DataTable only works properly on a page and not on another
DataTable only works properly on a page and not on another
Link to test case: https://thumbsnap.com/kBfmjj13
Debugger code (debug.datatables.net): There are no errors shown
Error messages shown: None
Description of problem: I have about 5 different pages on my website dashboard and on each page, I fetch different kind of data from the database... One page, I fetch user records and on other pages, I fetch other types of records. I have also included the javascript code on all the pages, but for some reason, it only works fine on the page where I fetch users. I have attached a video recording of this issue. I'd like to know what the problem is.
P.S: I used the installation guide on the homepage.
Answers
Unfortunately a video doesn't provide enough information to help debug. Can you post a link to your page or a running test case showing the issues so we can help debug?
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Thanks for the response. I have done the console debug and I found that on the page that datable works properly, It was able to read the complete rows and on the page it doesn't work properly, DataTable is only able to read the first row. Attached are the screenshots. Also, see the video on the original question for more details.
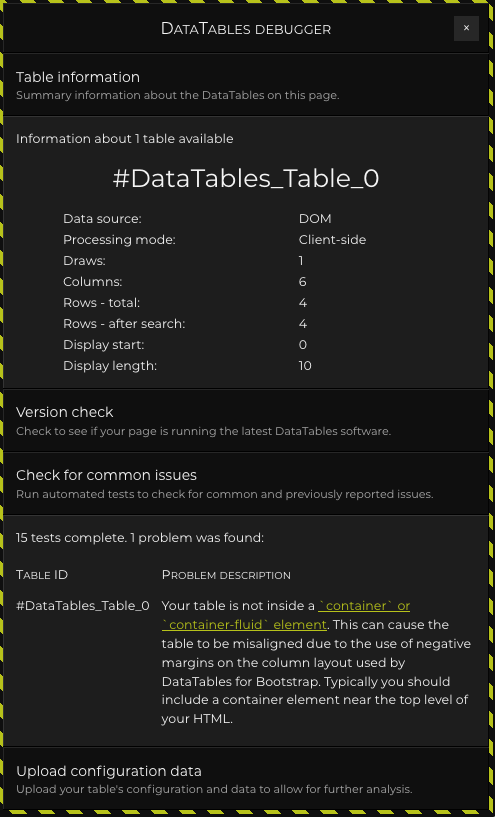
for this screenshot, there are 4 rows and datatable is able to read all four row (Works fine)

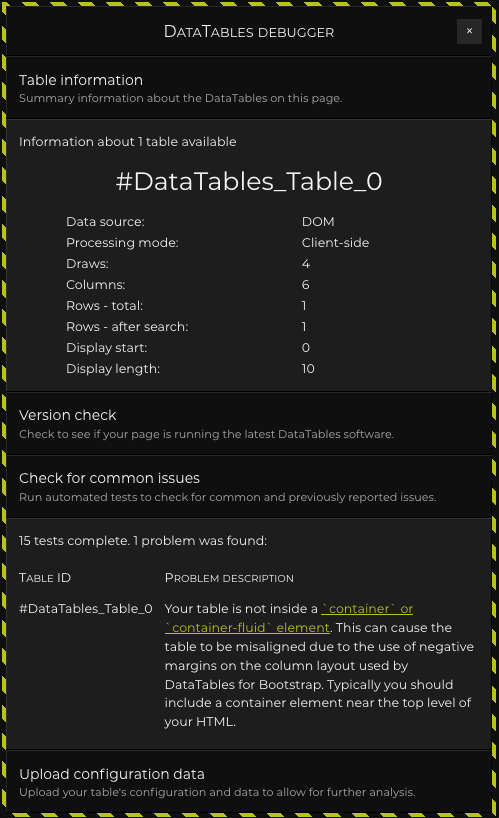
For this one, there are 2 rows, but datableTable is only reading one row (Having issues. Check video from the original question)

P.S: I don't think the container-fluid error is the problem.
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
The problem with providing the test case is that I am fetching the data from database and I am not sure the same issue will be replicated, but I will edit this post when I get on my development computer and will probably provide a plane html, which I am guessing will work just fine. If someone knows of a way for me to provide the test case showing the values from my local DB server, then I'll appreciate it.
How are you populating the table data?
If rows are added directly to the DOM then Datatables won't know about the new data so sorting, searching, etc will look like its not working.
Kevin
Hi Kelvin. I build the website using larval and blade.. and I just looped over the records using foreach loop and filled the table.
Surprisingly, this works fine on the pages where I have users, but won't work on the pages where I retrieve other kind of records.
see this sample: https://thumbsnap.com/kBfmjj13
Like I sad before the video doesn't help us debug the issue.
Are you using Datatables API's to add the rows or are you directly populating the HTML table? Are you initializing the Datatable after the table is filled or before?
Maybe you can start by posting some code so we can see what you are doing.
Kevin
DataTable is initialized on the layout file of the website and I am extending the layout on other pages. I am using DataTable CDN like mentioned on the front-page of DataTable.
And I am directly populating the html with records from my database using foreach.
I will post the line of code, but you should know that the foreach won't work since it is fetching from the database.
If you see the debugger photo above, I am using DOM and client side processing.
Thats understood. The question is are you populating the table before or after initializing Datatables. Anything added directly to the HTML after initialization won't be seen by Datatables. We are trying to understand the process so we can recommend a solution that will work for you.
Kevin
Thanks for the help, my friends. I figured out what the issue was and it was all my fault. I had the for loop on the tbody, so datatable wasn't finding it. My bad.
Keep up the good work and more grease to your elbows!