
http://live.datatables.net/gumovipu/1/edit
Oh I forgot to thank you for the help, Thanks Again.
Okay my mistake, @kthorngren it seems the edited link never save.
What I was going to ask let's say the office column was instead a date e.g. 12-Jan-2011, the next row is 12-Jan-2012, etc
I want to sort this column, can you help in going about it.
THANKS AGAIN.
This blog provides the recommended solution for sorting dates.
Kevin
Thanks Kevin, Your Really helping.
Currently I'm a bit stuck, as to how to make this an external sorting button.
I know I have to call : $.fn.dataTable.moment( 'HH:mm MMM D, YY' ) in the click funtion, but exactly how I'm not sure.
I know about importing the moment file in my solution and all that, so don't worry about that.
e.g
//now my question is how to i call the sort itself.
});
Use
table.order([[2, 'asc']]).draw();as in the example I provided. Replace the2with the column you want to sort.You only need this once and place it before the datatables initialization like in the blog. The format needs to match the format of your date field which it doesn't match
12-Jan-2011. As mentioned in the blog the moment.js docs for formats is here.Kevin
@kthorngren would something like this work:
[code]
[code]
According to the
order()docs an integer is expected for the column index:You can use one of the button attributes like name, value, id, etc to determine the button clicked then set the column index appropriately. Or use the functions like you posted originally.
Kevin
Okay thanks, i was just using n-th column as a reference to any column number, but would it work as is ?
In general yes. Specific to your solution its hard to say without seeing an example with your data. You can try it by updating one of our examples or creating a new one.
Kevin
okay ill try updating one of the examples, either way kevin you have been a really helpful, i cant thank you so much.
@kthorngren I've tested it and it word perfectly, brilliant advice there. Thank you for your time.