Why when I add new row by handlebars.js template datatables cant updates rows and etries
Why when I add new row by handlebars.js template datatables cant updates rows and etries
I'm trying to add row by Handlebars.js to datatables, but I don't know when I add manully tr to datatables etries and page number work correctly however when I add row by handlebars.js it can add row but entries and page numbering not work!
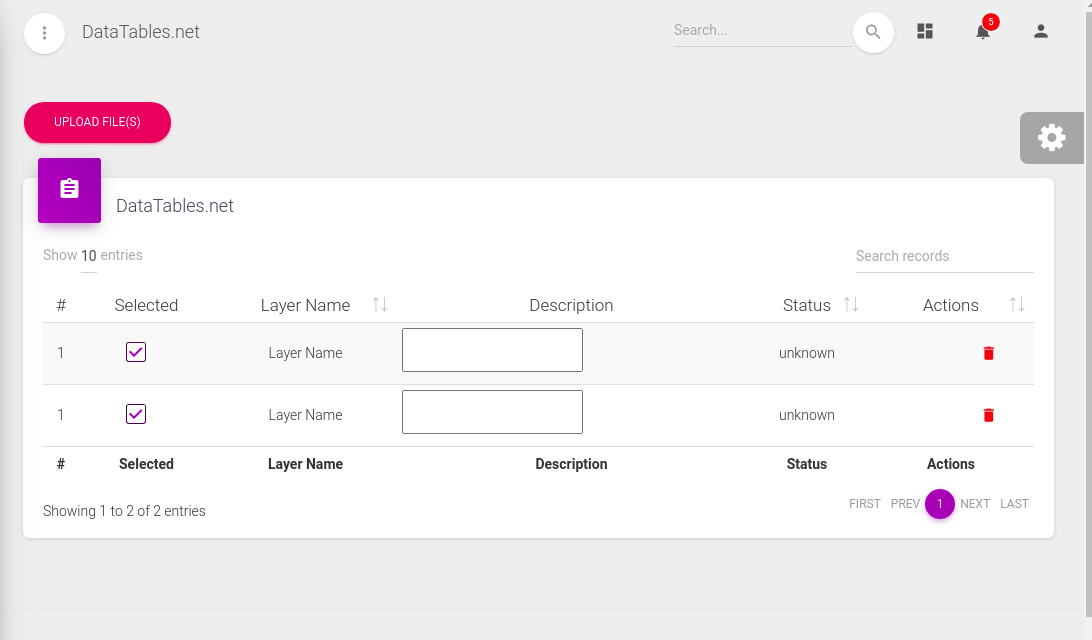
this below image is for situation when I add rows manually

this below image is for situation when I add rows by handlebars.js

this is my js handbarsjs-template and datatables:
https://pastebin.pl/view/6ae10927
this below link is my handlebars.js template script
https://pastebin.pl/view/38f14fba
This is my datatables html code:
| # | Selected | Layer Name | Description | Status | Actions |
|---|---|---|---|---|---|
| # | Selected | Layer Name | Description | Status | Actions |
This question has accepted answers - jump to:
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Thank you so much, This is my link,
https://jsbin.com/fojenim/edit?html,css,js,output
I should mention because I'am using creative-tim libraries, I can't add all of them to my code
I took a look but there are errors in the page. We need a test case that reproduces the problem you want assistance with, so we can investigate and debug.
Colin
ok, let me try again, It is default for me when I want create than by creative-tim. css by the way I try to create problem indeed you can see my problem in my images also, you can see my issue clearly in first image I have 2 rows with two entries and second image I have 4 rows but entries is still 2!, without update entries! and then page numbers didn't any changes also, It seems handlebar js can not detect rows added by handlebarsjs.
Sounds like you aren't using Datatables API's to add the rows. You can use either
row.add()orrows.add()to add multiple rows. Or you can userows().invalidate()after you add the rows the way you currently are. This will notify Datatables that the HTML table has been updated and to refresh its data cache.EDIT: Also see this FAQ.
Kevin
You mean I should use rows. add() and handelbars. js can't do that for me, ok, I'll check that, but I don't know why I call my variables through backend by hbs DataTables can add rows, paging and entries can update without any problem however when I use handlebars. js in my hbs(html code) in client side it can add rows to Datatables but Datatables can't update entries and paging, thank you so much for your answer
this is my code, but I don't know jsbin can not show handlebarsjs result correctly,may be because it can not load handlebar.js correctly.
http://live.datatables.net/sudilame/1/
sorry if I'm taking your time to much, this is because this issue is very important for me, I'm trying to implement handlebars. js template on jsbin but I don't know why it does work here, however I changed my code again, I think this link is correct
http://live.datatables.net/sudilame/1/edit
Thanks for the test case. It was enough to get started. Looks like you are initializing Datatatables then overwriting the
tbodywith your rows. Datatables isn't seeing these new rows. You should first build the table then initialize Datatables, like this:http://live.datatables.net/sudilame/6/edit
Kevin
Thank you so much, your answered fixed my principal issue, but I encounter new problem for first time I ran my code it worked without any error but for second time I got This error "DataTables warning: table id=datatables - Cannot reinitialise DataTable. For more information about this error, please see http://datatables.net/tn/3"
I add table.destroy() but I did't work correctly
You are initialising your DT twice, as the error message says.
Line 1 should be
then get rid of line 17.
Thank you so much