searchBuilder date format
searchBuilder date format
Hi all
I use searchBuilder to filter some data, including formated date (sam. 31 oct. 2020 00:00 for sample)
So when selecting date in searchBuilder not record is found (of course)
Is there a way to customise searchBuilder date picker (localise)

like it is in application ?

This question has accepted answers - jump to:
This discussion has been closed.
Answers
Hi @Lapointe ,
You should be able to just change the moment locale, see their documentation here.
If that doesn't work, can you provide a test case please with both running so that we can see where it is tripping up? Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Thanks,
Sandy
hi @sandy
http://live.datatables.net/cegewowu/2/edit
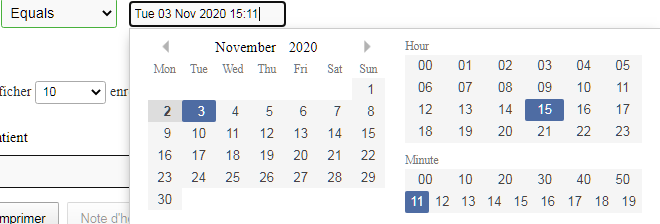
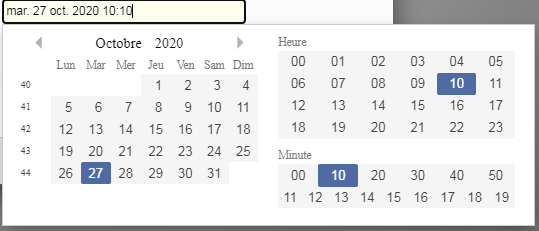
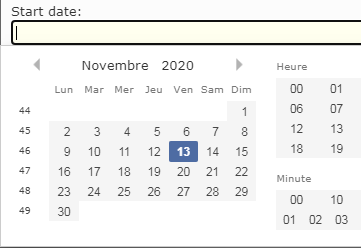
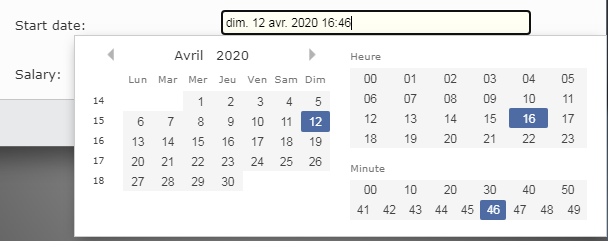
When new, date picker for 'start date' field is localised, but the date picher in search builder not...
How to please ?
Hi @Lapointe ,
We have a fix for this in progress and will update here when it is resolved.
Thanks,
Sandy
Hi @Lapointe ,
That should be the issue fixed now as you can see in this edited version of your example. This will be available in the next SearchBuilder release which we hope will be in the next few weeks. Until then you can access the fix from the nightly builds.
Thanks,
Sandy
hi @sandy
Thanks a lot
Sorry but can't get correct display using nigthly builds.
as you can see in the sample you refer the field date picker is not with same options (language, hours, ...) than searchBuilder date picker

and the 'and' term for between comparison not yes translated...
Hi @Lapointe,
Can you update the example I provided to show the issues that you are having?
Sorry, we should have replied to tell you about the new language option for the and. You should be able to set it using the
language.searchBuilder.valueJoineroption. Note that this is only currently available in the nightly builds, this is the commit for it.Thanks,
Sandy
Hi @sandy
In fact I use the sample as is actually here
Thanks. The valueJoiner language option work fine (I never get information about a fix for this point or missundertood it)
But for date picker the two (searchBuilder and start date field are not identical, as you can see
Thanks a lot
Bob
Hi @Lapointe ,
Is your date data in the same format as that in the example?
SearchBuilder matches the date picker to the data within the column that you are filtering on. You can see all of the conditions here.
It does this by tracking the moment format for that column - see here.
Because of this you won't be able to use SearchBuilders default moment conditions, you'll have to create your own that applies two different formats.
Thanks,
Sandy
Hi @sandy
First of all thank you for the time you use to solve this problem.
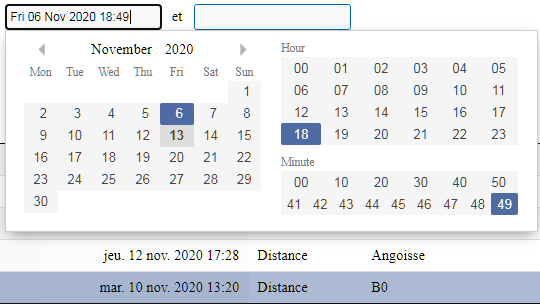
In the sample, the searchBuilder date picker is displaying english month names, field display french monthes names
In fact I did adjust date format to create a running sample with searchBuilder.
The real date format I need to use in this application is a complete french datetime format :
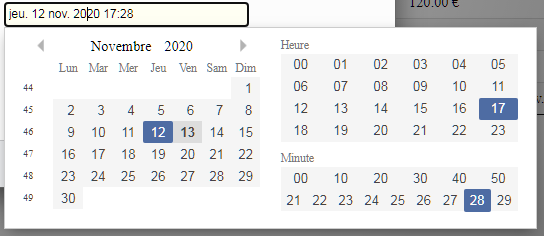
jeu. 12 nov. 2020 17:28 as DateSqlToFrench($val, 'D d M Y H:i')
The datepicker used in the real form match these settings as you can see here

js included
js field definition
local langage definition
and moment localised language (fr.js)
Hi again
In fact the localised words seem to be not according the fr.js

I don't understand where to set searchBuilder moment langage file...
Thanks and good week end
hi @sandy, @allan
i18n is explicitely defined in searchBuilder.js.
I'm a poor js coder and don't know how to, but don't wand to belive there is not a way to use the local moment as defined in the table where searchBuilder apply to
Typing moment.locale() in console return 'fr' and moment.localeData() return all localised terms I need for searchBuilder date picker...
So can you tell me how to set these options to be used by searchBuilder please ?
(I'll go to have a jameson to keep positive)
Thanks for all
Bob
Hi @Lapointe ,
Apologies I appear to have linked the wrong example when we solved the issue, take a look at this example. I've added some comments to show where I am adding to the defaults etc.
Have a good weekend
Sandy
Hi @sandy
Thanks...
Else the result displayed by date picker (sb) in the sample use english langage for days (Mon, Tue)... this seem to be ok
These settings are for moment display result in my js.fr...
Please let me know how to if possible.
I think about getting moment.localedata and map to existing defaults keys used by searchBuilder... not possible ?
Just another question
are these settings simlilar ?
Thanks a lot for your work...
Have a good weekend to
Bob
Hi @sandy
Using this sample
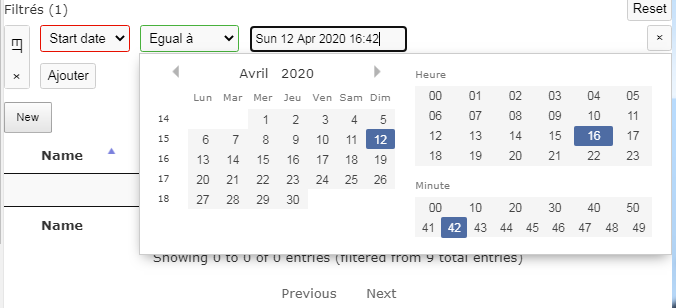
When search builder display Avril as month name and Dim as day column name the returned value is Apr. for month and Sun. for day.... so nothing match with these results id displayed according the localised fr moment.
value returned by date picker in form (fr format)...

filter values returned by searchBuilder datePicker

Thanks
Bon
Hi @Lapointe ,
momentLocalehad to change to justlocalein the defaults that you were setting. Take a look at this example.Thanks,
Sandy
Hi @sandy
This work fine...
So how to tell you many thanks ?
Cheer
Bobby