table.select()
table.select()
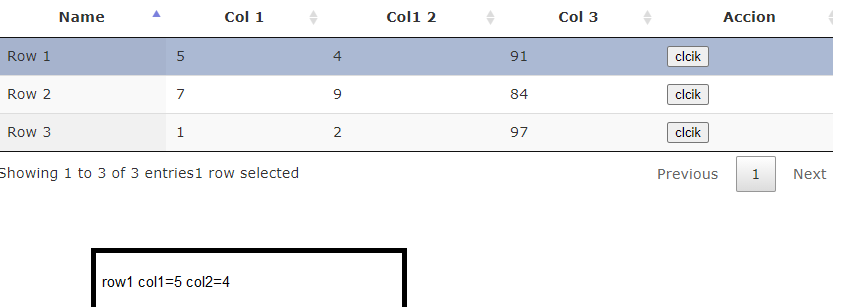
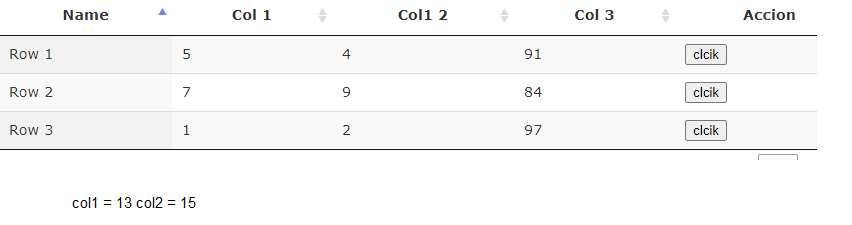
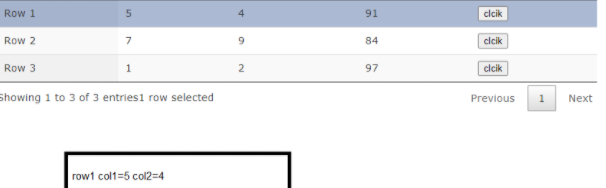
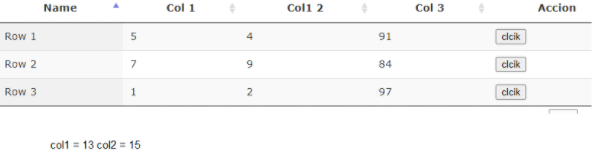
Hello, I want that when a row is selected it only shows that row with the data
But if it is not selected show the total of the column
This discussion has been closed.
Hello, I want that when a row is selected it only shows that row with the data
But if it is not selected show the total of the column
Replies
I'm not following, sorry. Are you referring to a total value somewhere? Please can you give more details,
Colin
if a row is selected that displays the data of the selected row.

but if there is no selected one that shows the data of all column 1 added, and column 2 added.

for example, in a console.log as in the example
but it is updated when I have nothing selected.
If it shows me the selected row and then I stop selecting it, it will show me the total of the added columns
You are getting this error:
You didn't load the sum() plugin. I added it here:
http://live.datatables.net/lepofuca/2/edit
Kevin
ok, but what I want is that when I select the row it shows in col1 and col2, and if there is none selected it shows the total of col1 and col2


if col1=2 and col2=3 and it is selected to show those values of the row. But if there are 2 rows and there is no selected one that shows the total of col1 and the total of col2 separately as shown in the photo
So you are saying you want an HTML element to display the select row col1 or col2 if selected or the sum of all if not. Take a look on Stack Overflow or other places for tutorials on how to update HTML elements. Maybe something like this one.
Kevin
No, because it is with datatable, with your select.Did you understand what I want to do?
Are you asking about this?
if(table.select==true){That won't work. See this example showing how to get the selected rows.
Kevin
Is this what you are looking for?
http://live.datatables.net/lepofuca/4/edit
Kevin
Exactly, what if I wanted to add col3? having data = null
Use the
cell().render()API as we've already shown.Kevin
http://live.datatables.net/lepofuca/4/edit
sorry, again. You told me that when I click on the button, but I want when I click on the row, is it possible?
Depending on your requirements you can use the
selectevent or something like this example.Kevin
Sorry, this way I'm doing something wrong right? row c does not take me
You need to get the row to use as the fist parameter for the
cell()API. Usingvar tr = $(this).closest("tr");in the button click event won't do this. You can usevar row = table.row({ selected: true });to get the row. Here is the updated example we've been working with:http://live.datatables.net/lepofuca/5/edit
Kevin
Sure, but it's the opoposite. When I click on the row it shows the row, and when it is not marked it shows the total. It is understood?
http://live.datatables.net/lepofuca/5/edit
It's the opposite
Thanks
Sorry I don't understand. This test case isn't doing what you asked for?
I took your code and added a button to allow you to look at each case. We've shown you how to get the column sums and the rendered data. If you want something different then update the test case with the workflow you want. Post your questions with a link to your test case.
Kevin
Yes it does, but it's the other way around.
In the example that showed me when you click on the column it shows you the total and I want it to show the row, not the total
The total to show if no row is selected.
http://live.datatables.net/ketucela/1/edit
If the select is false it shows the total. That is, if there is no selected row
Do you mean this example?
Kevin
No, this is how you did it in this case
http://live.datatables.net/lepofuca/5/edit
But it is the other way around. When you touch the button "click" and the row is selected it should show the values of col1 col2 col3.
But if the row is not selected it shows the total
I still think the test case is working as you asked. It shows the values of col1, col2 and col3 if the row is selected. Otherwise it shows the totals. The goal of the test case is to show how to retrieve the data, calculate the sum and retrieve the rendered data. The test case shows how to do those things. Its up to you to use them in the way you want.
As I said before if you want a different workflow and have questions about it then update the test case to replicate the workflow you want and give us the new link.
Kevin
Thanks kevin